Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

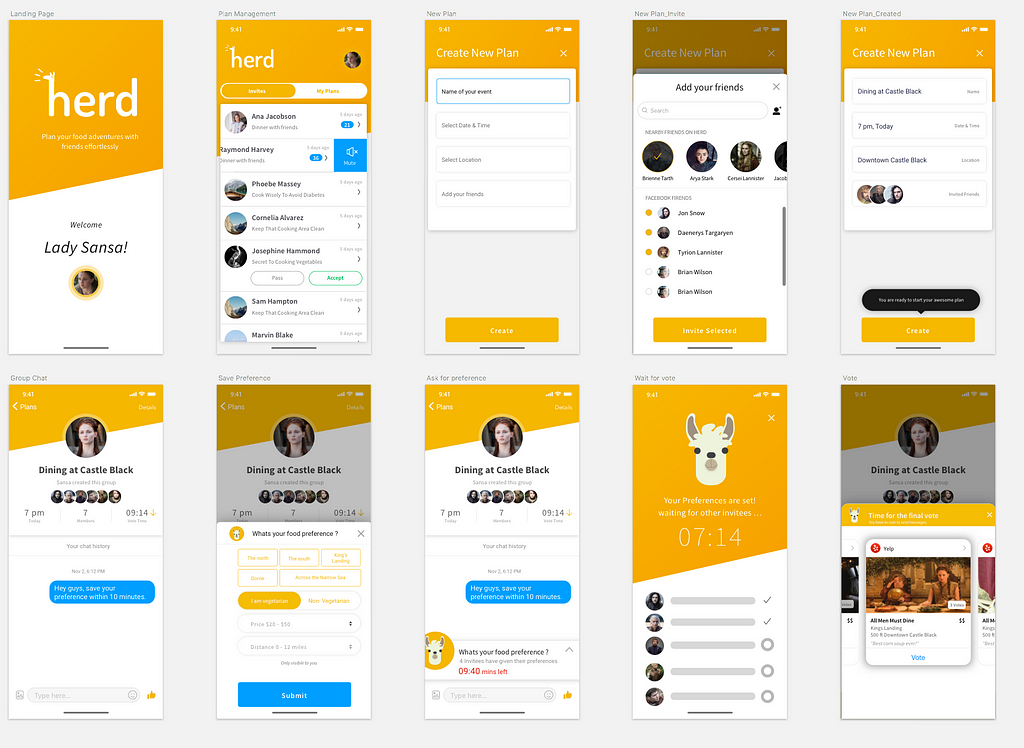
uxdesign.cc – User Experience Design — Medium | Zi Yuan  Flow of Herd app, an iOS food decision app for iPhoneX
Flow of Herd app, an iOS food decision app for iPhoneX
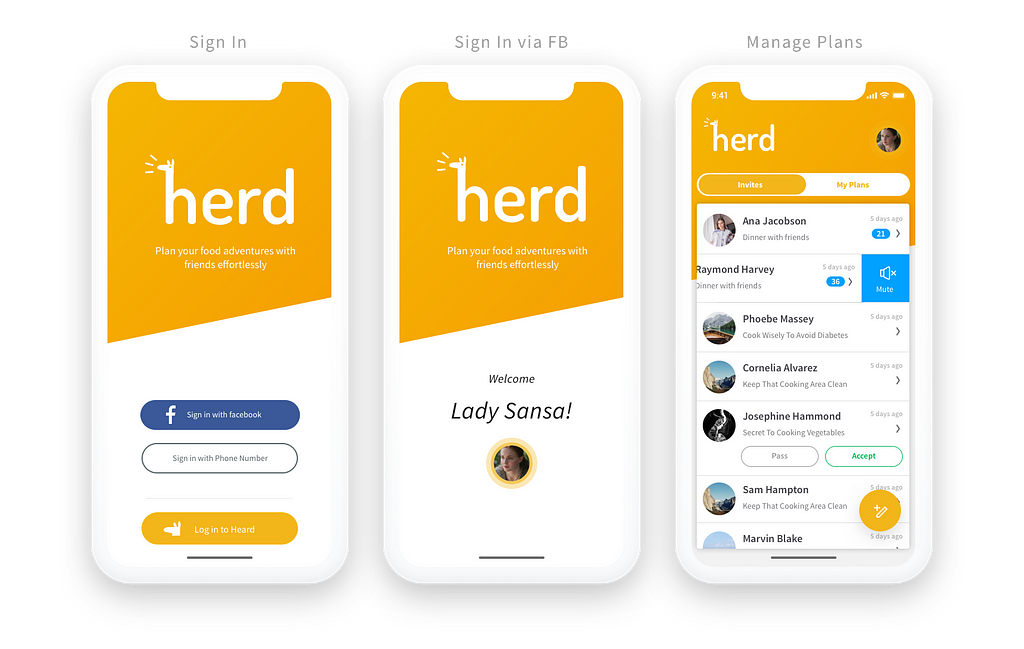
 Final Design of Herd. I enjoyed this opportunity to provide a simple solution for a complex flow challenge, and to explore the newest design trend for iOS 11 & iPhoneX. As a GameOfThrone fan, I used heroes in the show as my persona for this design.
Final Design of Herd. I enjoyed this opportunity to provide a simple solution for a complex flow challenge, and to explore the newest design trend for iOS 11 & iPhoneX. As a GameOfThrone fan, I used heroes in the show as my persona for this design.
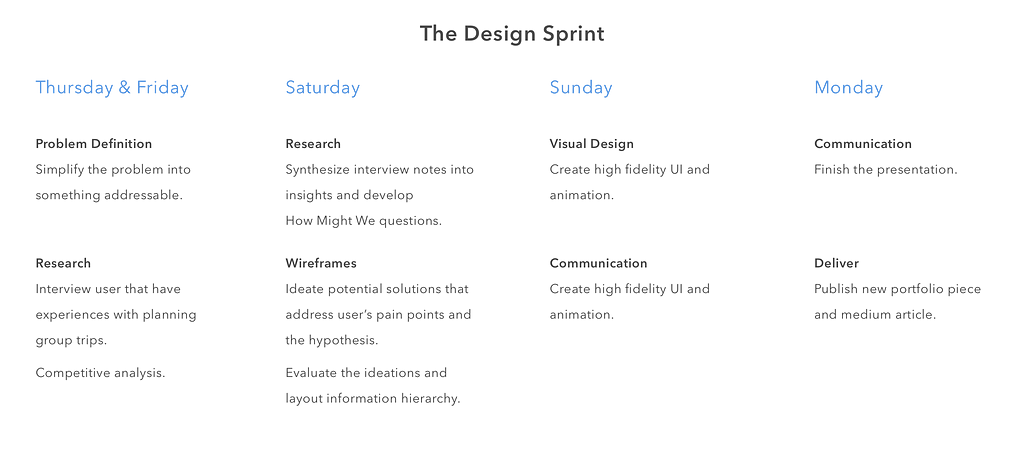
This was a five-day independent project. I broke the challenge into five steps:
1. Understand the Challenge
2. Brainstorm and Explore
3. Synthesize key findings from User Research
4. Make design decisions
5. Design Information Hierarchy and Interaction
1. Bring food options directly into group conversation without switching between app platforms.
2. Recommend food options to user by leveraging group preference and existing apps, such as Yelp.
3. Empower group to take action and make decisions quickly through experience design.
Design an experience that helps the group to make a quick decision on where to eat that satisfies everybody.
Lady Sansa and Jon Snow are looking for a restaurant to go with 5 friends. Finding food for a large group is often a difficult task because people have different tastes, price limits, etc. But fortunately, they have Herd, an iOS group food decision app.
As a user, Sansa would like to see a list of recommendations based on their preference. She also would like Herd to make the best decision for them when the group cannot decide.
 Lady Sansa, Jon Snow and friends are having group dinner at a local restaurant
Lady Sansa, Jon Snow and friends are having group dinner at a local restaurant
1.Gather food info: It takes a lot of time for people to go back and forth between a group chat and their favorite restaurant discovery app — like Yelp, Google Places, or Foursquare.
2. Make a quick decision satisfying everyone.
How might we shorten the decision-making time?
How might we choose a restaurant based on everyone’s preference?
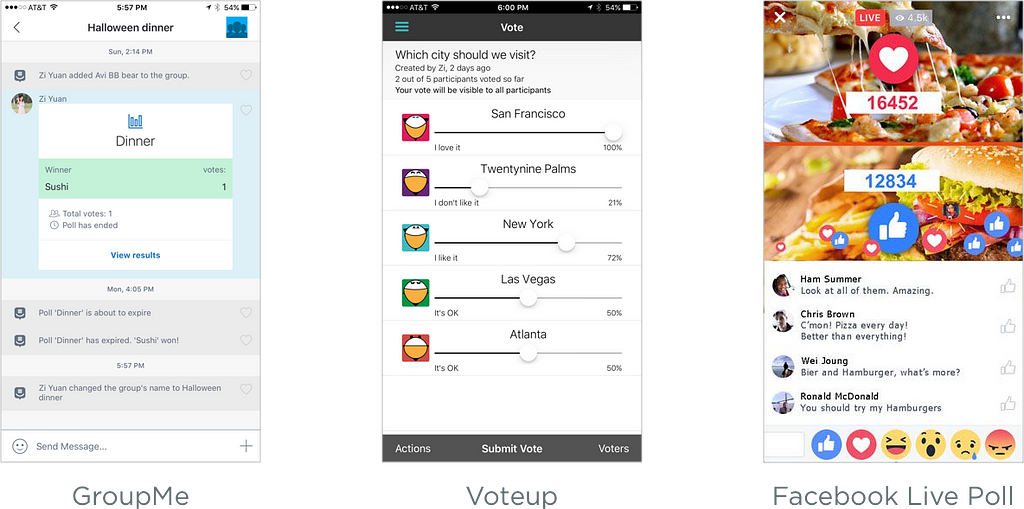
I researched on existing group decision products to get inspirations. Generally, they are consist of two flows: 1. Make a poll — 2.Vote.

2. Trending group vote products: Group chat + Poll

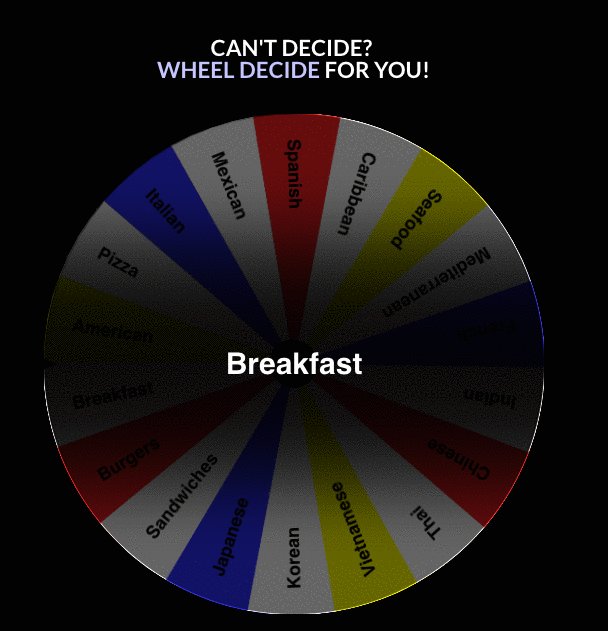
3. Other decision making method: Wheels or flip the coin
 Food decision Wheels or flip the coin
Food decision Wheels or flip the coin
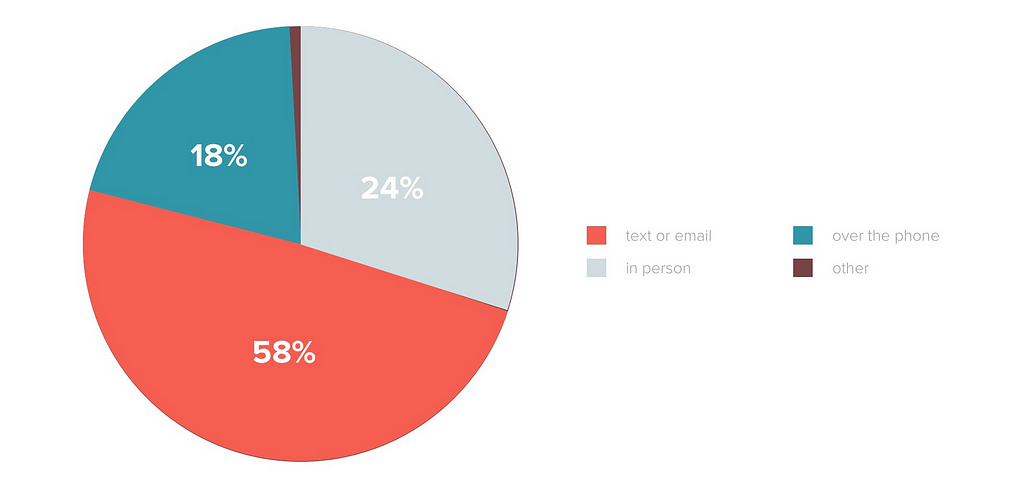
 Cite: This data comes from a research called Looking at the Food [data], conducted by Hannah Moyers. The results are from a survey which has gained 150 responses, with half of them coming from the US.
Cite: This data comes from a research called Looking at the Food [data], conducted by Hannah Moyers. The results are from a survey which has gained 150 responses, with half of them coming from the US.
2. Users chat (physically or digitally) to make decisions. But they also use restaurant-search apps to find food options. Switch platforms are slowing them down.
“I use Wechat or Messenger to discuss with friends on where to go — but we always use restaurant-search apps to help make decisions. “ — Avinash, software engineer at Google
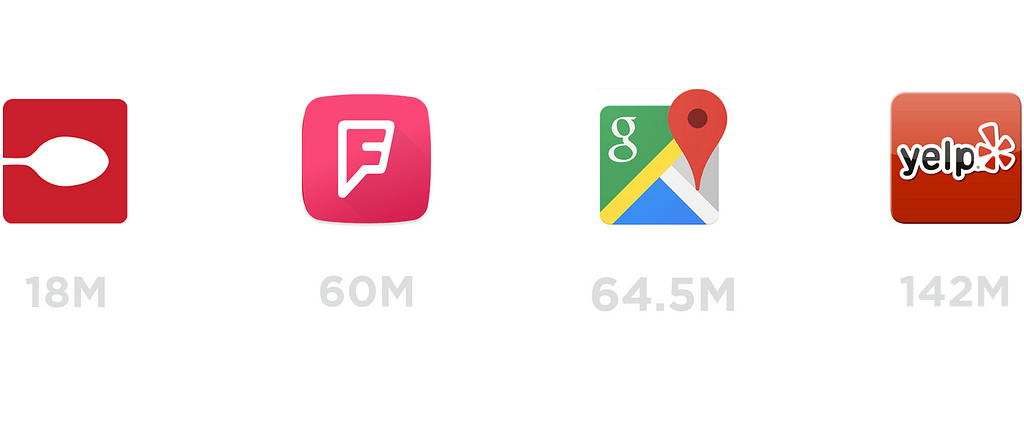
 User base of the most popular food decision related apps in U.S. From left to right, the apps are: Urbanspoon, FourSqure, Google Place and Yelp.
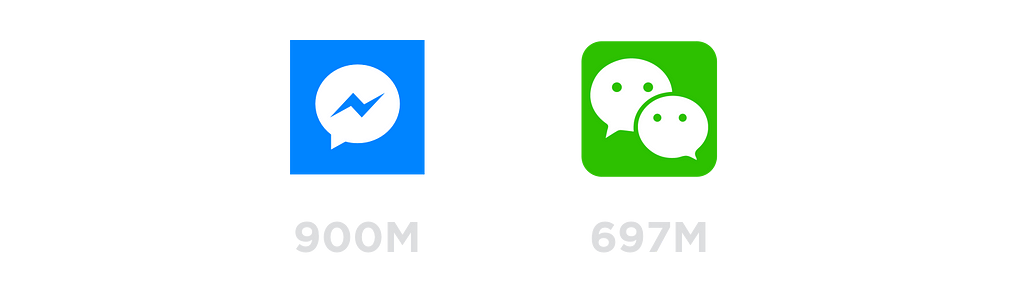
User base of the most popular food decision related apps in U.S. From left to right, the apps are: Urbanspoon, FourSqure, Google Place and Yelp. Large user base on chat platform, which users use to make decisions. From left to right, the apps are: Facebook Messenger, Wechat.
Large user base on chat platform, which users use to make decisions. From left to right, the apps are: Facebook Messenger, Wechat.
3.Yelp data can be better leveraged for food recommendation. Yelp has 142M user base, with lots of user-generated content.
A personalized recommendation system will provide a better user experience by incentivizing users to review and rate more in return for better restaurant recommendations; this in turn gives Yelp more data that can be used to further improve the recommendation system. — A Student Research on Yelp data from Cornell Computer Science School
4. Price, Location and Cuisine type are the top three factors affect food decision.
 Cite: This data comes from a research called Looking at the Food [data], conducted by Hannah Moyers. The results are from a survey which has gained 150 responses. [this question was formatted as a multi-select, multiple choice option. Most people tended towards selecting two options.]
Cite: This data comes from a research called Looking at the Food [data], conducted by Hannah Moyers. The results are from a survey which has gained 150 responses. [this question was formatted as a multi-select, multiple choice option. Most people tended towards selecting two options.]
I decide to build an independent app for this design challenge to showcase my interaction and visual skills.
1. Bring food options directly into group conversation without switch between app platforms.
2. Recommend food options to user by leveraging group preference and existing apps, such as Yelp.
3. Empower group to take action and make decisions quickly
1.Start meetings with food proposals instead of questions.
2. “Does anyone have an objection?”
Based on the article on “Safe Enough to Try Mode”, Alexis Gonzales-Black, IDEO
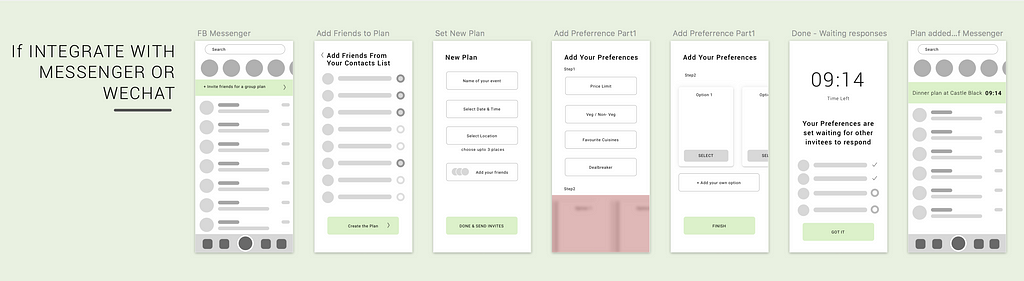
In the future, I would prefer to build a food experience within Messenger/Wechat. Because:
1. People already form chat groups in Messenger. There would be less friction to download a second app just for food planning.
2. There’s room to scale by leveraging Messenger’s 900M/ Wechat’s 697M user base.
3. Facebook Messenger integration allows chatbot to leverage content from 3rd-party restaurant apps like Yelp. Messenger could be a centralized platform to find and share information.
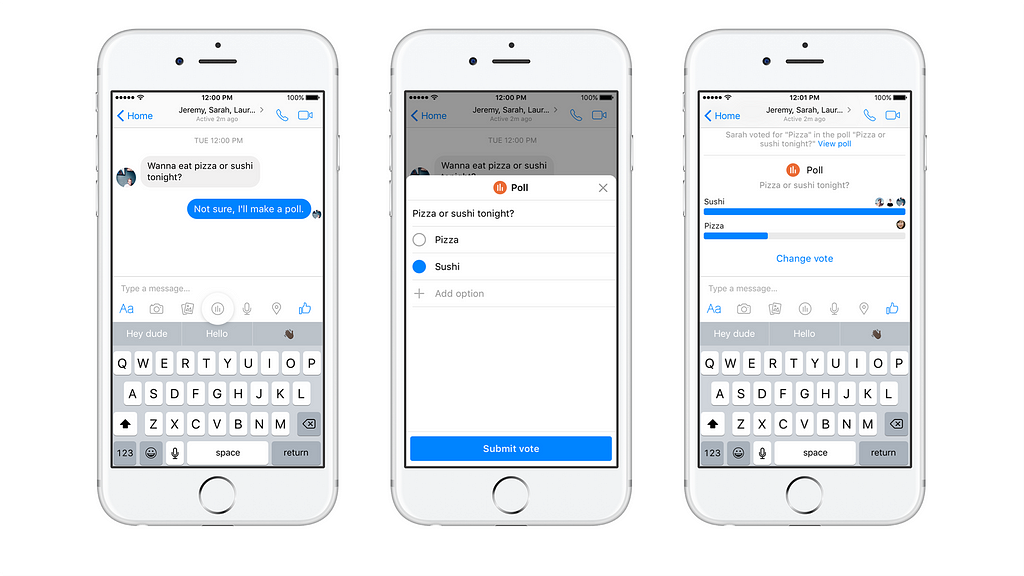
 My proposed group food decision making experience on Messenger. I didn’t take this direction for this design challenge.
My proposed group food decision making experience on Messenger. I didn’t take this direction for this design challenge.
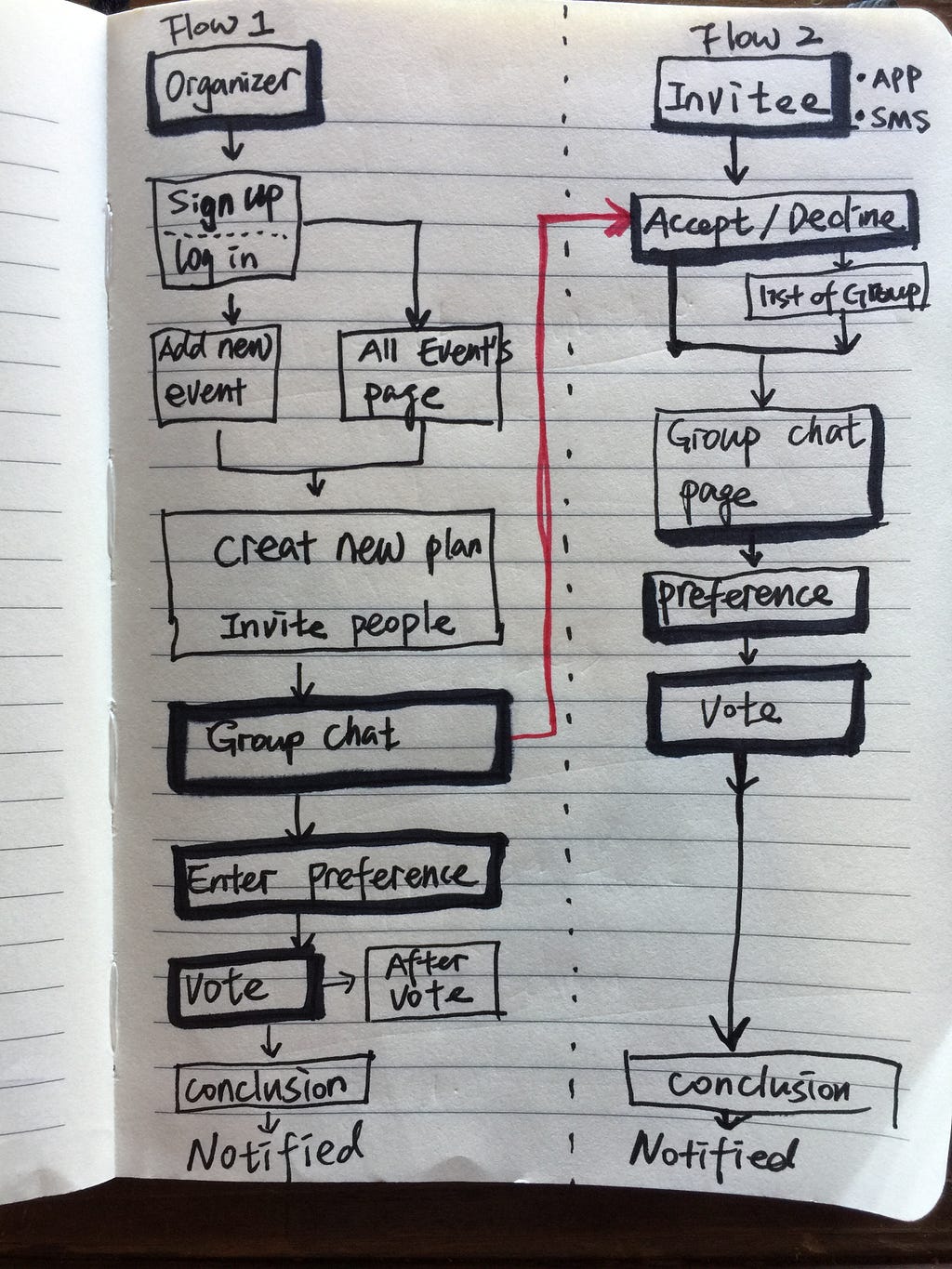
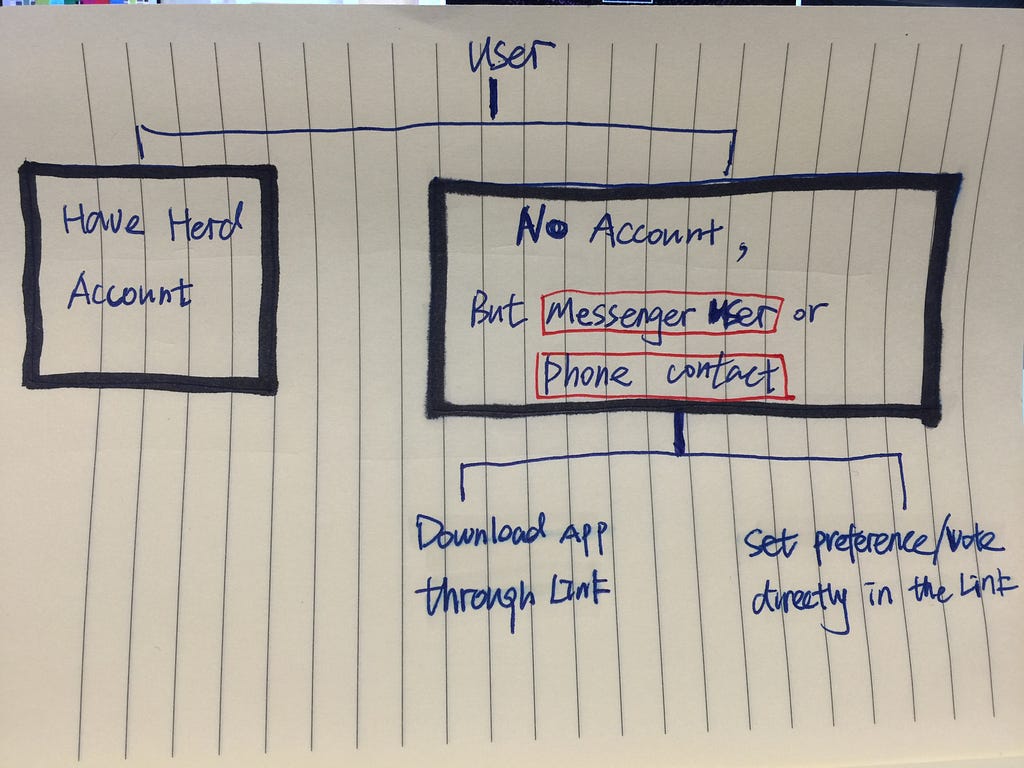
I started with mapping out the information architecture for both organizer and invitees to plan a holistic experience.

Sansa(Creator) signs in Herd through Facebook. She lands at plan management page, where she can view all invitations she received and the plans she created.

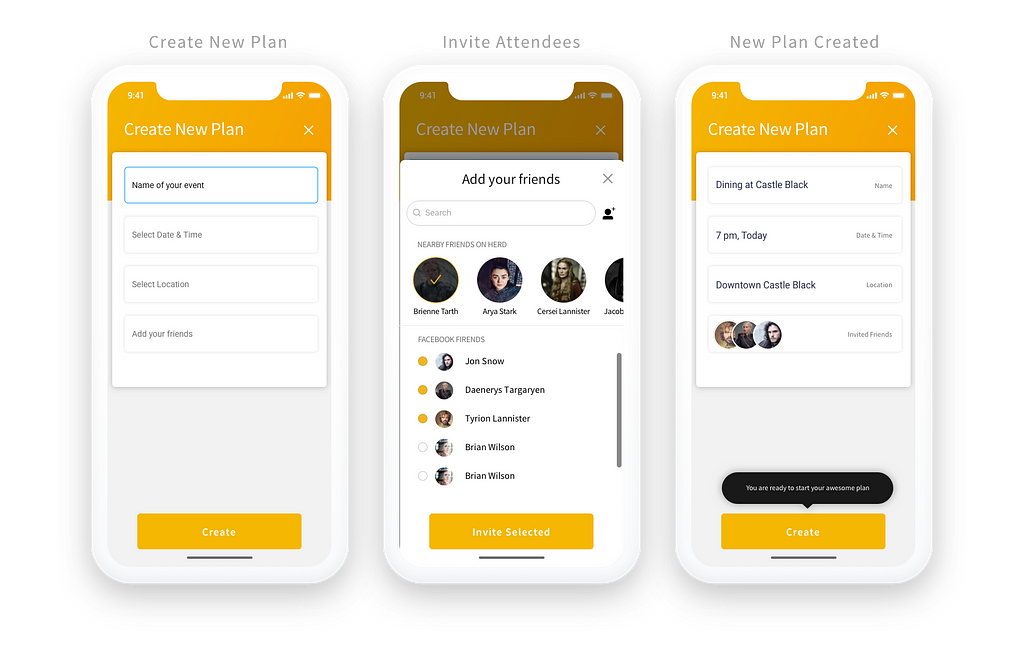
As a plan organizer, Lady Sansa sets up plan details, and invites friends like Jon, Daenerys and Tyrion to her dinner group.

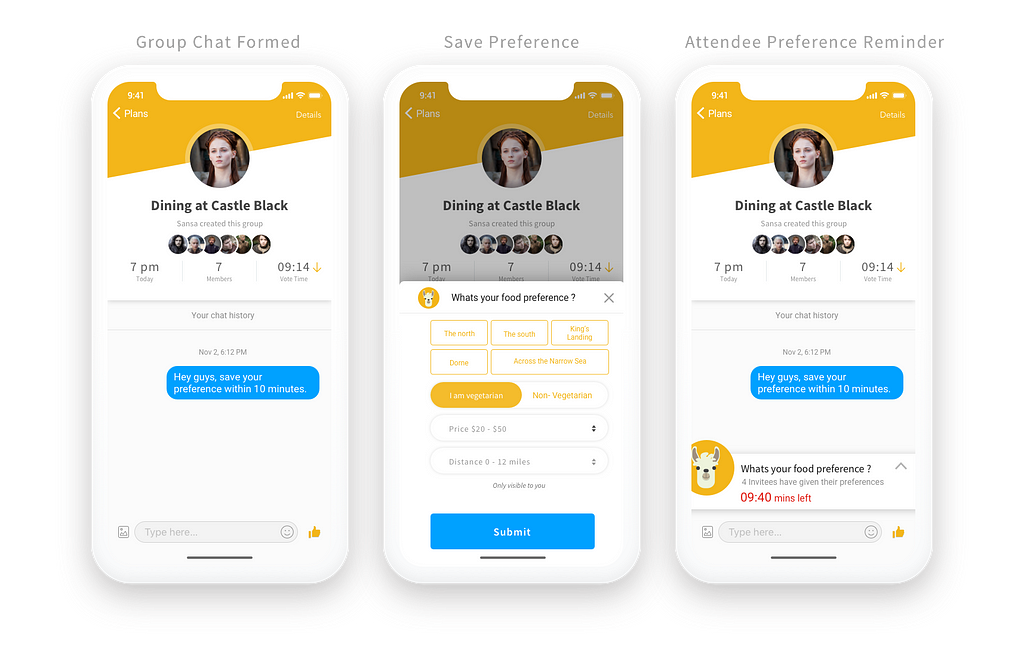
When the group chat formed, attendees will have a short time frame to give their preference: cuisine type (based on Game of Throne food type), price range, location and deal breakers like vegetarian food only. These data will help Herd system recommend restaurants that satisfies everybody. A overlay window on top of the group chat will encourage people to take actions.
For this challenge, I made two assumptions to make the challenge addressable in short time: “Silence means consent”, “The group already meet up and are up to a quick decision”.

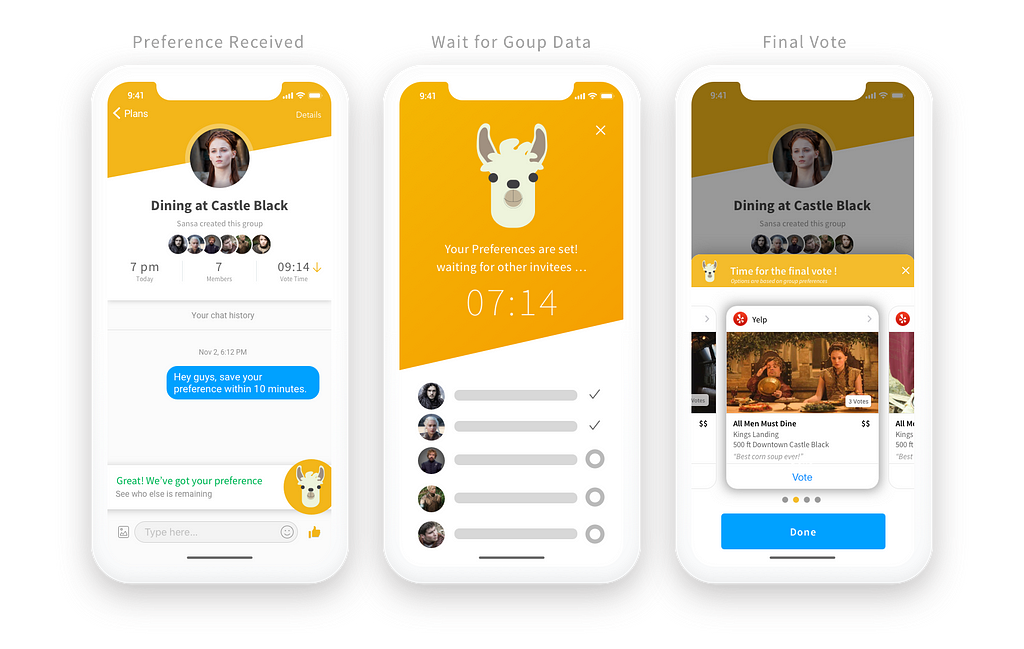
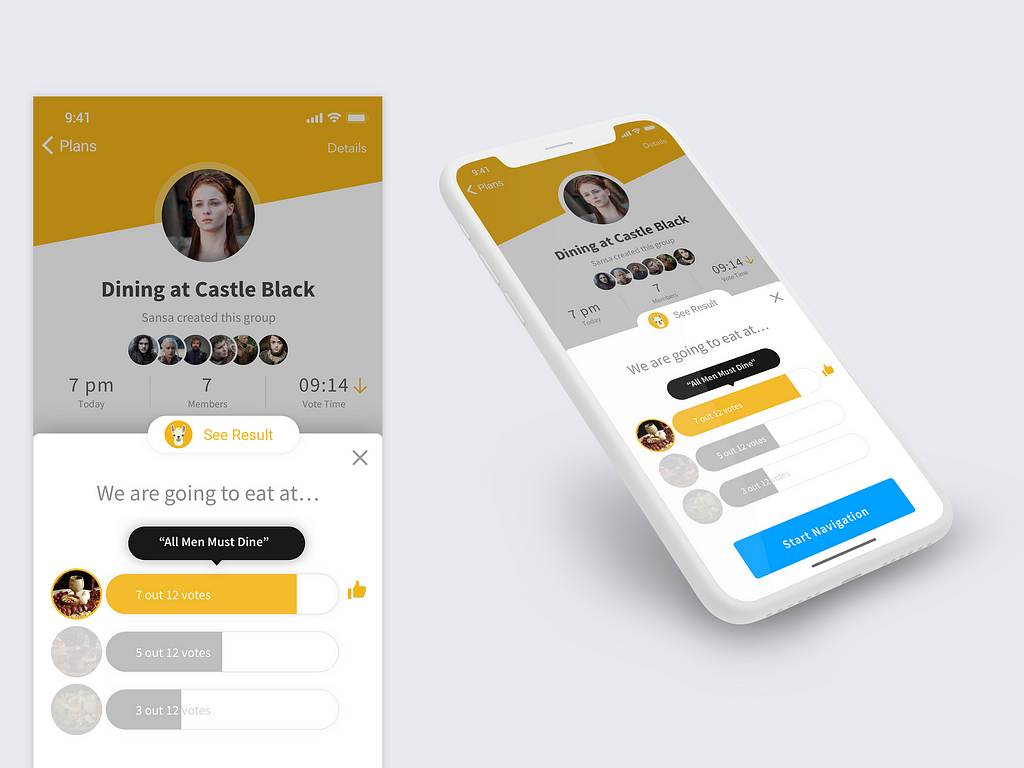
When 10 minutes ended, the group gets into final vote mode. The restaurant options are based on group preference. In this scenario, “All men Must Dine” is a restaurant with food type of “Kings Landing” style. It won 3 votes!

After user gave their votes, they will be able to see the final result — a restaurant meets the group’s preference. Yeah, we are going to eat at “All Men Must Dine” tonight.

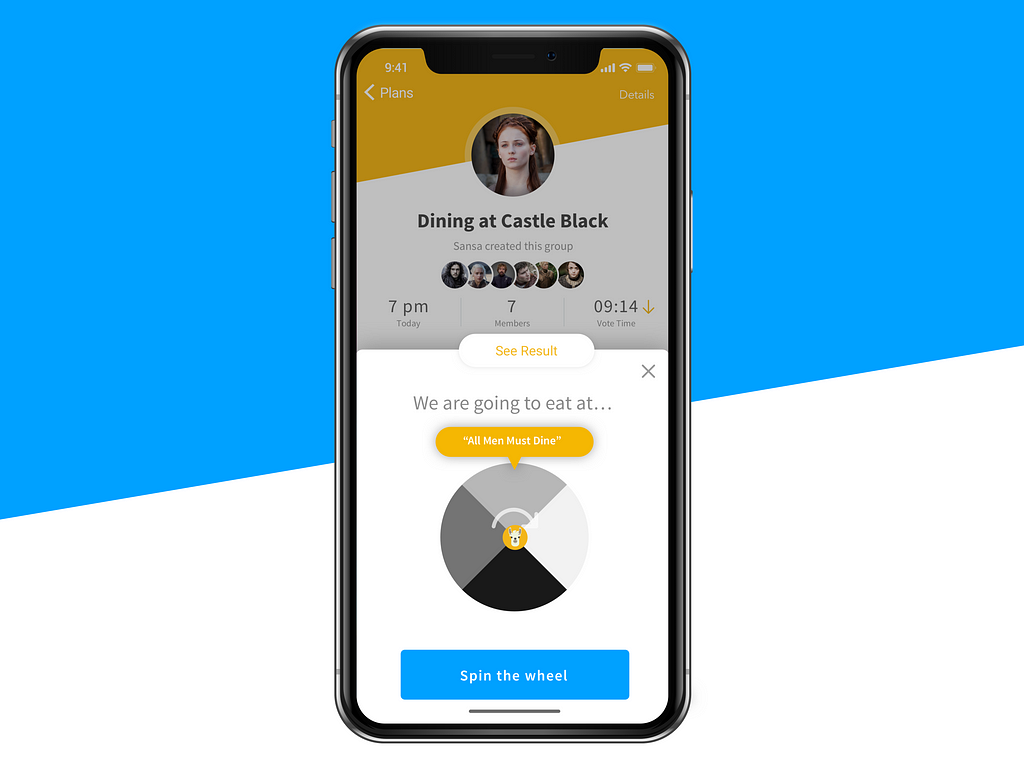
Let us spin the wheel when the team can not decide. The options on the wheel are based on the group’s preference.

Without signing in to Herd app: people can Record Preference, Submit Vote and Review Final Result through Safari browser. Invitation links will be sent to attendees who have no account through Messenger or SMS. User can always download the app from the link.

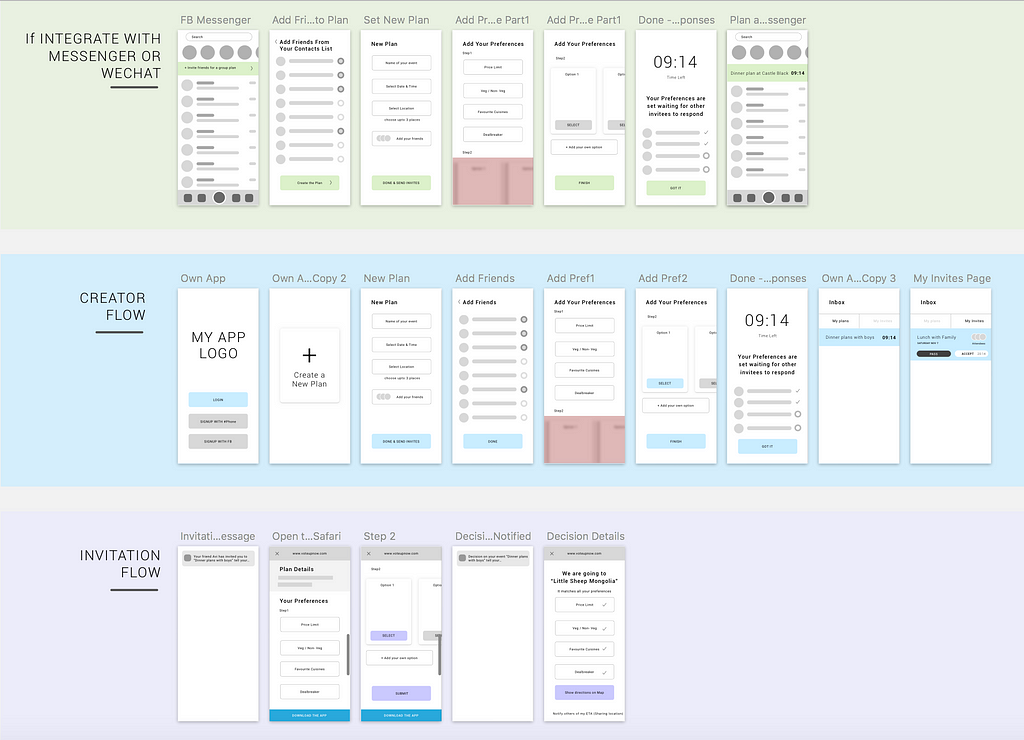
 My wireframes for Creator & Attendee flow.
My wireframes for Creator & Attendee flow. I made this challenge into a five days independent project. I spent 3 days in conducting research to make sure I am solving the right problem.
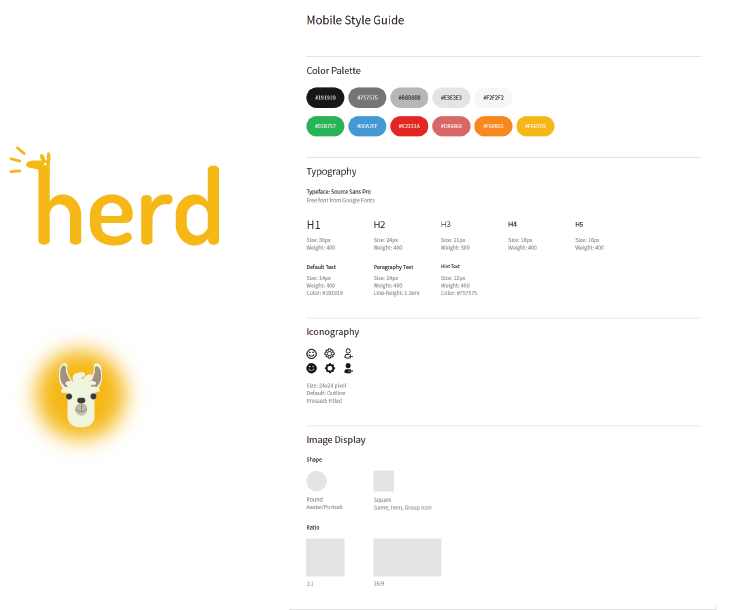
I made this challenge into a five days independent project. I spent 3 days in conducting research to make sure I am solving the right problem. I created the UI & UX for this app. I reused the Herd logos from my previous graphic design student project (logo assets collaborators: Neil Magdamo and Arvin Pagdanganan, BFA students at SJSU). I applied the mobile style guide given by the design challenge.
I created the UI & UX for this app. I reused the Herd logos from my previous graphic design student project (logo assets collaborators: Neil Magdamo and Arvin Pagdanganan, BFA students at SJSU). I applied the mobile style guide given by the design challenge.
Where to eat? — How to make smart group decisions on food. was originally published in uxdesign.cc on Medium, where people are continuing the conversation by highlighting and responding to this story.
AI-driven updates, curated by humans and hand-edited for the Prototypr community