Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

medium bookmark / Raindrop.io |
In planning content for the Creative Market blog, I spend countless hours trying to detect what it is that will reshape the industry next. As a designer, you’ve also probably found yourself looking for that new podcast episode, blog post, or portfolio piece that pushes the envelope and triggers new ideas for your own projects. Sourcing industry trends is a vital part of professional development, and designers are no exception. But where do we start searching for the latest and greatest, and most importantly, how can we tell whether the trends we find are truly relevant? Throughout this article, I’ll share our team’s favorite sources to spot up-and-coming design trends.
While many of us may agree that great design should be timeless, being aware of emerging trends in our space will help keep our point of view fresh and informed. Many look at “trendy design” as a red flag and, if that sounds like you, please rest assured: that’s not what this is about. Creating inventive, unique work isn’t at odds with incorporating design directions that break new grounds. It’s a matter of seeing trendspotting as a necessary step in bringing new tools and processes to your arsenal. Combination is an amazing foundation for creativity. In Einstein’s words to one of his colleagues, “combinatory play seems to be the essential feature in productive thought”.
Bottom line: this isn’t about creating “trendy” work at all, it’s about fueling design innovation.
On to our sources!
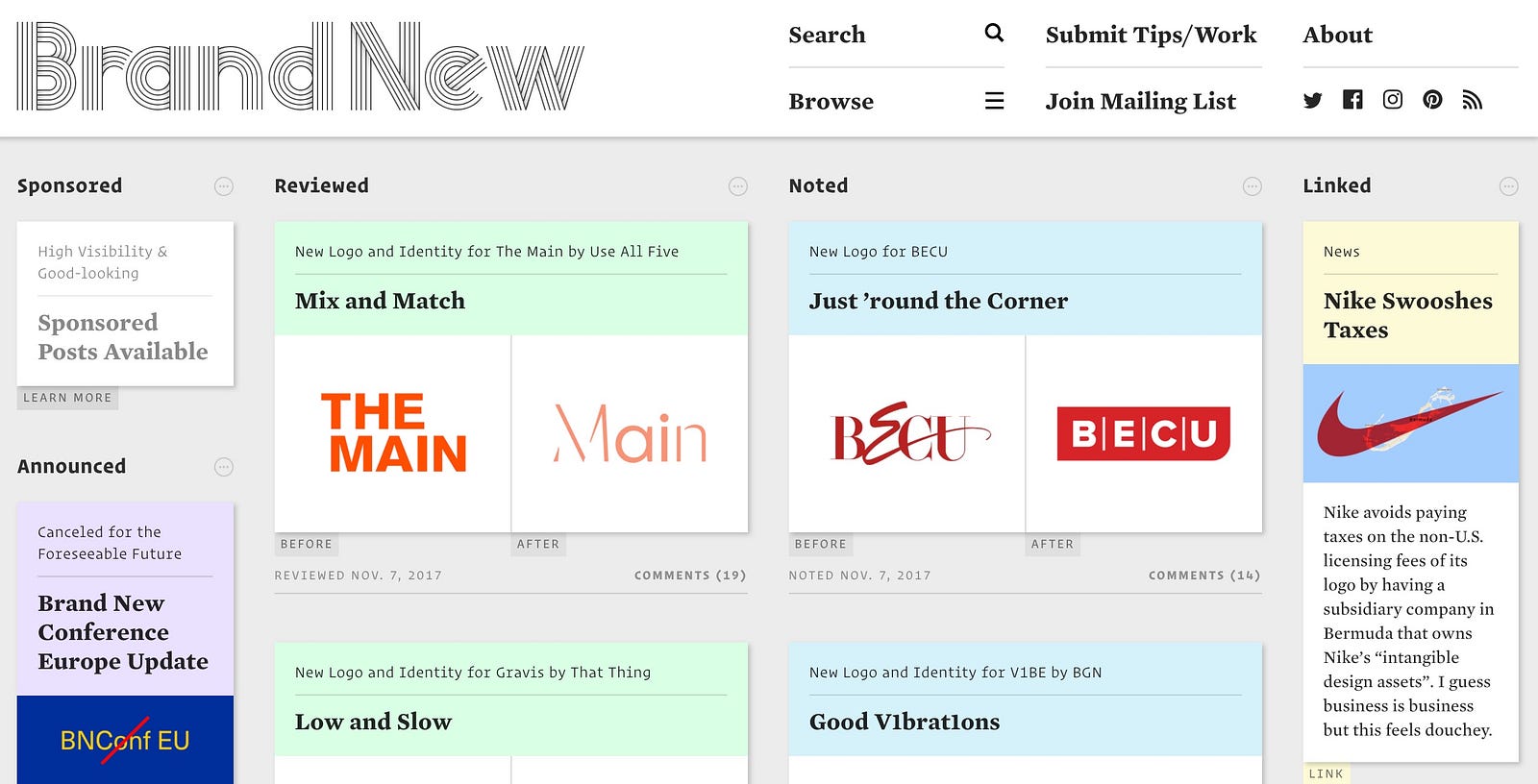
UnderConsideration’s Brand New is an all-time designer favorite, and with good reason. Edited and written by Armin Vit, co-founder of UnderConsideration, Brand New covers and reviews outstanding brand identity projects. The blog has built such an engaged community of designers that some of the most interesting insights can be found in the comments section. If you’re constantly working on print design, make sure you also check out Art of the Menu, a specialized division by UnderConsideration.

Brand New by UnderConsideration
The Dieline is another classic resource for those who find inspiration in innovative packaging. The team behind this site looks at well-designed brand packaging around the world and publishes a detailed recount of the rationale behind each project as well as lessons learned. You can even filter articles by packaging substrate if you’re only interested in trends related to paper, plastic, wood, or metal — for instance.
Best of Behance displays the latest work from popular creative portfolios around the world. You can also filter it by field (Graphic Design, Photography, Illustration, etc.) and then sort it by “Featured”. The result is a list of projects curated by the Behance team, in a timeframe of your choice (this month/week/today/all time).
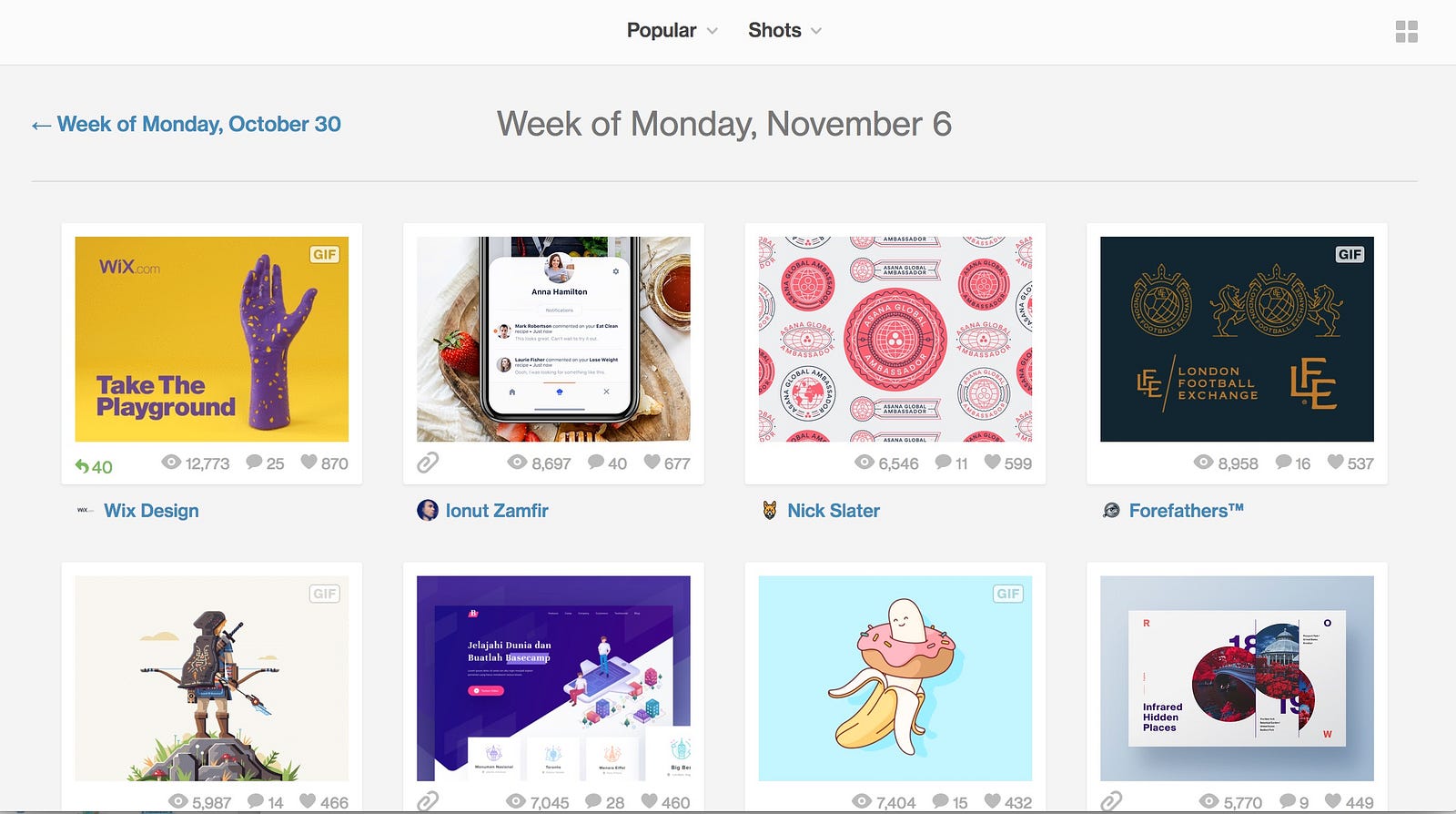
Dribbble’s Hot Shots of the Week is a special view within Dribbble that lists each week’s most popular uploads. Just navigate to the week you’re interested in and check out the most viewed or commented shots (your choice). With Dribbble’s unobtrusive grid, you can easily appreciate the types of color palettes and visual styles that are dominating the platform. Some of these shots are also featured in their Weekly Replay blog series, under a section called Hot Shots.

Dribbble’s Hot Shots of the Week
Abduzeedo’s Weekly Roundup and Daily Inspiration Series are both great recounts of emerging creative work that is worth noting. Their selection is diverse, and spans everything from 3D work to architecture and fine arts. Aside from subscribing via RSS, you can now sign up for their newsletter to receive inspiration periodically.
Sidebar.io curates the top 5 design-related links that you should check out every day and serves them in a clean interface. You can also choose to receive these picks in your inbox every day by subscribing to their email list.
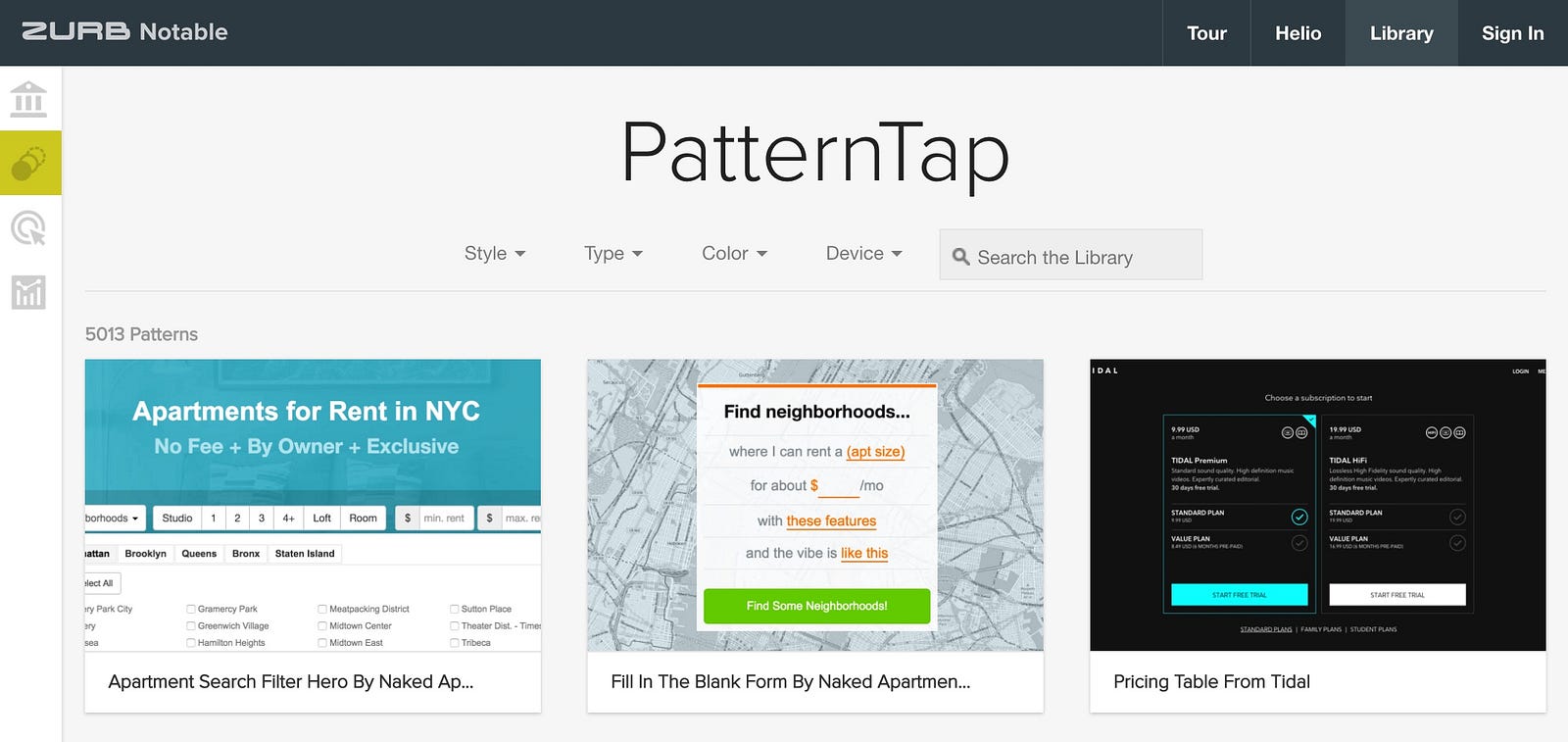
Pattern Tap, by Zurb, is a handpicked collection of user interaction patterns to inspire designers to do more of what works. The Zurb team offers it as part of their larger library, which in their words has “accumulated an arsenal of tools and knowledge that serve as an invaluable resource to both inspire and empower designers around the world.”

Zurb’s PatternTap
UI Interactions of the Week is an inspiring weekly series published on Muzli’s Medium blog. You can also download their Chrome extension and get noteworthy creative projects served every time you open a new tab. Muzli joined InVision in 2016.
Httpster is where you go to spot inspiring page grids and unique typographic treatments. The site does tend to lean towards a minimal aesthetic, but is equally helpful if you’re working on a more elaborate design. Interestingly enough, it was born when two colleagues (@guvnor and @dominicwhittle) found they were losing inspiring links for not having a better way to capture them. Httpster is their better way.
Siteinspire is another place to find innovative web layouts created by designers around the world. The websites listed here are curated by Howell Studio. Just browse by “latest” to get a sense of what’s trending in the web design world.
Typewolf’s Favorite Sites of the Month Series provides a detailed description of the typographic details behind compelling new websites. With the keen eye for type that has always characterized Jeremiah Shoaf (@typewolf himself), you can rest assured there’s always something fresh to trigger new ideas for your own work. Also interesting is the ability to find inspiration by font, which might be useful when you’re trying to visualize how a certain type family is used in context.

Typewolf’s Favorite Sites of the Month
The Friday Link Pack by Swissmiss is a great resource for ongoing inspiration in many different creative fields. Swissmiss is a popular design blog run by Tina Roth Eisenberg, who is also the talented mind behind Creative Mornings. If you identify as more of a generalist, make sure to check out Tina’s suggestions — they go from everything to designer life to random tidbits that will make your weekend.
CO.DESIGN is where creativity, management, and design news come together in a more business-driven publication. Edited by Fast Company, this site helps you understand how design decisions and business shifts coexist, why certain companies go down new creative paths, and how to apply lessons from divergent creative fields. Instead of telling you that poly, 3D objects are on trend in icon design, for instance, CO.DESIGN will explain why Google is investing in that direction. A definite must-read if you’re trying to catch broader trends that have immediate business implications.
Product Hunt’s Design Tools and Design Books topic pages are great resources to find new products impacting our space. They include a top section labeled “Popular this month” that comes in handy when you’re trying to detect the latest and greatest, but it’s also possible to sort listings by popularity, date added, comments, or upvotes.
The Best of the Web Series by It’s Nice That rounds up an assortment of interesting links to inspire designers from any field. The series includes a section called Who to Follow where the team recommends a list of creative social media accounts worth looking at.
Creative Market’s blog is our bonus source number 16. Our team is constantly scouting the web for extraordinary design ideas and analyzing them for the creative community. Head over to our Trends section to check out an ongoing library of inspiration roundups and trend alerts.
Continuous development relies on our ability to capitalize on what we know and grow our skillset with that which we don’t know — yet. Spend some time every week/month looking at the aesthetic styles that are influencing our space, and allow those fresh ideas to combine with your own to shape an ever-evolving creative point of view.
While you’re here: what are your favorite sources to stay on top of design trends? Share your links in the comments below — looking forward to bookmarking some new sites!
AI-driven updates, curated by humans and hand-edited for the Prototypr community