Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

UX Planet — Medium | Guy Ligertwood

Learn from twenty experienced designers as we go deep into one question every week.
Intro Article: Get to know the designers
Question 1: How did you get into design?
Question 2: How your typical work day?
Question 3: What things you wish you knew when you started in design?
Question 4: What are the best ways for you to stay inspired?
Question 5: What do you want to see in my UX design portfolio?
Question 6: 5 important questions you need to be able to answer in the UX interview
Question 7: 5 design books every UX designer should read
Question 8: Imposter syndrome: Your experience with it as a designer and tips to manage it
Question 9: 5 non designer books every UX designer should read
Question 10: What’s the best design advice you’ve ever received?
Question 11: 5 things that make a great UX designer
Question 12: What have you struggled with in your your career and how did you overcome it?
Question 13: How do you juggle your life, work and keeping up with the design industry?
Question 14: What product have you recently seen that made you think this is great design and why?
Questions 15: (you’re here) What tools do you use to design better and be more productive?
“I truly believe that if you get better at writing, you get better at explaining, structuring, organising and narrating — key skills for designers. “(Simon)

Australian 🇦🇺
I’ve been a long-time iA Writer fan and still think it’s the only tool that helps me design better and be more productive. Why? Because it’s a distraction-free writing tool, that forces me to focus on the harder questions about a design, without wasting time and procrastinating on pushing pixels (before it’s time).
I truly believe that if you get better at writing, you get better at explaining, structuring, organising and narrating — key skills for designers.
simonpan.com or on twitter

American 🇺🇸
When I’m at earlier stages of projects, I spend a lot of time writing quick thoughts and principles in Apple’s Notes and listening to Spotify.
Normally I use Sketch and some combo of Principle/Framer/After Effects for prototyping. My recent work on self-driving cars has been fairly spatial, so I’ve been using Cinema 4D more to hack together spatial designs. I’m still looking for a really great 3D interaction design tool; this need is only becoming more important and is still pretty underserved.
On Twitter

Formerly Product Design Manager at Google, Mountain View
Australian 🇦🇺
Long walks. Music. Water. Nutrient rich food. A photo of a frustrated and upset grandma trying to use technology.
My website or on Medium

South African 🇿🇦
My Linkedin

Australian 🇦🇺
I’m pretty old-school when it comes to design, my tools of the trade basically include; a B5 sketchbook (just the right size between A4 and A5) and black pen to sketch concepts and wireframes, post it notes to document ideas and to-do lists, Macbook Pro (it’s a rip off but I still love it), Thunderbolt display (as I struggle to design on a small laptop screen), the internet (what would we do without it?), Invision to present my designs to developers/stakeholders and Sketch App to design concepts, wireframes and visual designs. I like to use some Sketch App plugins to make life a bit easier, I manage them using the “Sketch toolbox” app. Some of my favourite plugins include; “Symbol Organiser” to automatically organise symbols into neat columns based on their names, “Craft Sync” to save my designs into Invision, “Rename it” to rename symbols and layers efficiently, “Nudge, push, shove” to set the default nudge value to 8px instead of 10px and “Find and replace” to manage text changes. I also love Twitter and Panda App as they help me stay inspired and up to date with the latest design news, tips and tricks.

American 🇺🇸
Other tools I use a lot: Gif Brewery, BeardedSpice, Hemingway App
hugg.in or I’m @bhuggins on Twitter and Instagram

Australian 🇦🇺
HOT
NOT
My Linkedin

(*Audrey has recently moved from Director Of Product Design at Thumbtack to Director of Products Design at Lyft 🙌)
American 🇺🇸
There are the usual suspects like Sketch and InVision. I also really enjoy Abstract, which makes file versioning across multiple team members so much easier, and Todoist for keeping my life organized.
My Twitter

Russian 🇷🇺

Nationality: Peruvian 🇵🇪
One of the most important — and challenging — aspects of designing at a big company is making the mind-space to focus on design. To do so, one has to be intentional in making the time to focus and be “productively creative”. Thus, my most used tools to design better are actually focused on organization and time management. I use my email inbox as a to-do list and have a series of rules to keep it from becoming bloated. I also use a simple document tool for roadmapping and prioritization. Other than that, paper and pen help keep my mind clear during the day from outstanding items or new ideas that need later exploration.

(*Alex has recently moved from UX Manager at Deloittte to UX Design Lead at Macquarie Group 🙌)
Italian 🇮🇹
It’s amazing how many tools you can find now on the market, and also how easy to use these tools are. I was thinking a few days ago how hard was to render something in 3D few years back or how difficult it was to print. I love all the software out there and now we even invest time talking about which one fits our needs better.
I try to stay loyal to the purpose of prototyping by keep it lean and not overcomplicate it. Sketch is one of my favourite tools even though I still like Axure. Index is a new app almost better than Evernote keep all the inspirational articles and screenshot in one place.
There is always a Kanban involved these days and I prefer to have physical one supporting the digital version, again pick up the one that works for you.
My Linkedin

American 🇺🇸
Sketch App with InVision & Craft is my jam for design work. But everything I do starts with paper & pencil. I like loose leaf 8 x 11 printer paper because it feels completely free form. I also use the Notes app on the Mac and iPhone to keep daily notes on requirements, tasks, conversations, and writing out stories for new features and product ideas.
For staying organized and on task I layout my coming week every Sunday on Goggle Calendar (after I’ve listed out all the scheduled things and tasks I want to accomplish in Notes). Slack and Messenger are my preferred modes of communication. I’m slow to reply via email and I’m more than OK with the drop in emails that has created.

British 🇬🇧 and recently Australian 🇦🇺
I use Loom pretty much every day to communicate work in progress with my remote team. I honestly don’t think I’d be as productive as I am without it!
My work at buzzusborne.com, my Twitter, my writing on Medium and my resume on Linkedin

Australian 🇦🇺
So many. Haha.
For worky things:
For life:
Let’s not talk about all that time I spend on the Twitter app too…
My Twitter and also on my Dribbble for haphazardly timed insights into my work.

British 🇬🇧
I write things
My friend gave me one of these books from Moo.com which I use everyday. I find myself doing so much more in it because I like the feel:

These papermate pens are really nice to scribble with too. They’re not the most expensive, so it doesn’t hurt when I inevitably lose them within a few weeks.
Planning
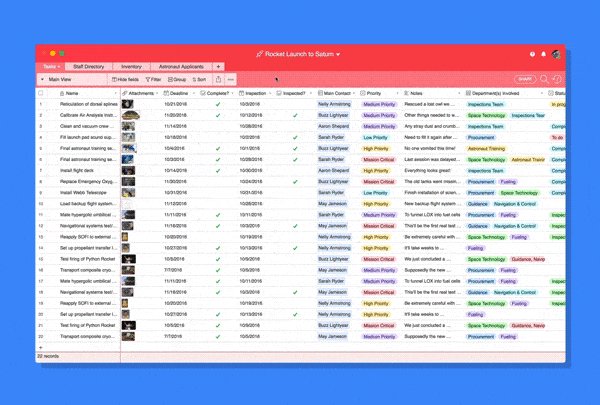
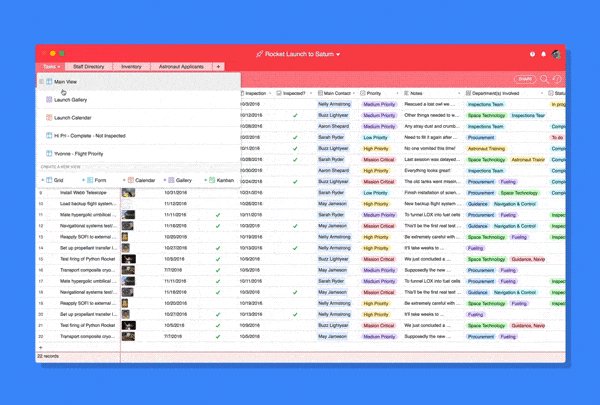
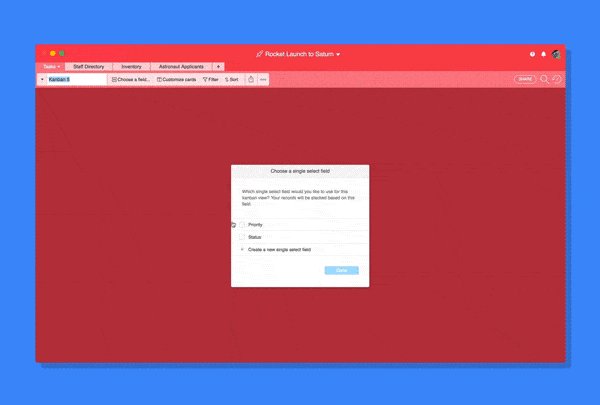
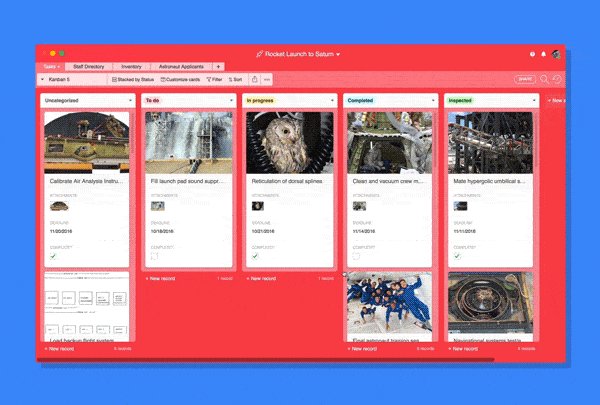
A tool I’ve recently adopted for planning is Airtable — the kanban view is excellent. It’s a bit like trello, but everything is linked to a spreadsheet record making it flexible and useful:

Check out the templates
Design
I use Marvel for prototyping, it’s fun and fast — especially the android appwhich is usually the next step I take after sketching.
My Twitter

Taiwanese 🇹🇼
The following are design tools I use on a regular basis:
It’s worth pointing out that in most case, tools don’t really matter as long as a designer can communicate the idea. They matter more when it comes to integrating design in the team’s production flow. Sometimes, I’ll have to opt in certain tools due to historical set-ups and company policies. Being open to try and able to learn new tools quickly are an essential skills for designers.
My Medium
Read the other articles in this series
Intro Article: Get to know the designers
Question 1: How did you get into design?
Question 2: How your typical work day?
Question 3:What things you wish you knew when you started in design?
Question 4: What are the best ways for you to stay inspired?
Question 5: What do you want to see in my UX design portfolio?
Question 6: 5 important questions you need to be able to answer in the UX interview?
Question 7: 5 design books every UX designer should read
Question 8: Imposter syndrome: Your experience with it as a designer and tips to manage it
Question 9: 5 non designer books every UX designer should read
Question 10: What’s the best design advice you’ve ever received?
Question 11: 5 things that make a great UX designer
Question 12: What have you struggled with in your your career and how did you overcome it?
Question 13: How do you juggle your life, work and keeping up with the design industry?
Question 14: What product have you recently seen that made you think this is great design and why?
Questions 15: (you’re here) What tools do you use to design better and be more productive?
Clap 👏 👏 👏 if you enjoyed this article, so others can find it
Comment 💬 if you have a question you’d like to ask the designers
Follow me Guy Ligertwood to read all the articles in the series
What Tools Do You Use To Design Better And Be More Productive? was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.
AI-driven updates, curated by humans and hand-edited for the Prototypr community