Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

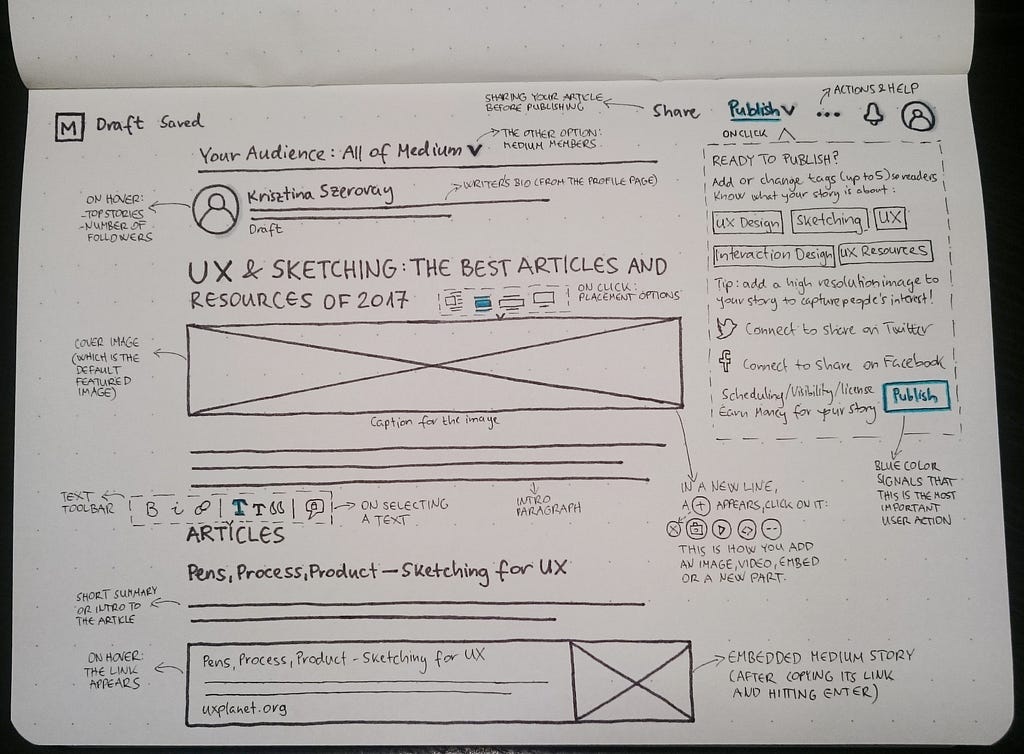
uxdesign.cc – User Experience Design — Medium | Krisztina Szerovay  An example sketch of the medium.com UI and this article before publishing
An example sketch of the medium.com UI and this article before publishing
I’m passionate about sketching and visual thinking, and I believe that these can boost, improve a design process. I’d like to share articles, resources I found most interesting and useful this year, and I also included resources that I created.
The resources are organized into 3 categories: Articles; Books; Tools & Other Resources.
This article really resonates with my experience: a non-designer usually has the “I can’t draw” attitude, while a visual designer tries to use technical skills. None of these results in fast idea generation.
Chris Spalton summarizes his top seven reasons for sketching in UX. Awesome, comprehensive introductory article, a must-read if you are new to this world.
Pens, Process, Product — Sketching for UX
This piece is about sketchnoting, which is a really useful skill to develop for a designer: you can create sketchnotes during a meeting, while listening to a conference talk, while reading a book etc. “Taking visually appealing notes can be daunting, but in reality, they are actually simple techniques that anyone can do!”
The pen is mightier than the laptop
Sketching (or visual thinking) is not art, it does not require visual design skills, you don’t need to be able to draw in an artistic way. However, doing some basic drawing exercises on a regular basis can be a great starting point for creating a habit around sketching, that’s why I really like this article. As the author, Ralph Ammer states: “The basic craft of drawing is about two things: you learn to control your hand and to see.”
A quick beginner’s guide to drawing
This article explains a framework for sketching out ideas, and constantly iterating your sketches based on the business- and user goals. While it seems obvious, it really underlines an important aspect: you (and your client) may love your first initial sketches, but these should only be a starting point. “Sketching and doodling can be fun, relaxing and has the power to expand your thinking. However when trying to solve problems, sketching can also distract your process.”
Goal-based Sketching for UX design
I find this article important since it explains the inclusiveness of sketching: “Sketching is a fantastic communication tool that lets you express ideas quickly, honestly, and freely. Most importantly, though, is that anybody can sketch — no matter your drawing ability.”
The exercises listed in this article are great starting points for beginners, and I could not agree more with the author, Sonal Shah: “I just hope you realize the importance of sketching in user experience and apply these methods while sketching.”
6 methods to improve sketching skills in user experience
I’m a huge fan of Storyboarding. This method is about showing users in their context, how they are trying to achieve their goals, illustrating their problem space. In this article, Nick Babich summarizes the basics. “Storyboarding in UX is tool which help you visually predict and explore a user’s experience with a product. It’s a very much as thinking about your product as if it was a movie in term of how people would use it.”
I really like Christina Wodtke’s insightful article about how she teaches interaction design, and in particular, how she incorporates sketching in to the process. “Sketching. Visual communication is critical for designers.”
Foundations of Interaction Design
This article itself is a great example of how a visual metaphor can be used to explain a complex idea. “To me, a visual alphabet is a starter set of simple dance moves I can teach to a student, so they have a basic repertoire they can use to start making the first steps on the floor.”
Building your own visual library is key. Next to showcasing some “famous” visual alphabets, Christina Wodtke also underlines the importance of developing your own toolkit: “If you want to do Visual Thinking — from sketchnotes to graphic facilitation to whiteboarding with teams — you need to build a visual vocabulary […] Your job is to determine how you render core ideas like “user” “idea” “database” “struggle” and any other things you need to draw.”
This article lists out some efficient ways of idea generation. “To be an amazing designer, you don’t have to be great at drawing. It might even help if you’re not great at drawing, because you won’t be held back by worrying about making your sketches beautiful.”
How Do Designers Come Up With Ideas? 9 Ways To Get Unstuck | Designlab blog
Rizwan Javaid shows a really interesting perspective in this article: he explains what we can learn about sketching form children. “They love to express their thoughts visually and will just start sketching without any hesitation. As a designer, I get inspired by their approach to sketching.”
5 Lessons About Sketching I Learned From Kids
The reason why I included this article is that it illustrates really well how sketching is used in practice: “We use sketching at most points throughout the design process. Everything from the project kick-off where we use canvases and visioning exercises to outline the project; through to user-journeys, storyboards, personas, concepts maps and interface & UI ideas.”
Presto Sketching is a comprehensive book on sketching, as the author, Ben Crothers summarizes: “It’s packed with examples, exercises, interviews, image libraries and templates, to give you greater confidence in drawing, and to help you think and communicate better, too.”
Pencil Me In by Christina Wodtke is a little pocket book with a huge potential for providing you inspiration! “There’s no faster, cheaper prototype in the world than a sketch on a sheet of paper. What’s unclear in words is suddenly crystal clear in a sketch, and you — and your team — can tackle problems in entirely new ways.”
Visual Thinking is a colorful summary of the topic, encouraging people to use sketching in business settings: “This book will help brush aside misconceptions that may have prevented you using these techniques in your workplace. You don’t need Van Gogh’s artistic talent or Einstein’s intelligence to harness the power of visual thinking and make your company more successful.”
Visual Thinking – BRAND Business
This Workbook contains a lot of practice activities, sketching exercises, it includes topics like drawing basic shapes, UI sketching, handwriting and so on. It is a free resource, and it always will be. The first update of it is currently work in progress. Disclaimer: I’m the author of this workbook. 🙂
Announcement: Sketching For UX Designers WORKBOOK
Designercize is a great tool for practicing sketching! Just get some sheets of paper, your pens, and generate a task! For example:
Design: a login and create account feature
For: a todo app
To help: zookeepers
In this podcast episode, Kate Rutter explains why visual thinking is a great addition to a UX process. “It’s most helpful when you are in a collaborative team-oriented environment […] Sometimes people will describe very complex scenarios, and if you start drawing a picture of the person — say for example you can use a very simplified version of making a human form — , […] put a person as a character into that scenario, then usually the entire team will want to describe the world that character is experiencing.”
Visual Thinking and User Experience With The Expert! – Product Mindset
Sketchnoting is a very useful skill to develop. Eva-Lotta Lahm presented this talk at the Amuse UX 2017 Conference. You can read my summary of the talk here, or watch a video of it:
Freehand is a real time collaboration tool that efficiently supports communicating ideas and giving feedback through sketching.
Freehand by InVision | Design better, faster-together
I’ve recently launched a publication for the UX Knowledge Base Sketches I create weekly (I’ve added the 35th sketch this week). My goal is to help beginner UXers / UX students understand the basics of UX design, interaction design and cognitive psychology (I cover a new topic or method each week). My other intention is to inspire more experienced designers by my way of sketching and organizing information.
This resource summarizes the sketching part of a Google Design Sprint. “During the sketch phase, individual team members are given the time and space to brainstorm solutions on their own. We have found that the most innovative ideas are often produced by individuals in concentrated thought. Expanding on these ideas as a team comes later.”
Airbnb is experimenting with machine learning algorithms for recognizing sketches (and the UI elements) in order to create a final product (or testable digital prototype) based on the sketches. There is also a video demonstration inside the article:
The last item on this list is a fun game. The goal is to improve your sketchnoting and visual thinking skills. The game is really simple: you roll one story cube, then each participant draws the image shown on the cube 3 times, then tries to list out as many single word associations as possible during a 1-minute (or 2-minute) long round. Then participants compare their word lists. As a result, you are not only practicing drawing really quickly, you also develop your visual metaphor library.
Clap 👏 — please show if you like this collection, so others can find it more easily!
Comment 💬 — please let me know in the comments section if you know some other great articles, resources about UX design & sketching/visual thinking published in 2017!
UX & Sketching: The Best Articles and Resources of 2017 was originally published in uxdesign.cc – UX Design Collective on Medium, where people are continuing the conversation by highlighting and responding to this story.
AI-driven updates, curated by humans and hand-edited for the Prototypr community