Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

medium bookmark / Raindrop.io |
If you work as a designer of any sort, it’s likely you’ll have to render data tables at some point in your career. Data tables are the epitome of repetitive work. Blank states. Hover states. Conditional formatting. Cells with a red bottom border. So. Many. States.
Also, chances are you’re probably using Sketch for your design work. Sketch’s Symbol system and Override panel allow designers to build scalable design systems. Generally it works great. But there are still a few crucial things missing. Notably, you can’t override any settings-like border widths and colors-attached to a basic shape contained within a symbol.
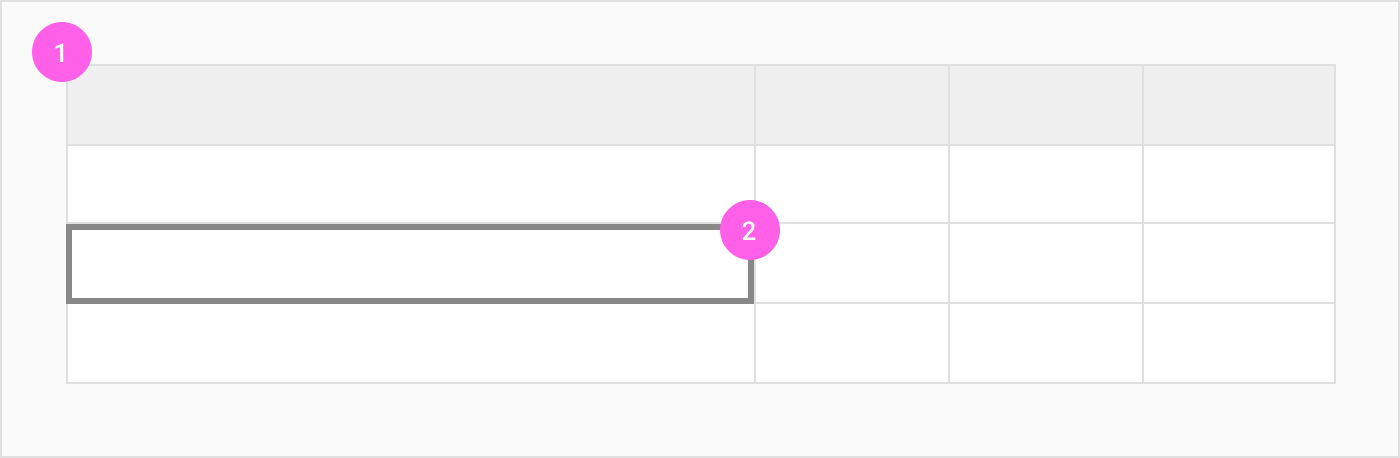
Let’s channel Brad Frost for a bit and think about the parts of a table.


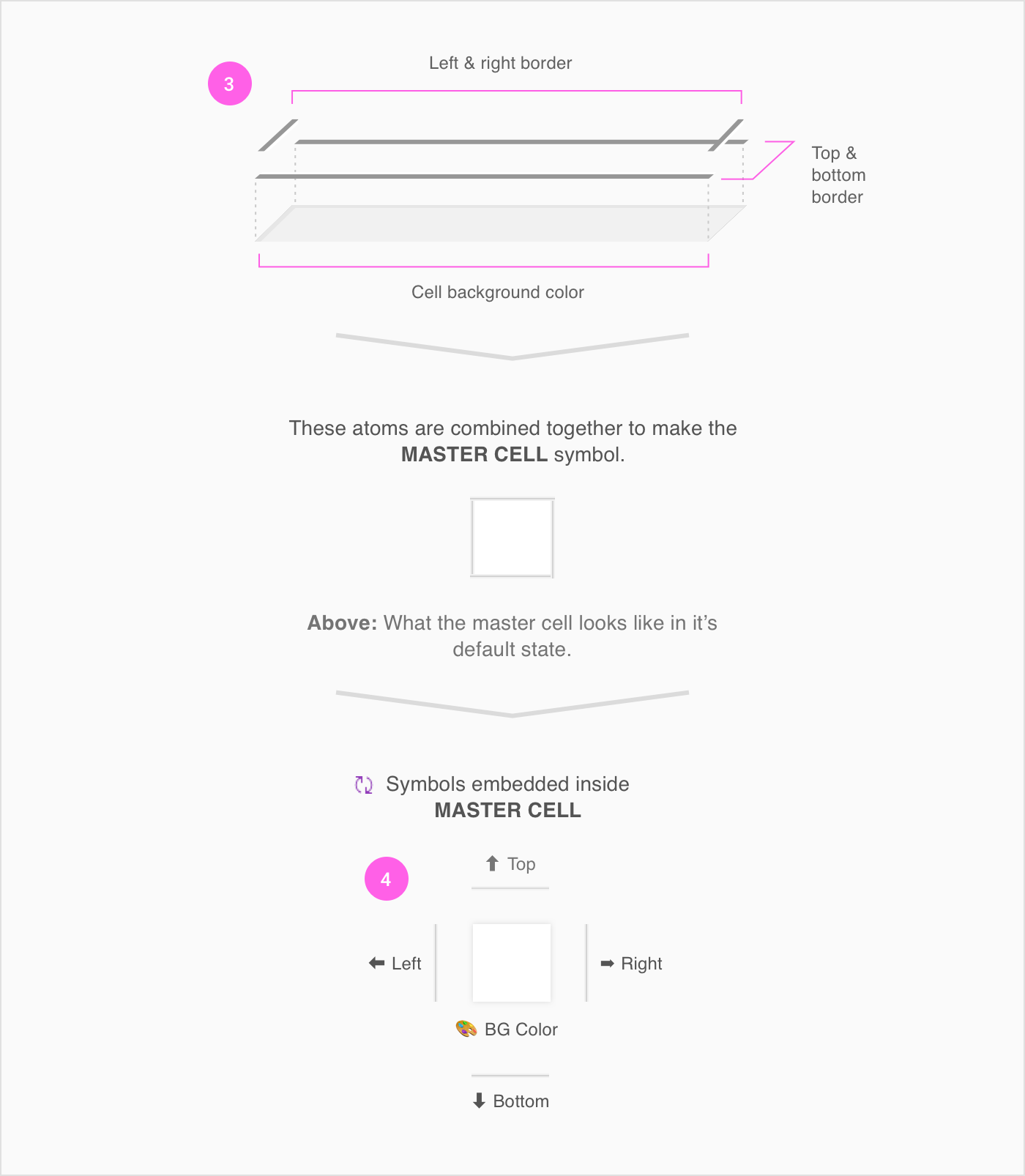
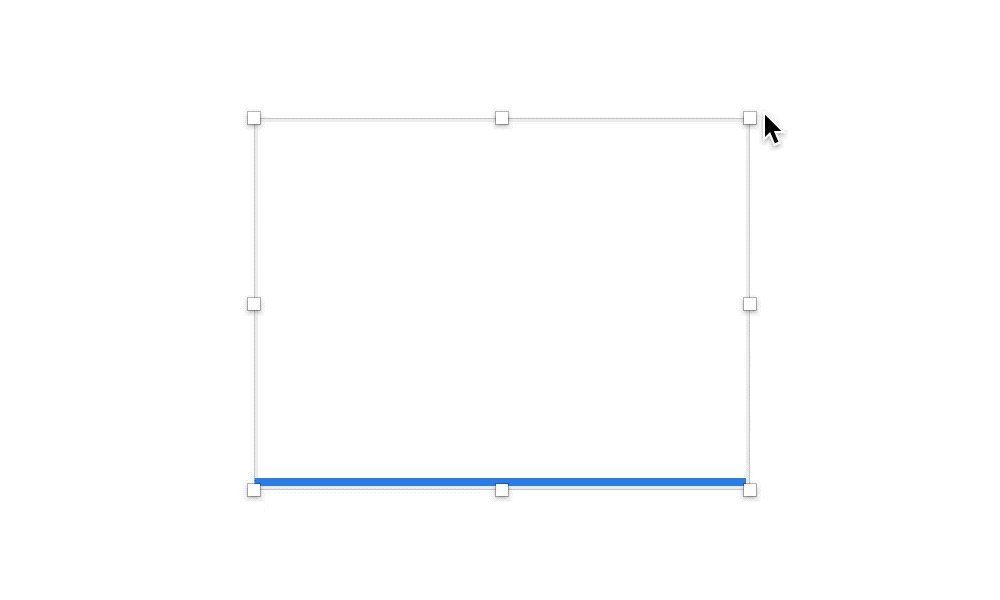
4. Atomic Symbols. The symbols have all been carefully placed within the Master Cell. They take advantage of Sketch’s position settings to ensure borders will stay fixed to the outermost position of the shape.

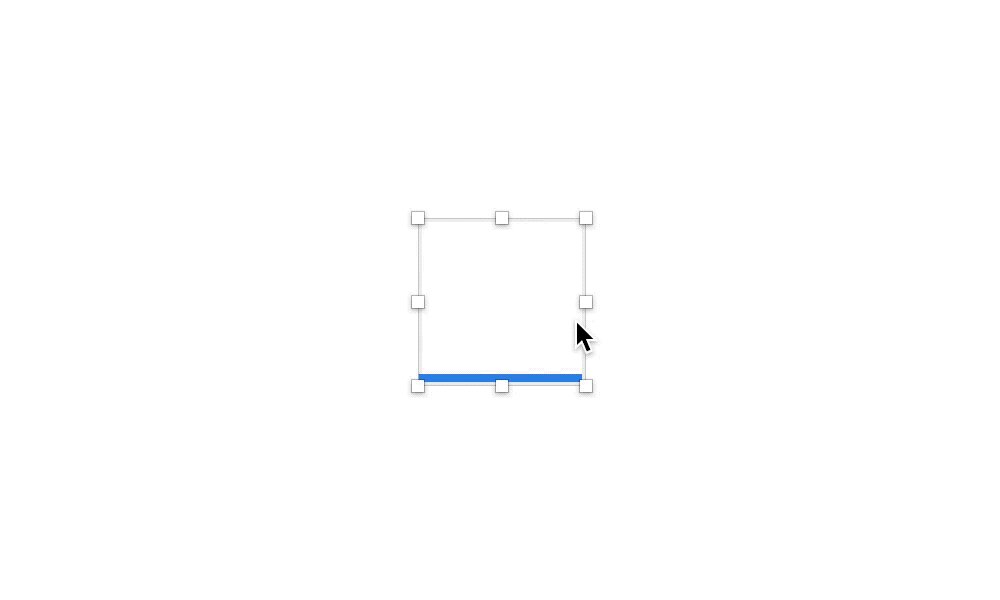
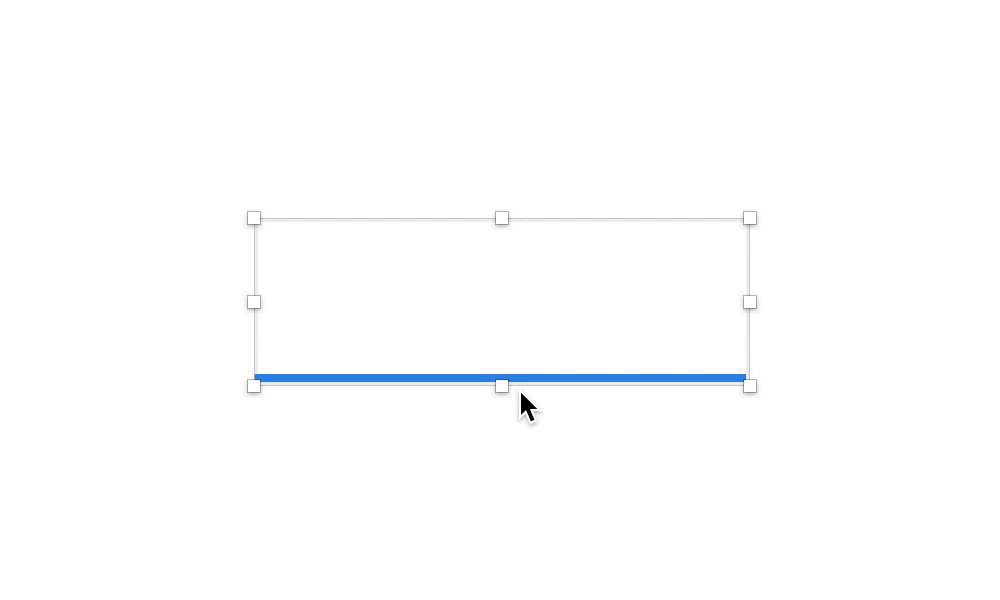
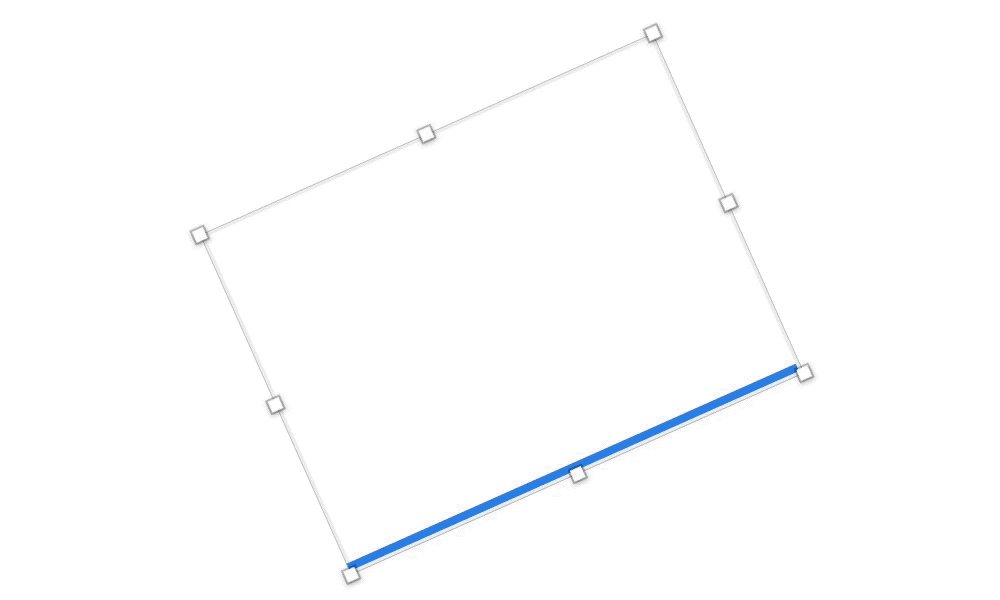
Resizing the master cell–go to town, it won’t break. I hope.
Each Atom of the Cell Molecule is represented by a symbol. Top, Right, Bottom, Left and BG Color.
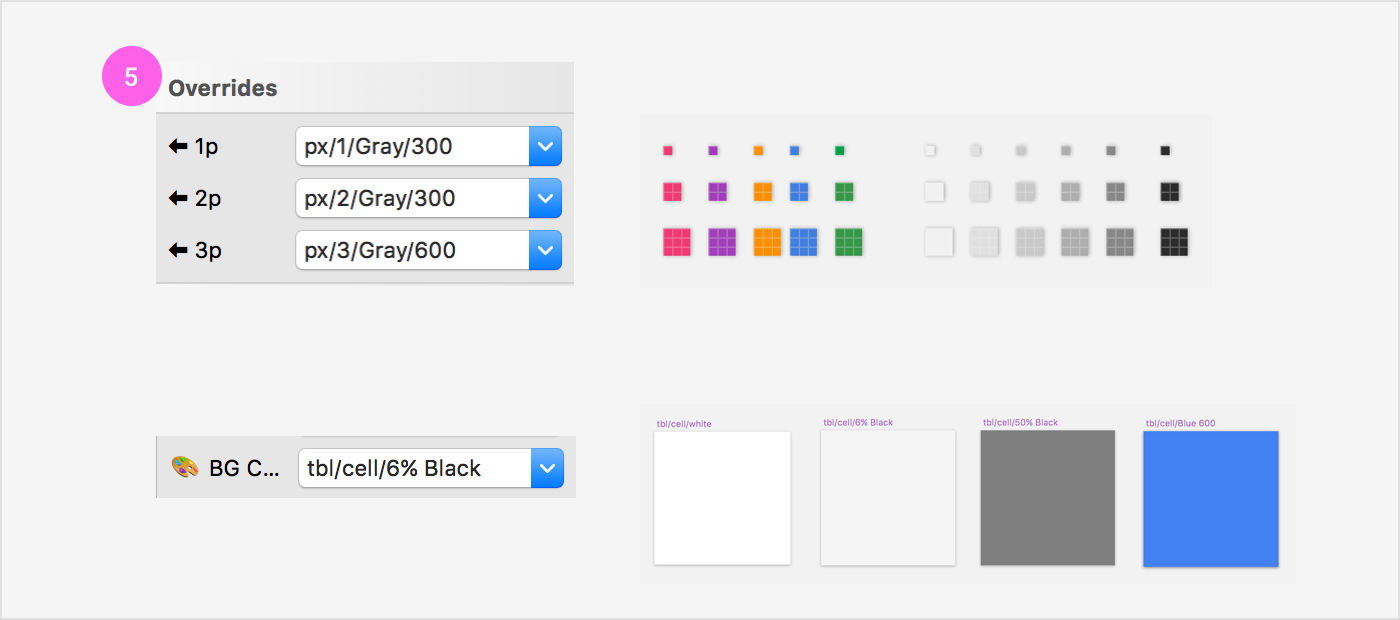
Want to change a color or a pixel width? Use the Overrides panel. Don’t see what you want in the panel? Create another version of the pixel or background color within the library for your own project.
5. The Uber Table shared library file contains all the assets you need to customize your symbol.

Each component of the cell has an adjustable setting that maps to a symbol within the library.
Want to create your own table using the Über table library?
This involves adjusting the borders to whatever setting you’d like.
Take your single cell and duplicate it a few times horizontally to create your row.
Take the whole row you’ve just made and duplicate that, too.
Adjust your cells to reflect whatever states you need for your design. Extra points if you use a plugin like Automate to give each cell a unique Col/Row name.
That’s it! Download the library and try it yourself.
I’m experimenting with another version of this pattern that leverages the object’s Shadow setting to draw border, with settings for both ‘inside’ and ‘outside’ shadows. This seems (so far) to be more performant than the single pixel method.
AI-driven updates, curated by humans and hand-edited for the Prototypr community