Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

uxdesign.cc – User Experience Design — Medium | Fabricio Teixeira
Should design portfolios be straightforward and focused on the work, or should they be a piece of art that showcases the designer’s capabilities and vision? Is this even a binary question in the first place?

Browsing through my feeds the other day I come across the following discussion:

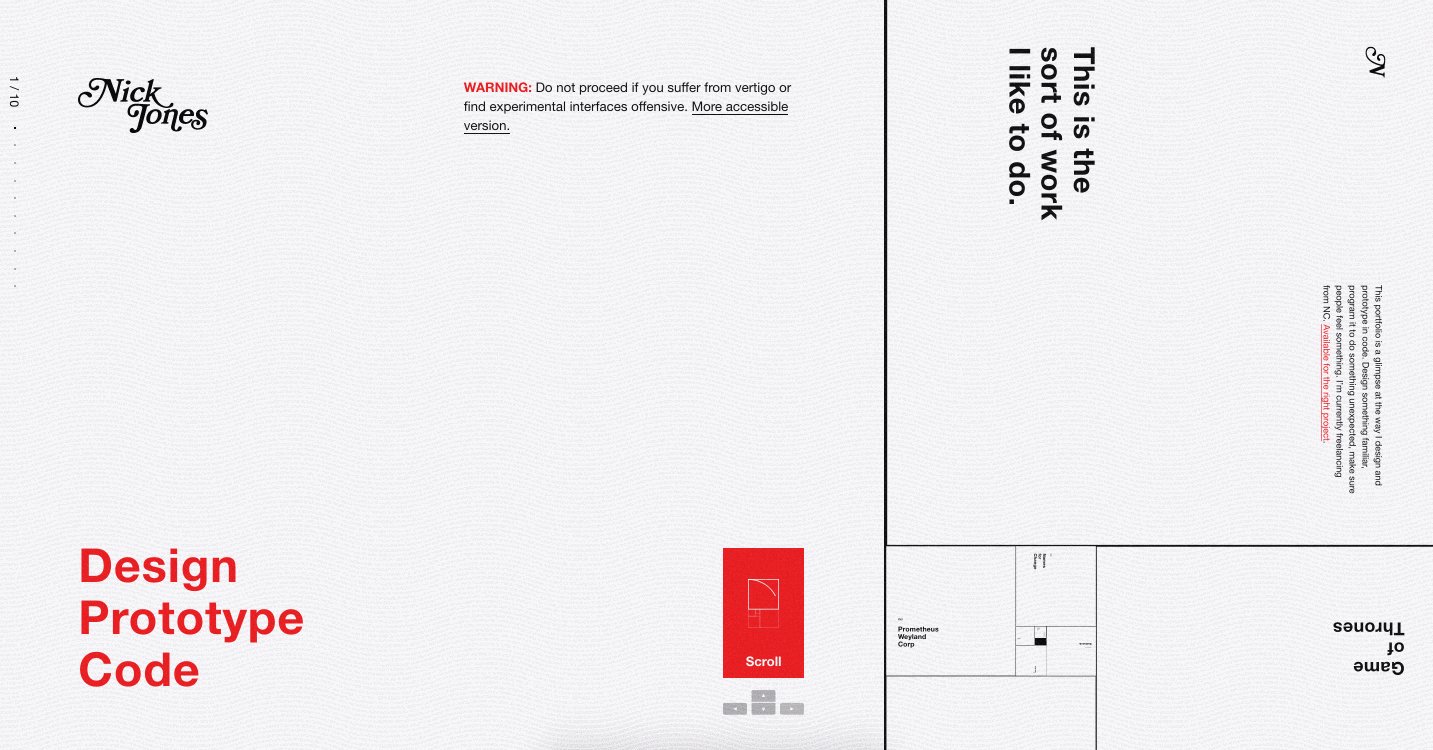
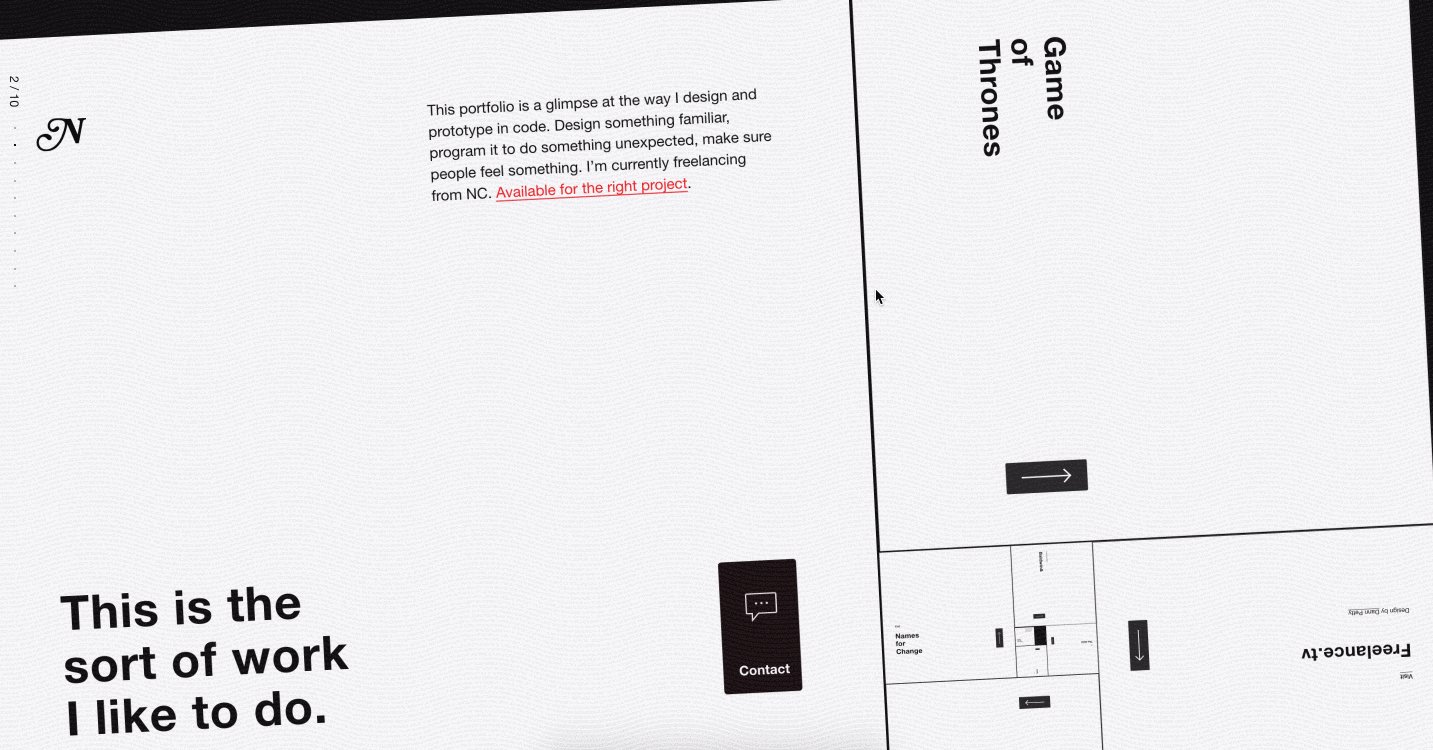
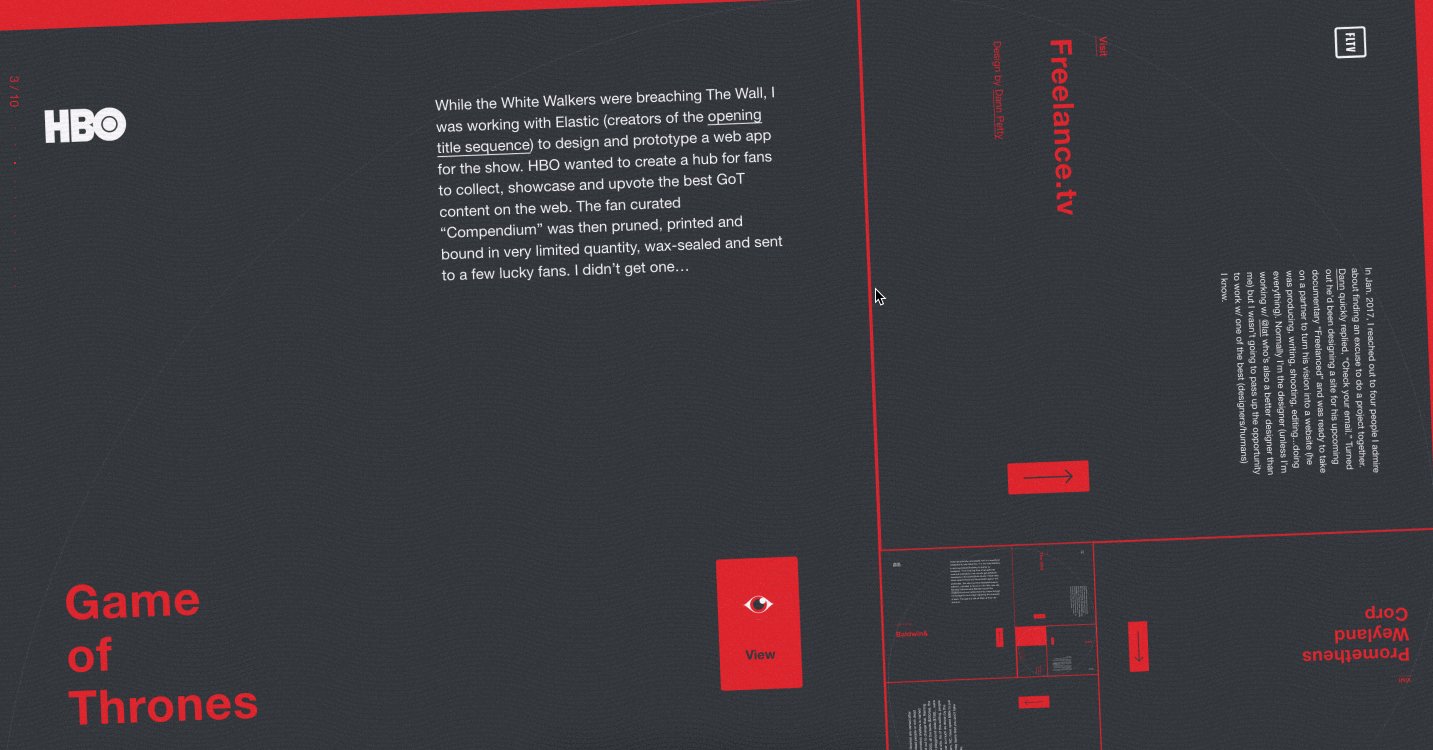
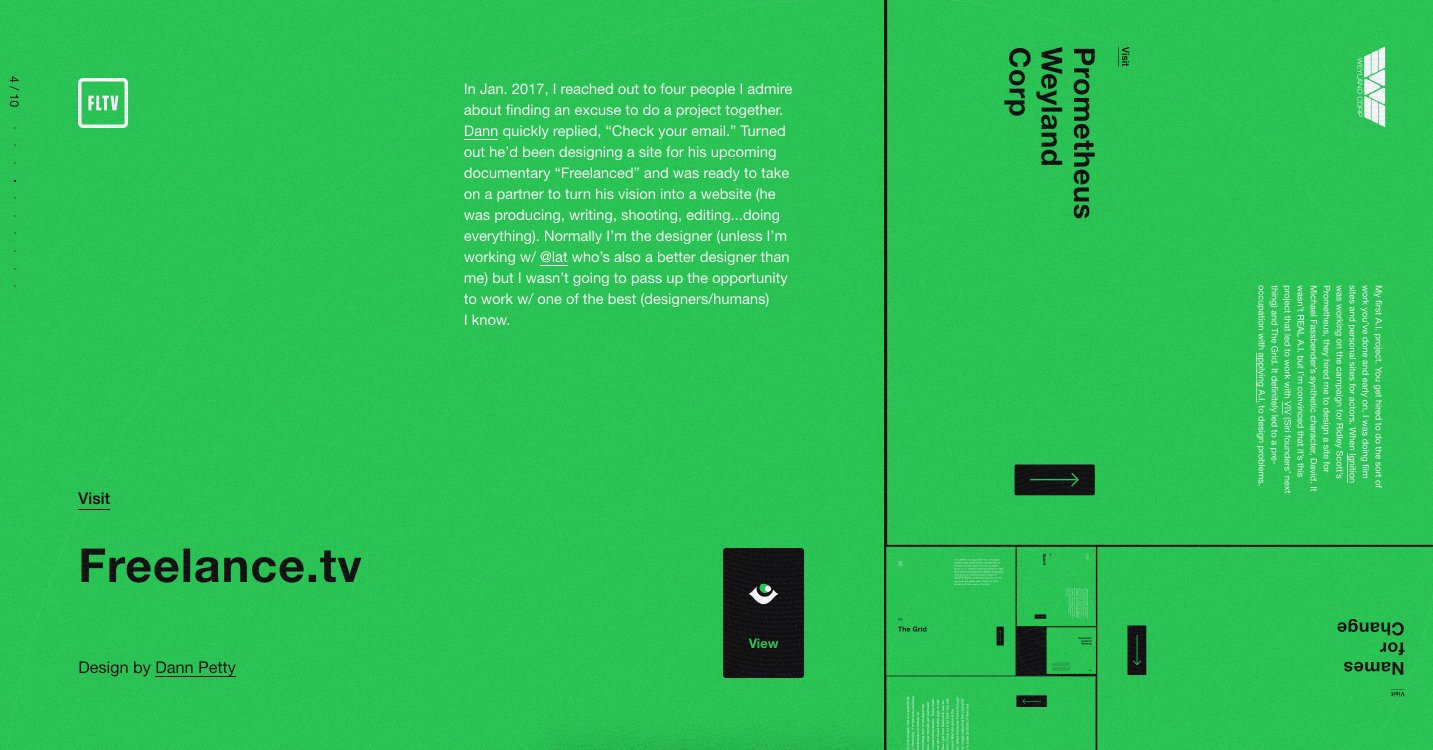
If you are not familiar with the portfolio shared in the discussion above, here’s a screencast to give you a bit more context and the link so you can test it yourself:
 Have you seen this portfolio recently?
Have you seen this portfolio recently?
You can probably guess what followed: a long, heated discussion about usability versus creativity, form versus function, performance versus beauty, contrast versus legibility, republican versus democrat, mine versus yours.
But that’s what happens with most discussions online: they quickly become about polarization, and people thinking in a pretty binary fashion about what they consider to be correct or incorrect. Don’t get me wrong: the participants of the discussion are not to blame at all. The reality is that short-form online discussions like the one above can only go so deep in terms of understanding all the complexities of a design decision.
Halfway through reading all the comments in that thread, my eyes start to space out. I couldn’t avoid stepping back and asking myself “but hey, what is the real role of a design portfolio in the first place?”. Until the people engaging in that discussion don’t align on what a portfolio’s objectives are, they won’t have any fruitful conclusions coming out of it.
So let’s do here one of the things I enjoy the most: to break down problems into smaller pieces, until they become more manageable to solve or answer.

First step is to understand all the possible angles to defining the role of a portfolio:
The options above are not mutually exclusive, though. While some people will say “all of the above”, having a clear focus can help your portfolio achieve its goal more effectively. But in order to really understand in which of the three areas your portfolio should focus on, you have to ask yourself another question.

Simple, right?
Not really. There’s yet another layer that needs to be taken into consideration when judging someone’s portfolio…

This one is about defining an area of focus in Design, and about understanding how the designer wants to be seen by their peers and by prospective employees who are visiting their portfolio. While it is important to demonstrate your ability to navigate across multiple design specialties, thinking through one’s value proposition as a designer can keep priorities in the right place.
What is the takeaway you want people to leave your portfolio website with?
“Wow, this person is a ______ that really ______!”
A few examples:
Thinking about this construct of [discipline] + [specialization] is a good way of keeping your portfolio not too generic, and to give visitors a clear takeaway — an easy way to refer to you once they leave your website.
Getting to this simple articulation of who you are is not that simple, though.
Some designers I know can clearly articulate who they are and how they want to be seen, but some need a little bit of help…
Once all these questions have been answered, you can start to visualize how one’s portfolio should look, what content is should showcase, and what their priorities should be.
And then, only then, you will be able to judge whether one’s portfolio is good at achieving their goals or not.
What is the real role of a design portfolio website? was originally published in uxdesign.cc on Medium, where people are continuing the conversation by highlighting and responding to this story.
AI-driven updates, curated by humans and hand-edited for the Prototypr community