Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

UX Planet — Medium | Konstantin Shirshov 
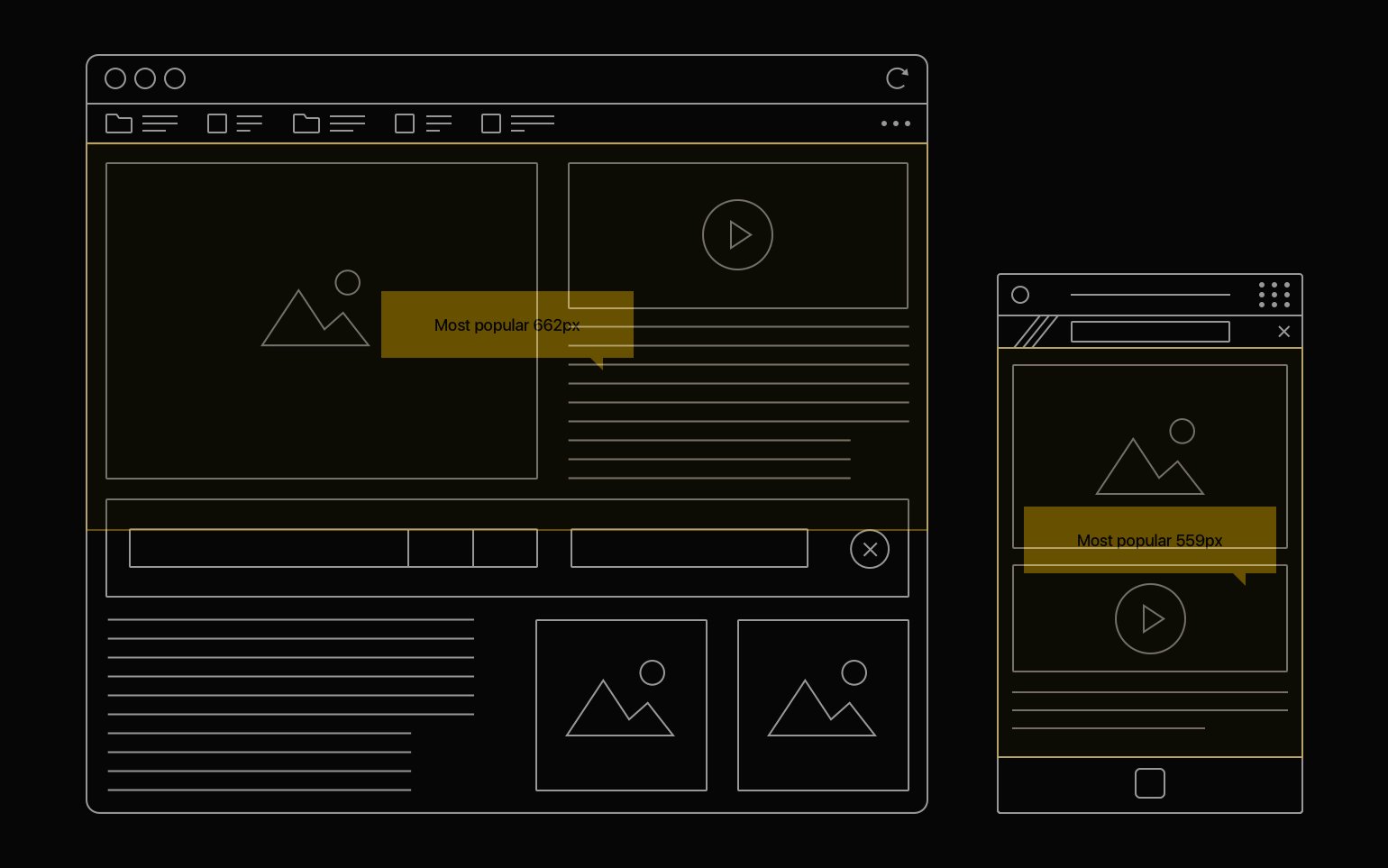
The first major change of the most popular screen resolution was in February 2012. According to the StatCounter report, at the same time 1024x768px resolution was replaced by 1366x768px. Still, this is the most popular screen resolution.

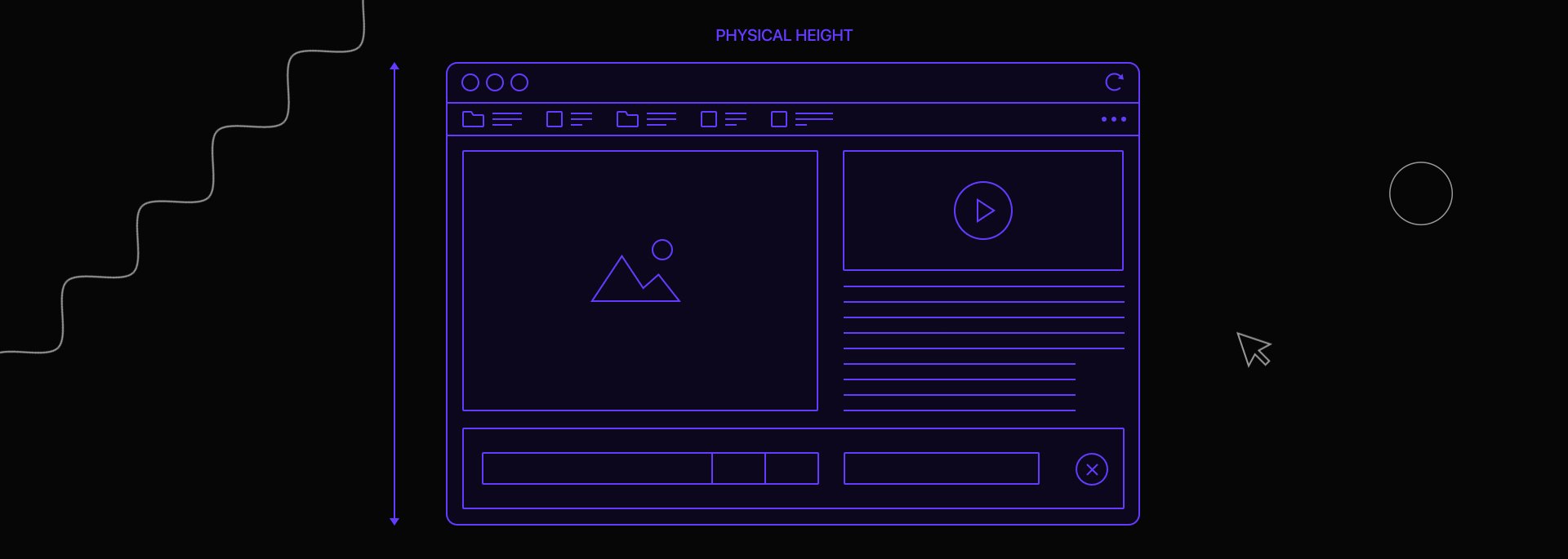
The most popular physical height of the screen hasn’t been changed for 8 years. However, there have been many updates in operating systems and browsers interfaces within this time.
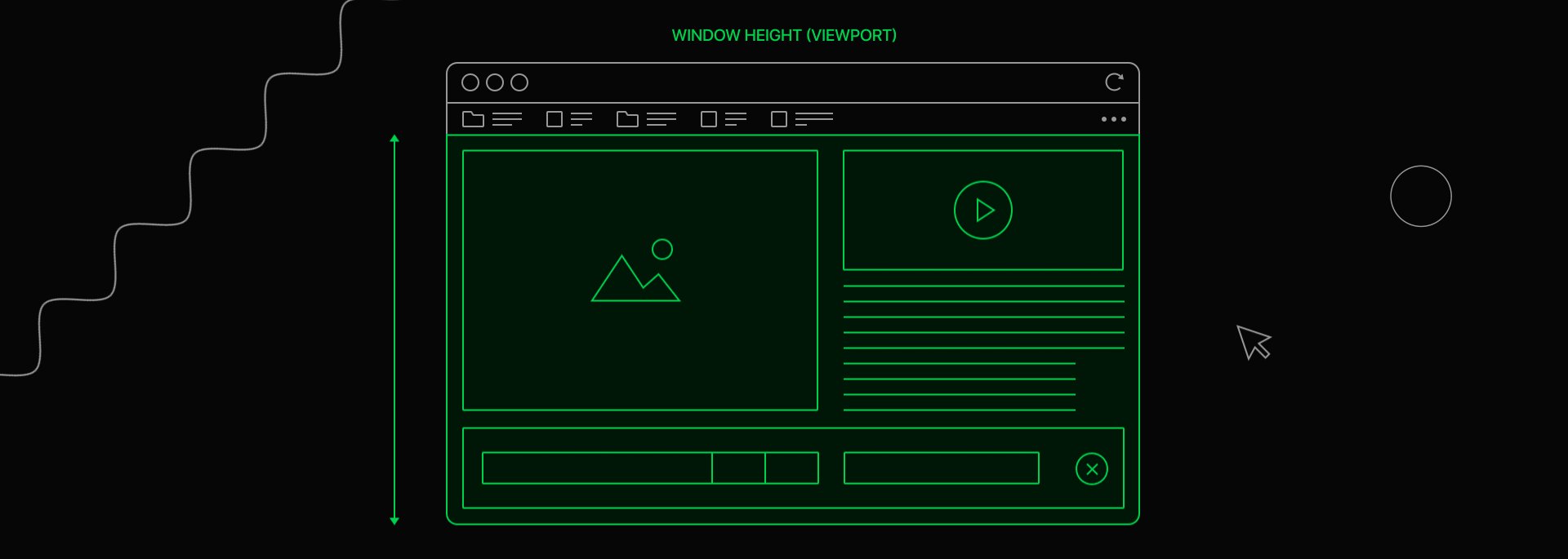
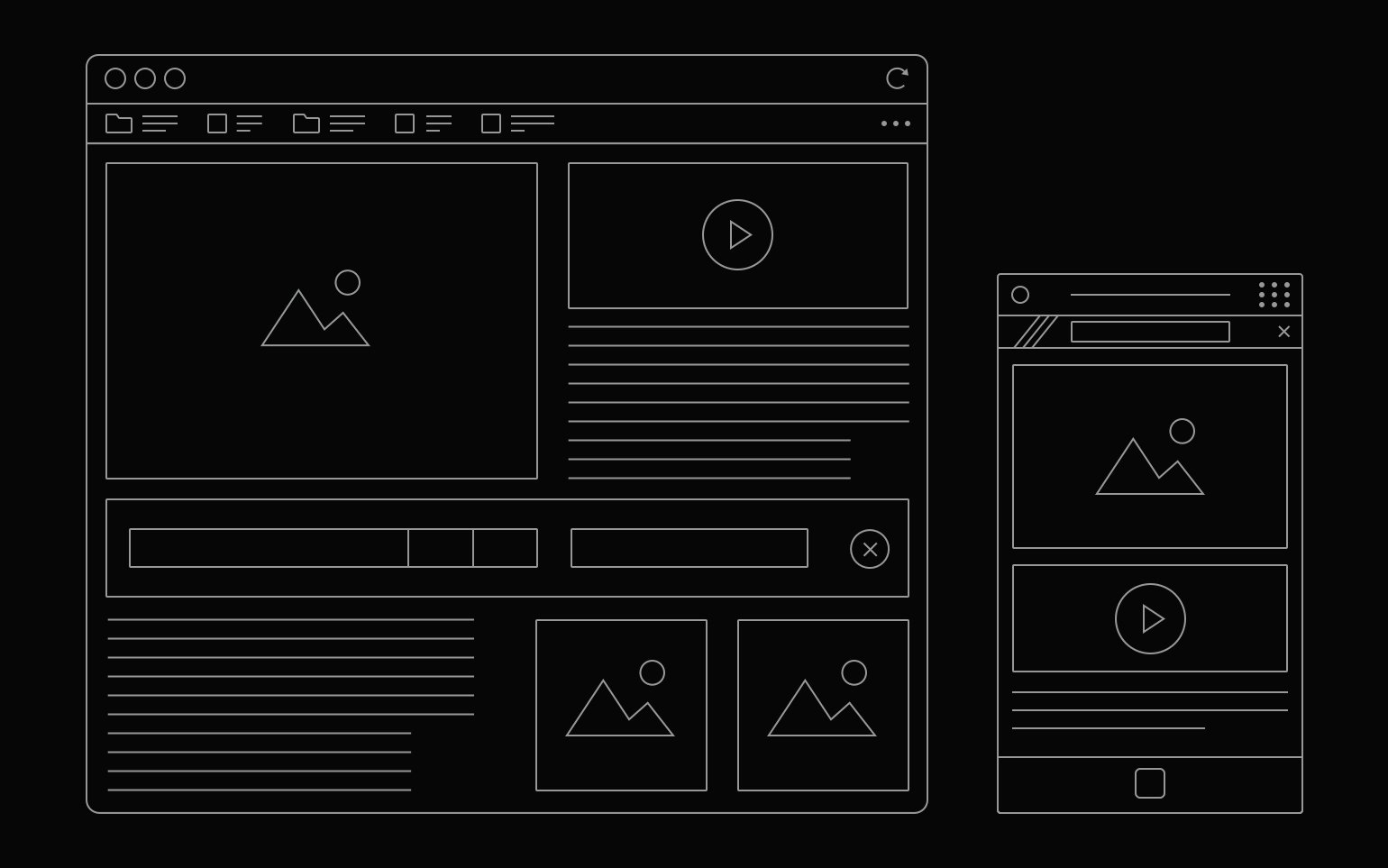
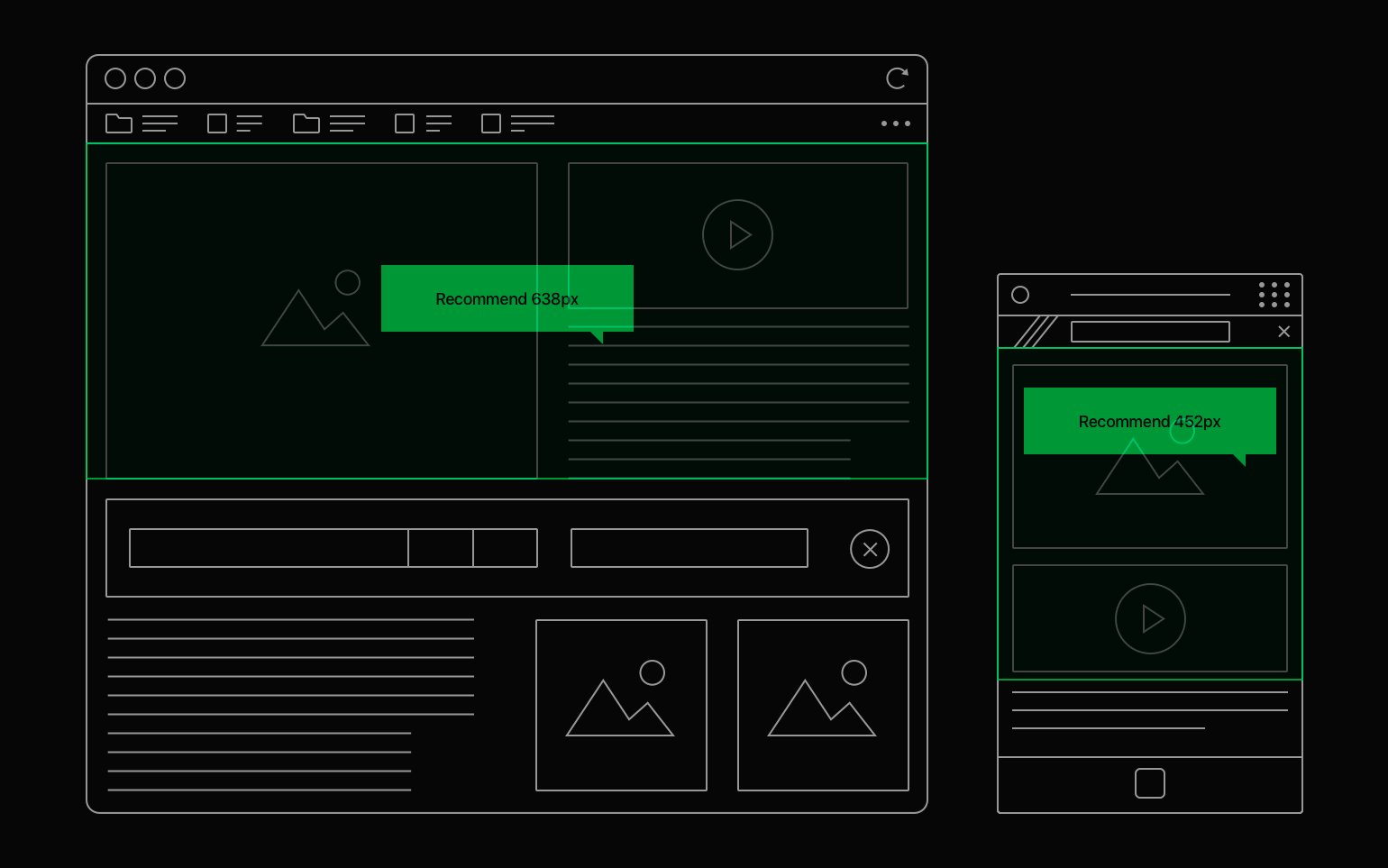
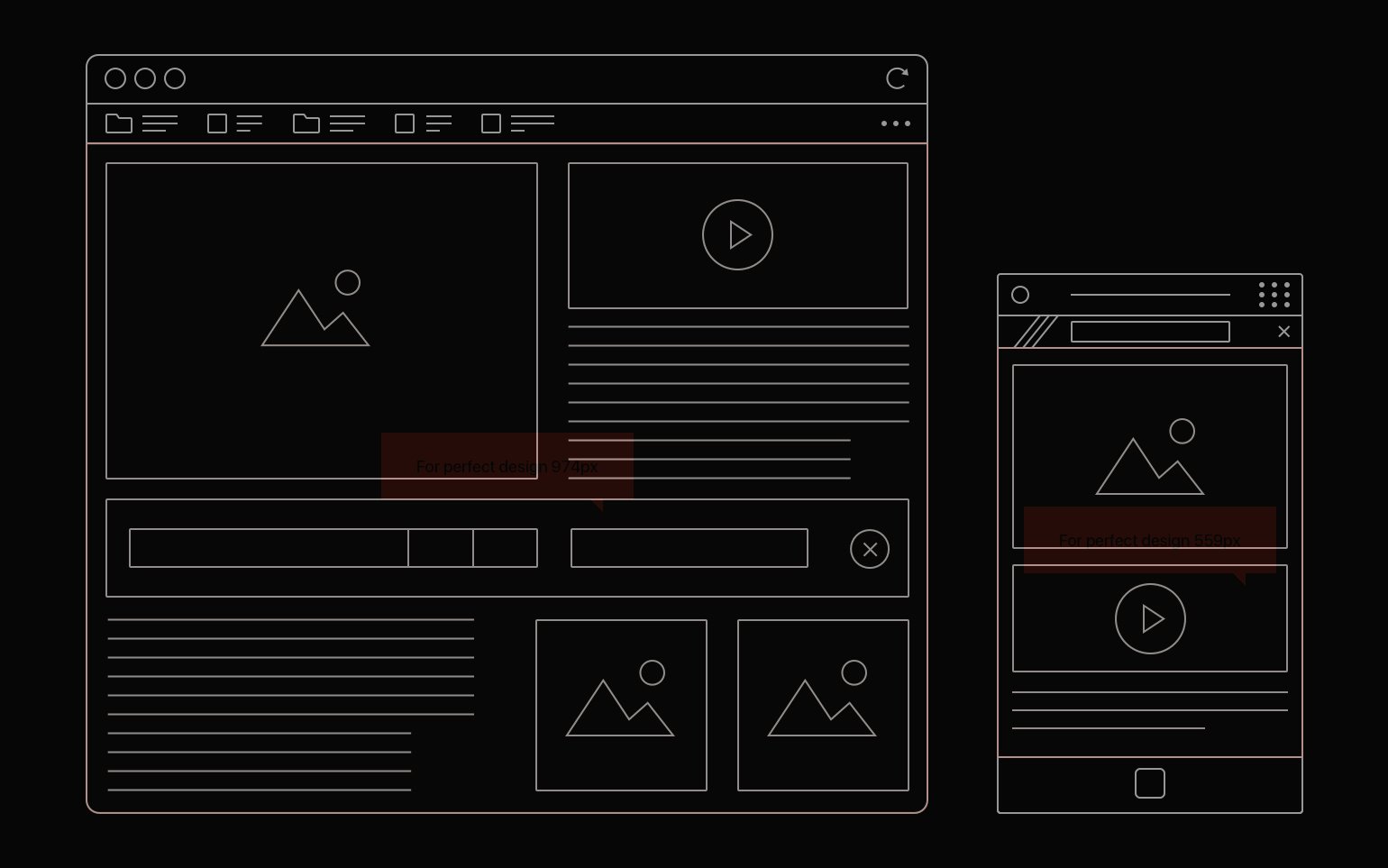
Web page start screen has a special value. Main interface elements as well as messages should immediately get into the visible area of user’s viewport. This will help you to avoid high bounce rate. It’s also important to make sure the page looks perfect with the most popular screen height.
Let me answer the following questions:
I work in Aviasales, one of the largest Russian travel metasearch engines. I am going to use the main product as well as marketing promo project statistics.
I used the Yandex.Metrica to download the statistics above. With the help of the received data, I made calculations in Google Spreadsheets using Google Charts for visualization.
The key parameter is the number of customers visits. Yandex.Metrica gives the data of visiting the site by 1 user. The user’s activity is reflected in page views, external link transitions, file downloads and calling special functions.

Design of desktop interface with the visible area height of 638px, but with the perfect design for 974px. Design for the mobile interface with the visible area height of 452px, but with the perfect design for 559px.
If you want to share your interesting ideas for research, please put your comment under the article or just text me. My Facebook, LinkedIn, Dribbble.
What do you know about viewport height in 2017? was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.
AI-driven updates, curated by humans and hand-edited for the Prototypr community