Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

medium bookmark / Raindrop.io |

The sooner you jot down your experience the easier it will be to design and importantly build it. Having worked with a lot of developers, one thing that I have learnt is they adore text.

Every website, web or mobile app is built with a keyboard that has x number of keys, 80% of those keys are letters. The majority of developers therefore can interpret written experiences not necessarily faster but with more clarity.
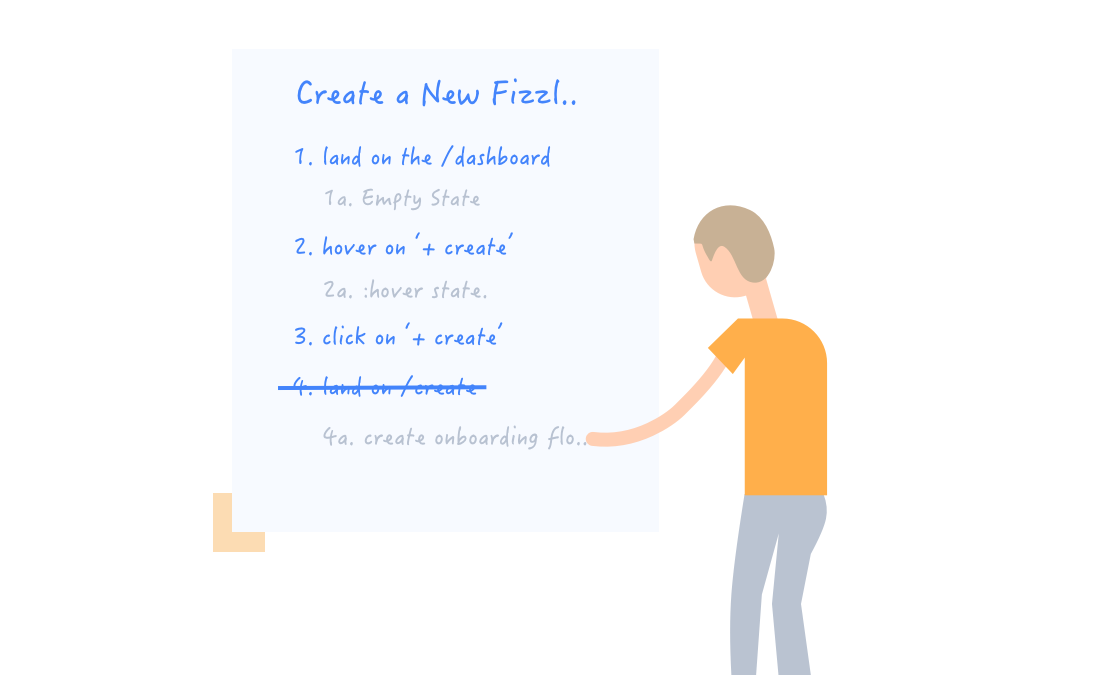
It’s a really nice practice to write out your experience as a list of interactions and from pages to hover states.

2. Fixed banner appears after .5 delay
2a. Clap icon is floated left beside clap total with color: rgba(0,0,0,.54);
3. Hover on clap.
3a. Cursor becomes pointer and icon color: rgba(0,0,0,.8);
4. Click clap icon
4a. Confetti spray for 0.2 around icon with clap +count in oval above icon with a background: rgba(0,0,0,.8) and count color: #fff;
4b. Clap +count in container increases with every click, max count of 50
4c. On max count, clap oval container becomes disabled with background: #4384FB and color: #fff;
5. Click on clap count total beside icon.
5a you get the idea…
Although it doesn’t look pretty like a mockup. It is incredibly powerful to write interaction / state steps. This process forces you to think about every state and interaction sooner. It also opens up the feedback loop a little sooner.
By sharing written steps for an experience with your team, you can guarantee you will receive validated feedback; unlike a wireframe or mockup that is masked with shapes. Words are digestible for everyone.

Before cracking out a basic user flow. try and reduce the quantity of steps with your written experience. By this I mean, could the input field on login be autofocused? These decisions are rarely made early and often get raised as bugs post deployment.
The other positive outcome of writing your experiences is considering error states sooner. This can drive developers mad; an experience isn’t complete unless every flow has ben considered. The sooner you highlight these states to your team the faster they can prep and the lower the estimate of build; the unknowns become knowns.
Fizzl is alive and kicking and if you haven’t already…Request Early Access like a rockstar!
AI-driven updates, curated by humans and hand-edited for the Prototypr community