Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

medium bookmark / Raindrop.io |
If you are pixel-obsessed perfectionist product designer who get stuck in explaining on pixel perfect design changes on live website — you would often find yourself struggling with browser’s native dev tools to make temporary changes in the webpage and communicate it to other stakeholders.
But Visual inspector is your rescue from painful in-browser designing giving designer a delightful way to edit text & design properties without digging in codes.
Visual Inspector is designers’ alternative to native dev tools for in-browser design. — The Next Web
We launched Visual Inspector few week ago and it has been used by over 25,000 designers have edited over half million web pages (690,000 ) in 73 countries.
If you haven’t tried Visual Inspector before, Checkout what’s all the fuss about.
Or, Have a look at this 1-min video on why it went viral in design community:
Looks interesting? Get Visual Inspector for Free — https://chrome.google.com/webstore/detail/visual-inspector-by-canva/efaejpgmekdkcngpbghnpcmbpbngoclc?hl=en
For those, who tried Visual Inspector — thank you so much all the love❤ !!
With that there’s been so many new feature requests — toggling elements, saving changes locally, on-cloud sync, collaboration and what not. And as promised, we have accommodated most of the update in our recent release.
1. Save your changes to the website automatically
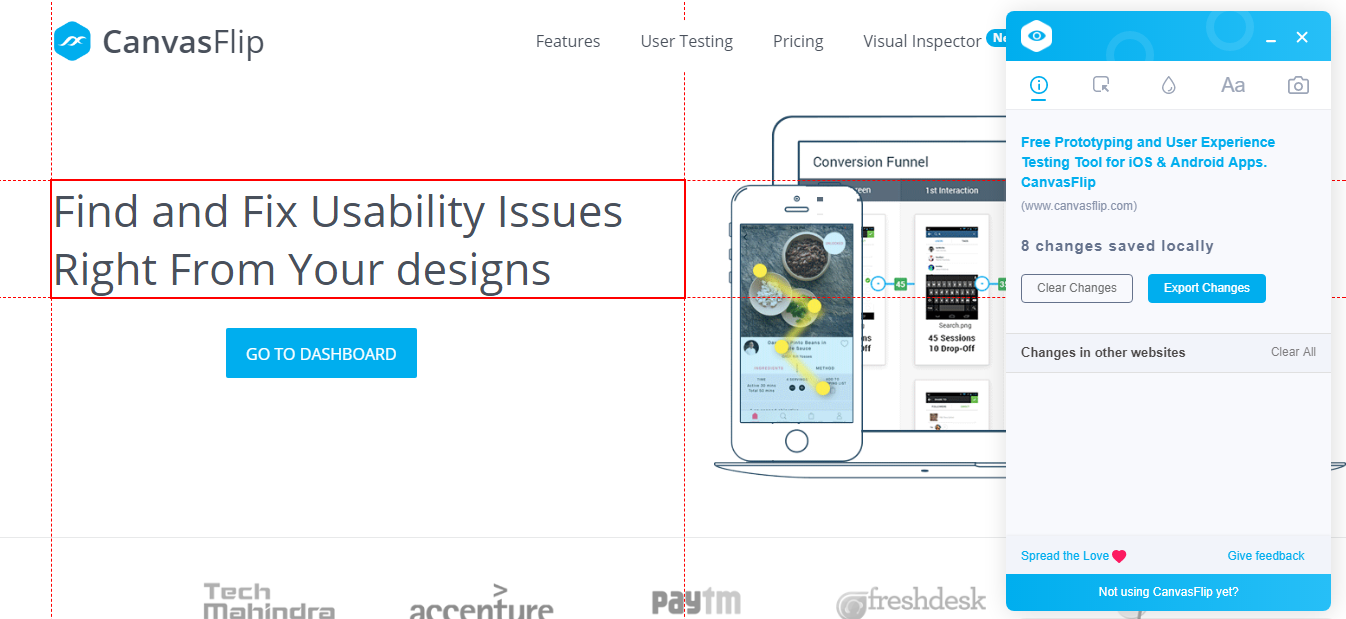
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*-A-KEe0flPJbx8UXpF8P-A.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*-A-KEe0flPJbx8UXpF8P-A.png”>Your changes will be automatically saved in your local browser
Imagine all your awesome ideas that you had on the recently gone website. Now instead of downloading the changes as PNG, you can save the changes locally.
All the changes are saved automatically, so you don’t have to put extra effort.
2. Load changes from the previous session or start fresh
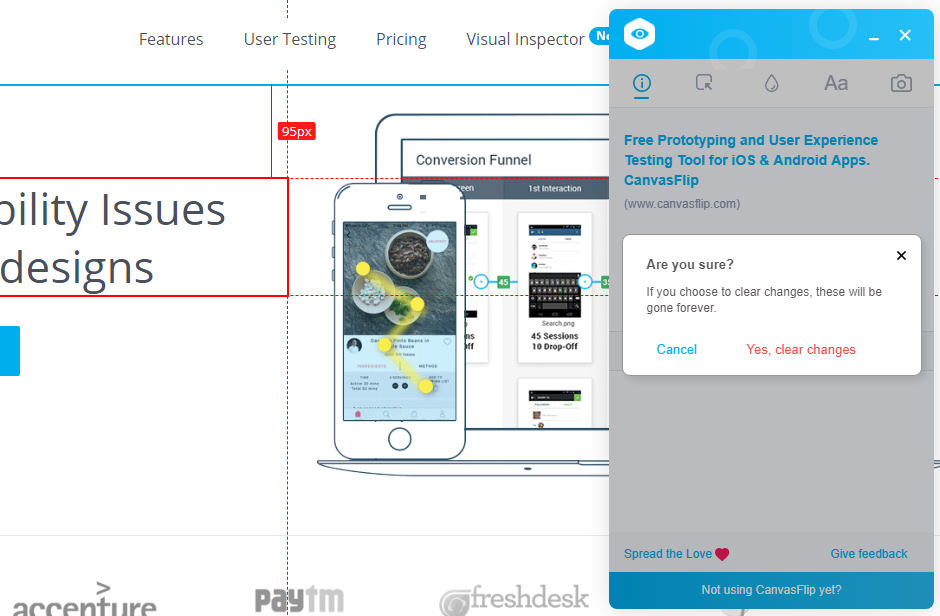
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*JbPjF-bBb-KoqKgwhHMNpw.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*JbPjF-bBb-KoqKgwhHMNpw.png”>Done with the changes? Clear’em and start fresh.
You can open Visual Inspector on the previously editing website to visualize all previously saved changes and start right from where you left.
Once you have made the changes, you can show it to all stakeholders.
(Just between you and me, pretty soon you’ll be able to save these changes on cloud and send it to stakeholders remotely for real-time collaboration.)
If you don’t like the changes, you can clear the off in single click.
3. Apply changes to all matching elements in the page
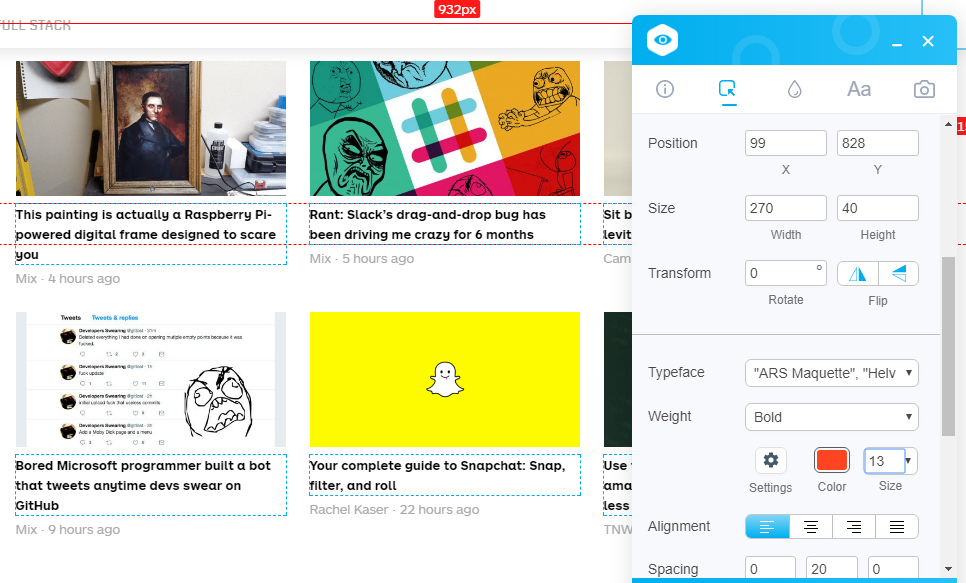
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*tRtSnGK_3VPrg66Wjz6EJQ.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*tRtSnGK_3VPrg66Wjz6EJQ.png”>Design changes will be made to all matching elements (Outlined in blue dots)
4. Export changes as CSS
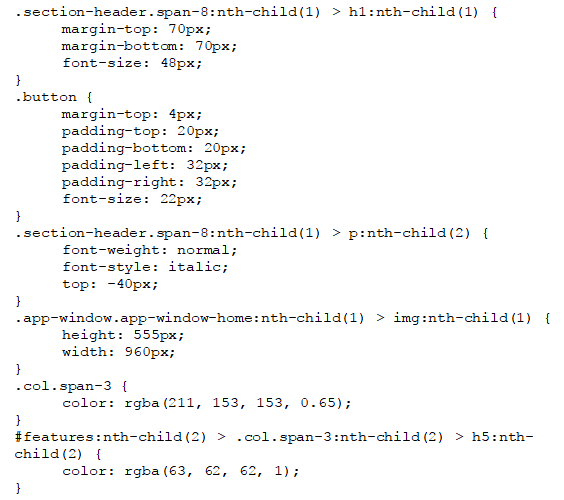
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*IZP3UnEgWcf6CvO2-JJ9VA.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*IZP3UnEgWcf6CvO2-JJ9VA.png”>Export all your changes as CSS
You can save all the design changes as CSS to be shared with your designers friend.
They’ll love you for it… 🙂
Even more helpful, if you are lone warrior doing design/development, both.
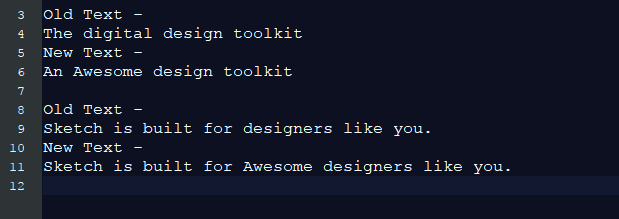
5. As well as all the text changes
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*0bGX9oPba-Kr6_F9k3-Www.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*0bGX9oPba-Kr6_F9k3-Www.png”>Export changes from old text to new ones
Text changes are available as well, of course.
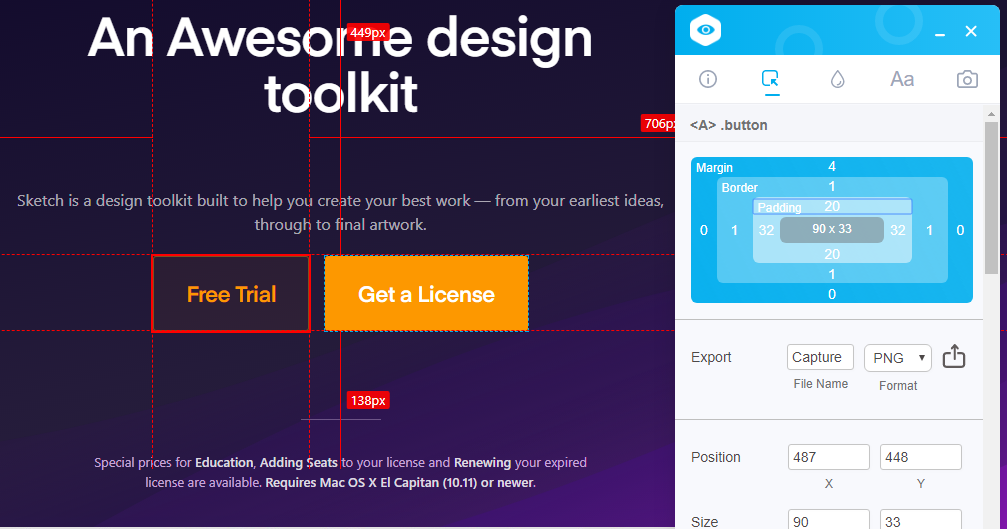
6. Edit Margin/Padding of the element
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*HSkDB-2ZUYW29VDgStMEGQ.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*HSkDB-2ZUYW29VDgStMEGQ.png”>Edit margin/padding to give it a little more whitespacing
Now you can also edit margin and padding of the element from the blue box modal of the selected element.
We are working on a mission to make world free of design issues.
We believe this can be achieved by making it easier for designers to edit design changes and letting them collaborate it with stakeholders.
This includes enabling comments in the web page to highlight changes and share it with other stakeholders. These stakeholders will be able to review and approve these changes. Other changes include:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/0*Xi4qmX_NnublQyhc.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/0*Xi4qmX_NnublQyhc.png”>Let’s make world free from design bugs — https://canvasflipsurvey.typeform.com/to/yfgwsO
Join exclusive beta club by letting us know what do you think about Visual Inspector — https://canvasflipsurvey.typeform.com/to/yfgwsO
If you are looking to try Visual Inspector, here’s the direct download link — https://chrome.google.com/webstore/detail/visual-inspector-by-canva/efaejpgmekdkcngpbghnpcmbpbngoclc?hl=en
And, the official website — https://www.canvasflip.com/visual-inspector/
Don’t miss an update — Follow us on Twitter (@CanvasFlip).
Hit me up on [email protected] and let me know how did you like the changes. Not to say, keep spreading the love ❤…!!
AI-driven updates, curated by humans and hand-edited for the Prototypr community