Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

medium bookmark / Raindrop.io |

Well, to be completely honest we are scratching our own itch. Fizzl may not be for you, but it is for those designers who like to iterate fast and build awesome experiences with feedback looped in at every phase of their workflow, from feature requests right the way through to post launch. And we are not just talking feedback from your boss.
Feedback from team mates on that desk in the corner or that remote, slightly cooler team mate than you perched on a mountain top in Fiji reaching for wifi.
Feedback from clients who are genuinely interested in progress…a small even tiny bubbly insight into what their paying you to design and improve everyday.
Feedback from your very own customers, visitors whatever your team refers to them as. These customers use your product every single day…and it may sound crazy but they want to help you improve it. So get feedback from them as early and often as possible.

It sounds pretty darn simple, because it is pretty darn simple. There are 3 major problems with existing tools.
It’s almost impossible to get feedback fast.
With no time-frame set for feedback — there is no incentive for anyone to give you feedback; everybody is busy. With Fizzl you set a timeframe and voila you’ll get feedback; those who give you feedback become influencers.
My feedback is distributed all over the place
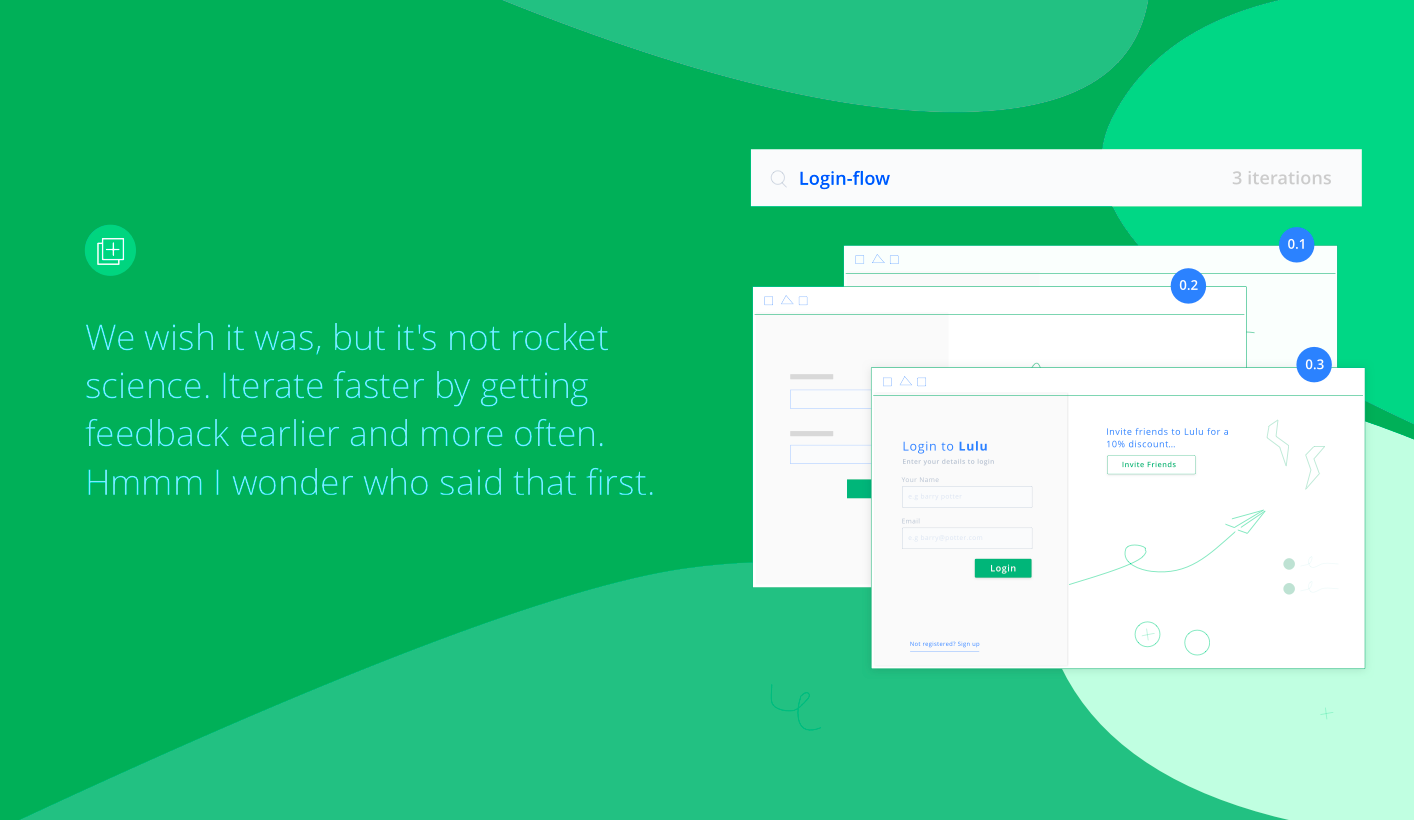
Designers should get feedback early and often. Currently, from feature requests to ideation to user flows to wireframes to mockups to prototypes to local environments to user testing to launch to post launch we have to use between 5–6 different tools for gathering feedback. This is a nightmare and a total waste of time. With Fizzl, you can collect feedback in one spot, version your iterations and genuinely gather metrics at every stage of your workflow.
Merging internal with external feedback
Internal feedback is incredible and should contribute to 80% of total feedback you need. Getting feedback is a win-win. Those giving have an open and transparent understanding of the feature your working on sooner. Those receiving actually get blunt and honest feedback, helping them make smarter decisions sooner. The remaining 20% of feedback has to come externally. Clients or customers, it depends what you’re designing. Take customers for instance who USE, yes use your product and would you believe it every month often pay for it. Unless you get their feedback, your product is likely to fail pretty flippin’ fast.
A Feedback tool gives you the flexibility to quickly get feedback on something, anything without sprucing it up with tinsel or animations or hotspots. Fizzl specifically makes it easy for designers to get feedback, in a time frame that works for their workflow. For us though, just importing iterations to Fizzl is not enough. Unless Fizzl was 10X better than every current tool we were not going to build it soo..

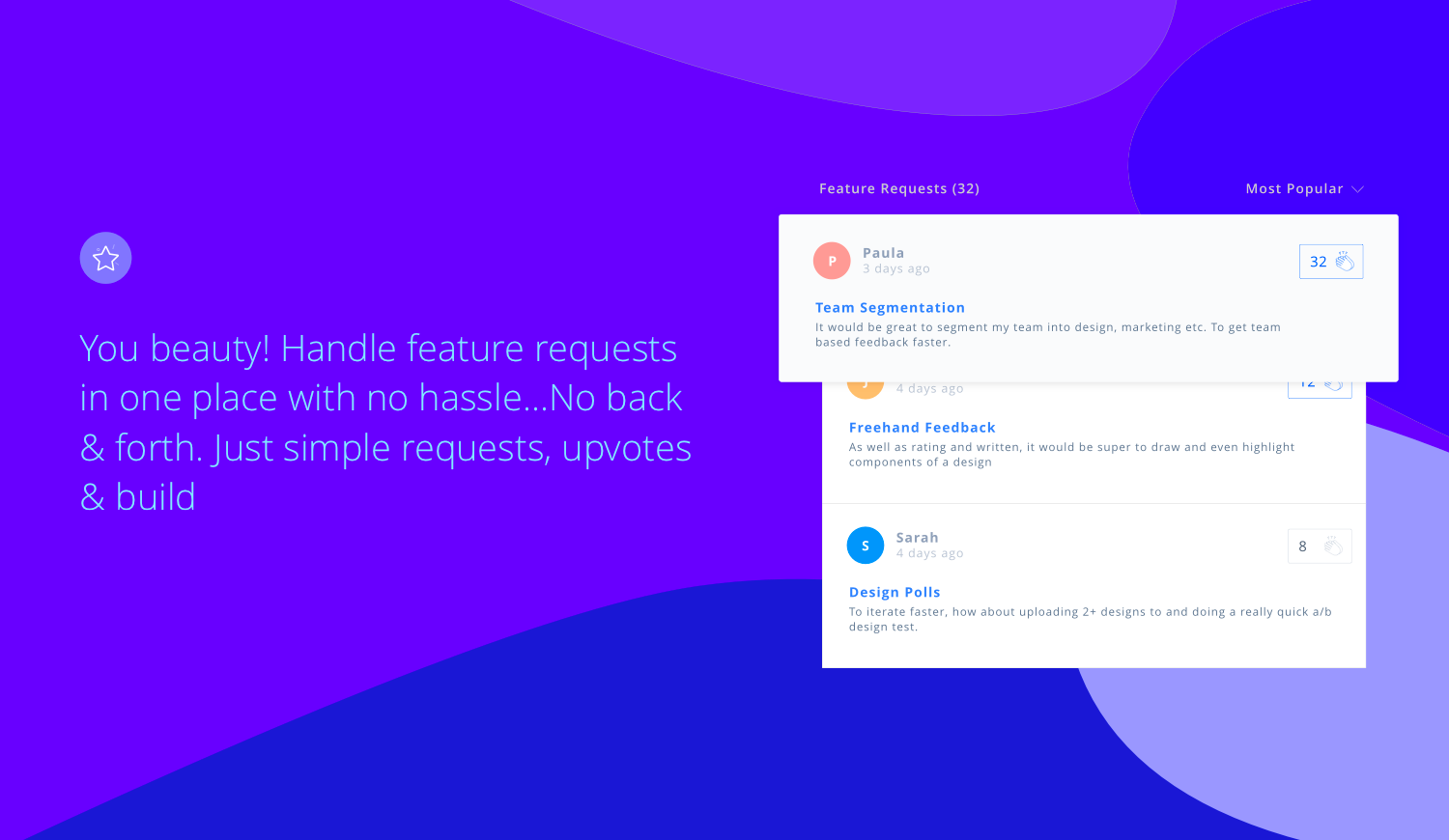
You don’t really use your product, so start to encourage your customers & clients to request features through Fizzl. You will be amazed at how smart they are…

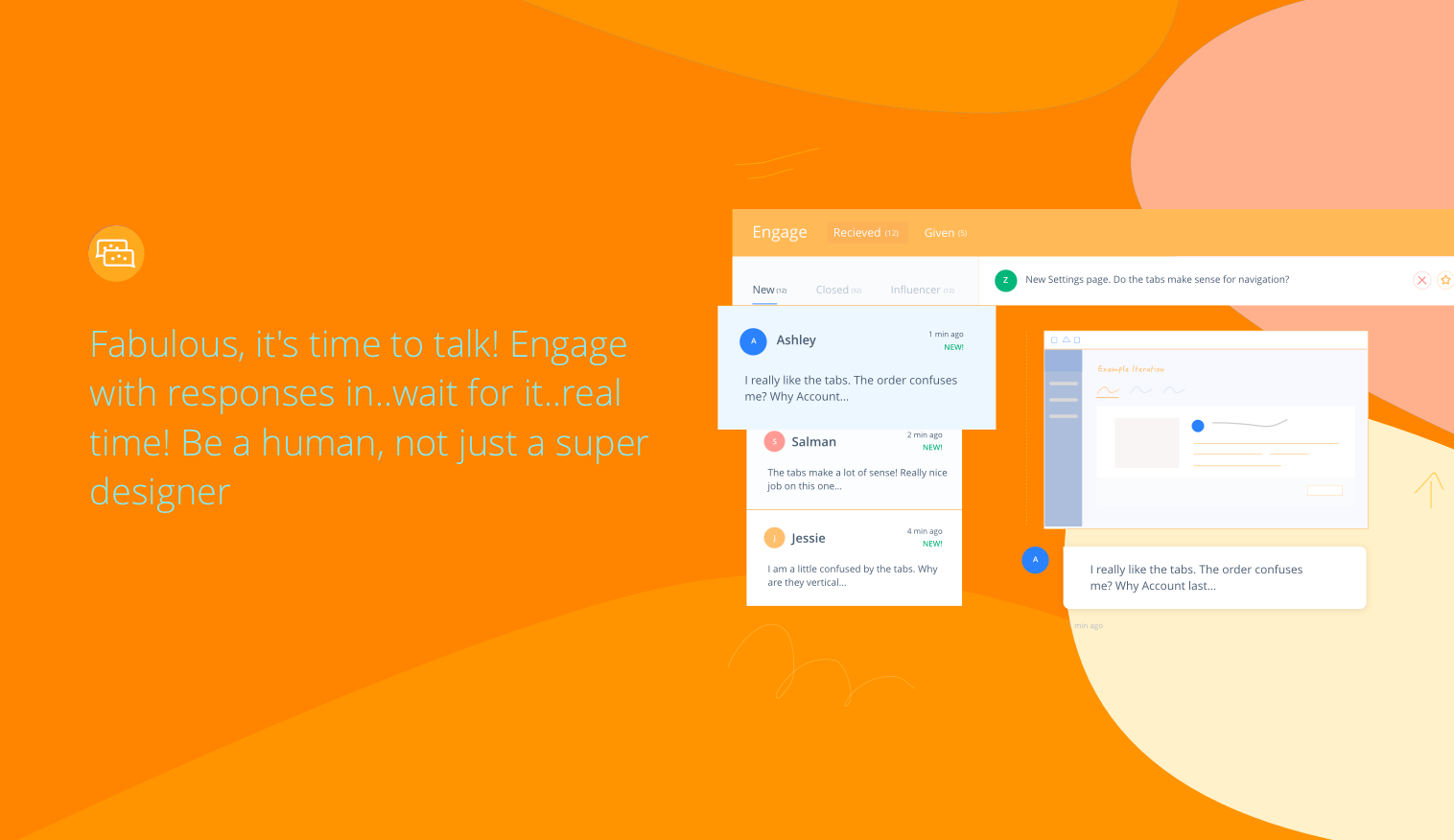
Capture your latest iteration, set a time frame for responses and instantly request feedback from team mates, your awesome clients and even your customers who genuinely use your product everyday…

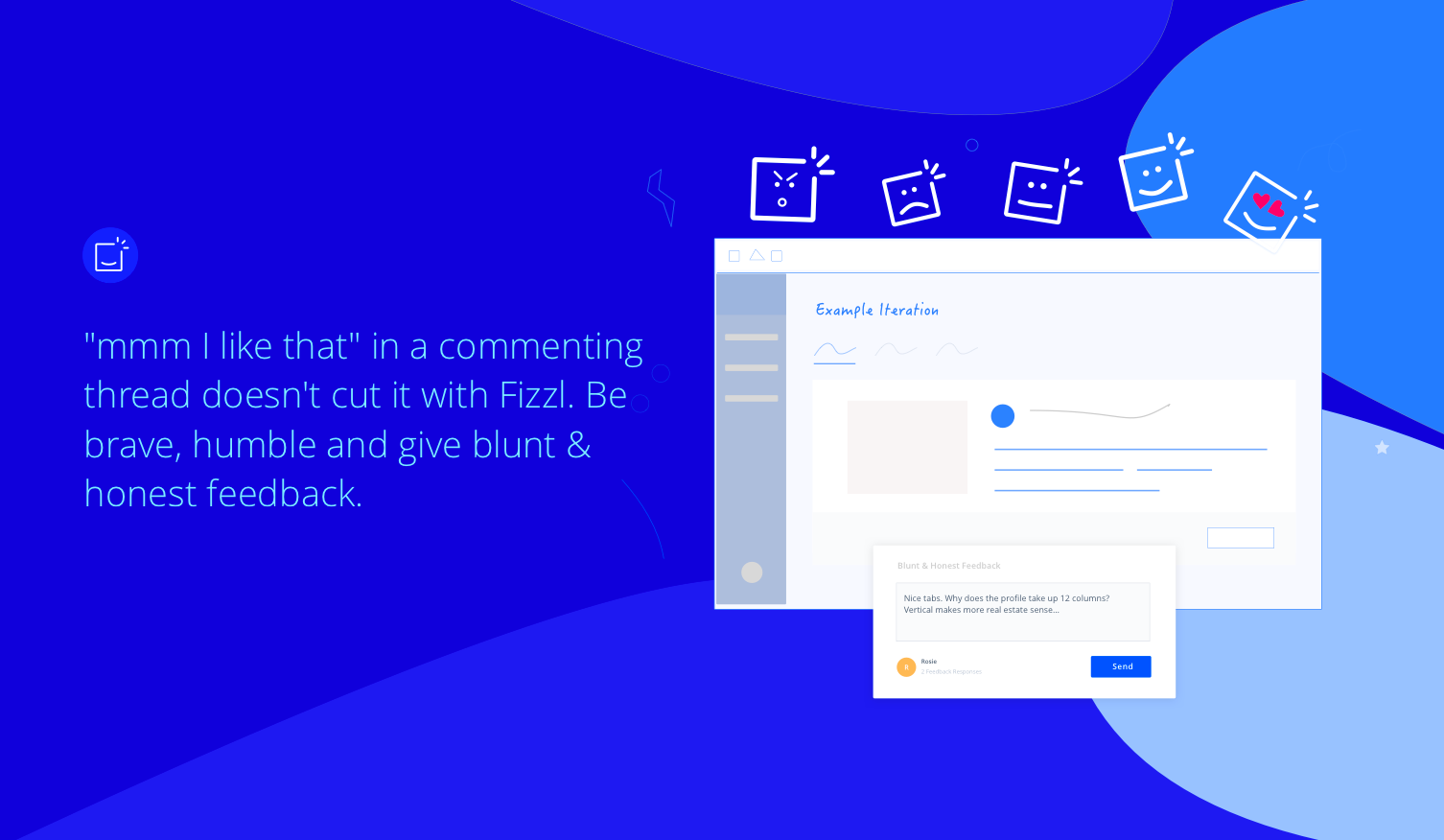
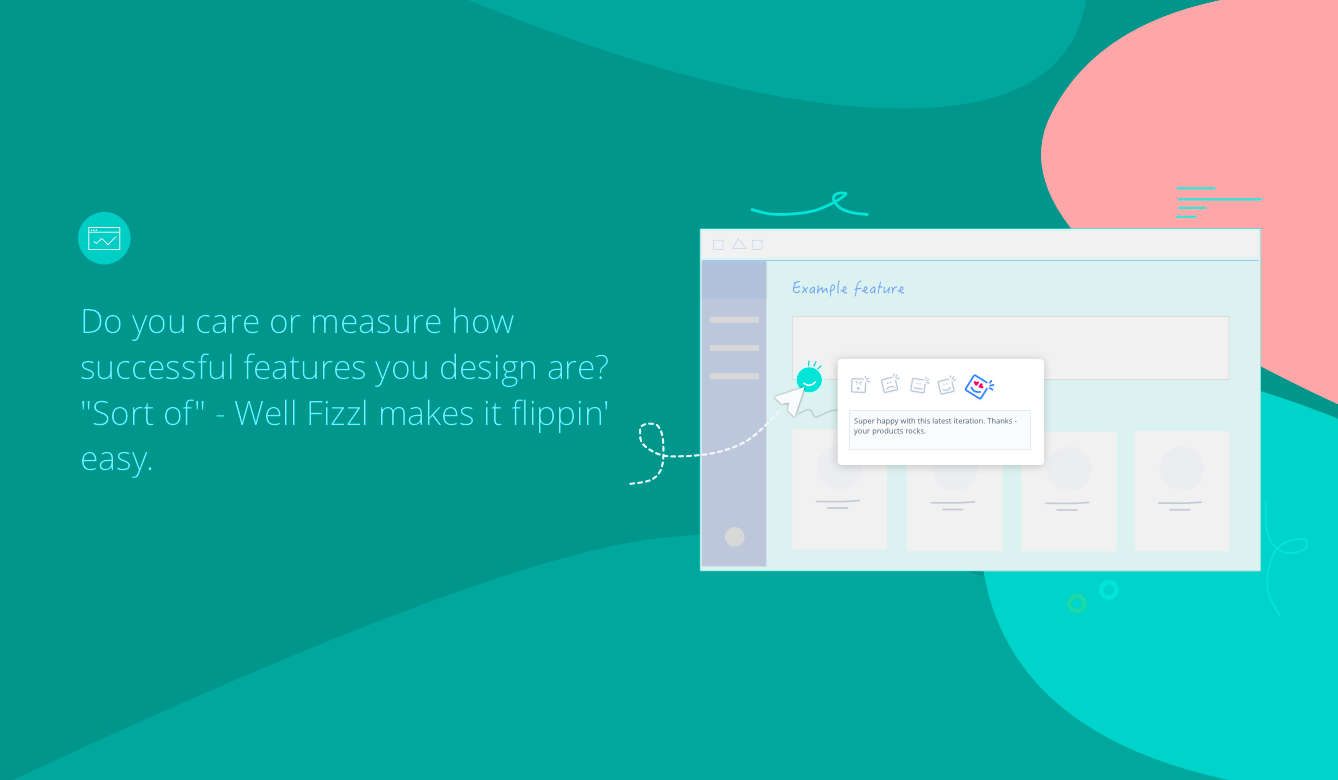
Feedback should be fun which is why we made it super easy to rate. write and wait for it, draw your feedback. Developers, this is your one shot to scribble on a designers masterpiece.

It’s easy to scan a commenting thread, but if you genuinely want quality feedback more often, then breathe, just breathe and let the human out in you. Chat, debate, discuss and even better you can cut to the chase with clients, customers & team mates to reach solutions sooner.

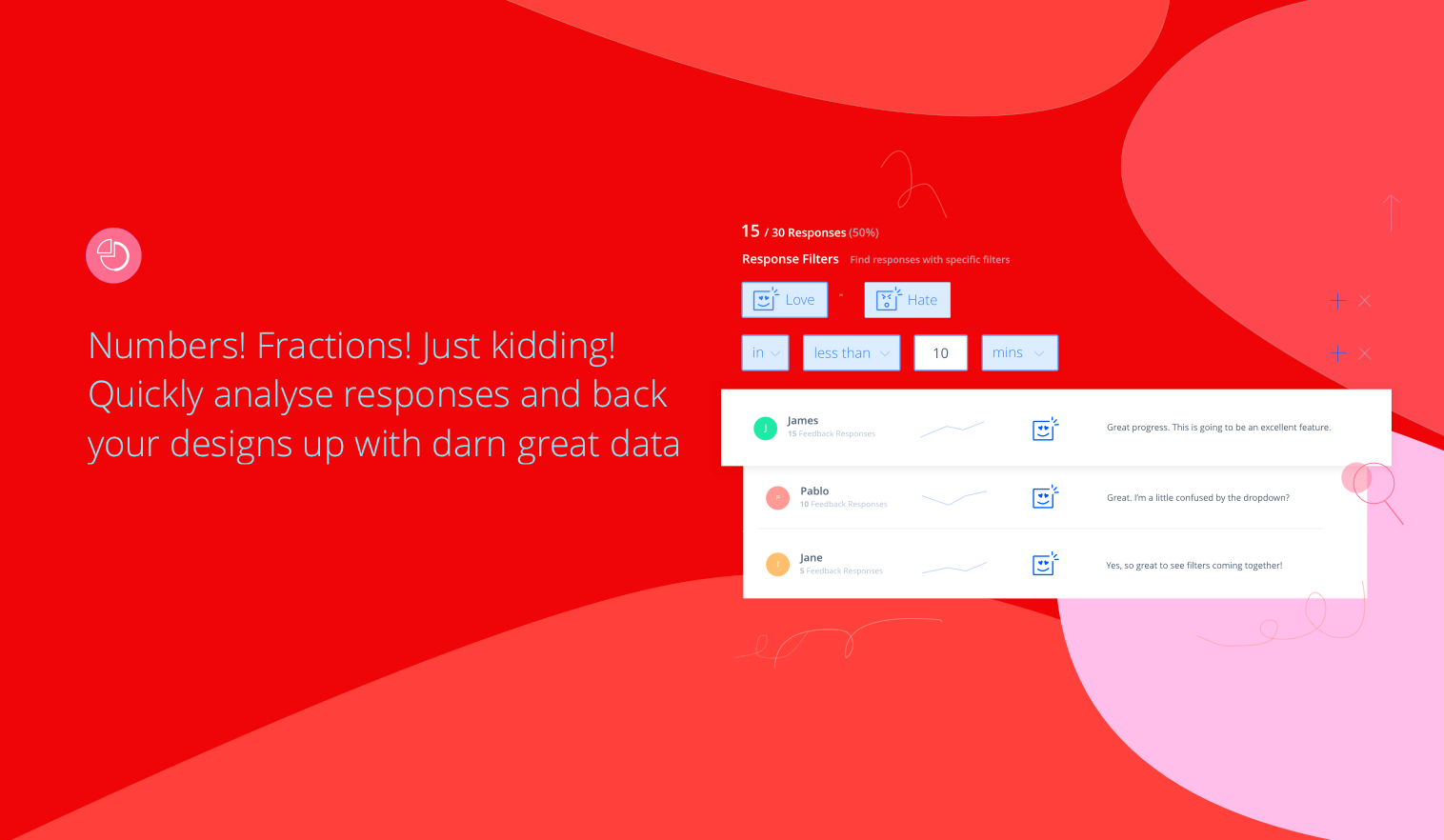
Are you a flamboyant accountant? Nope, you’re a designer and you need data crunched for you, so that you can grab metrics you need to validate your designs in seconds not days sat in front of a spreadsheet (that’s a sheet with columns and rows)

Researching, sketching in your moleskin, iterating on your mac and pairing with a developer is all useless unless the feature you designed improves the experience of your customers. Add Fizzl to your site and grab feedback the moment a feature receives attention, right there, BAM!
So yes we built an all-in-one feedback tool for designers and we are as open and transparent as it gets. So right now we are testing and improving Fizzl with feedback from over a 1000 early adopters. We build with you, not at you; Fizzl is 100% driven by feedback (meta). Request a feature, upvote and stay in the feedback loop as we build it with you.
Give Fizzl a go we really really think you will enjoy it.
AI-driven updates, curated by humans and hand-edited for the Prototypr community