Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

uxdesign.cc – User Experience Design — Medium | Andree @blended.io

A frontend developer might now think “Oh my god, there is so much more to frontend development than plain visuals”. Indeed, but please bear with me here while we get into the very details.
On the flip side, there is nothing to worry about for visual designers either. You won’t be asked to tackle code for the frontend, i.e. JavaScript, neither build tools like Gulp or Grunt. You can safely stay within you beloved tool (mostly Sketch in regard to the topic at hand) to design great components, visuals hierarchies and thought-through details and edge cases.
I use the term “development” here in its literal meaning: “the process in which someone or something grows or changes and becomes more advanced” (see the full explanation at Cambridge Dictionary). For the title I could have chosen to use the term “Designers” and not “Developers”. Though, the term would hardly describe the upcoming fundamental changes in the software design space. It would also reduce the designers’ role to some frontend, visual and potentially static task. As we all know, visual design is not just “aesthetics” nor is frontend development typing “some descriptive code”.
In the today’s market, there are visual designers and frontend developers besides a myriad of other roles. A small fraction of those with technical frontend skills also posses a good eye. This skill set is rare, a great addition to any team and therefore in popular demand. I think that this part of the software design process is currently undergoing a fundamental change whereby development is pulled much closer towards design.
There are two aspects in play here:
Let’s go through each.
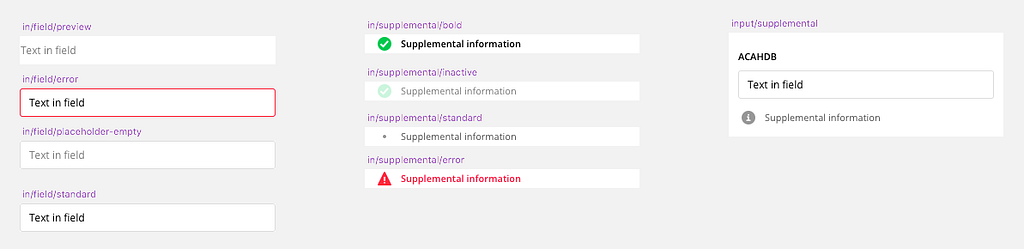
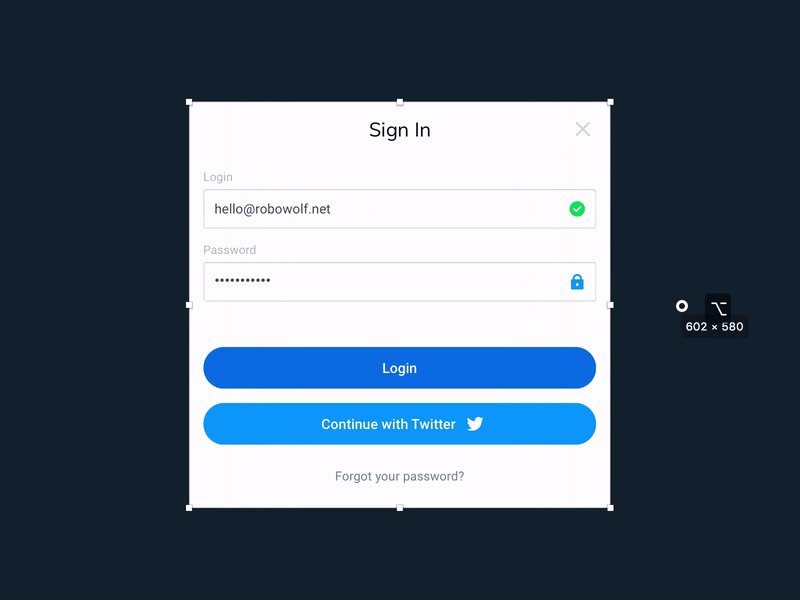
 On the left, 4 different text field states, all based on the very same symbol. Courtesy by Lloyd Humphreys
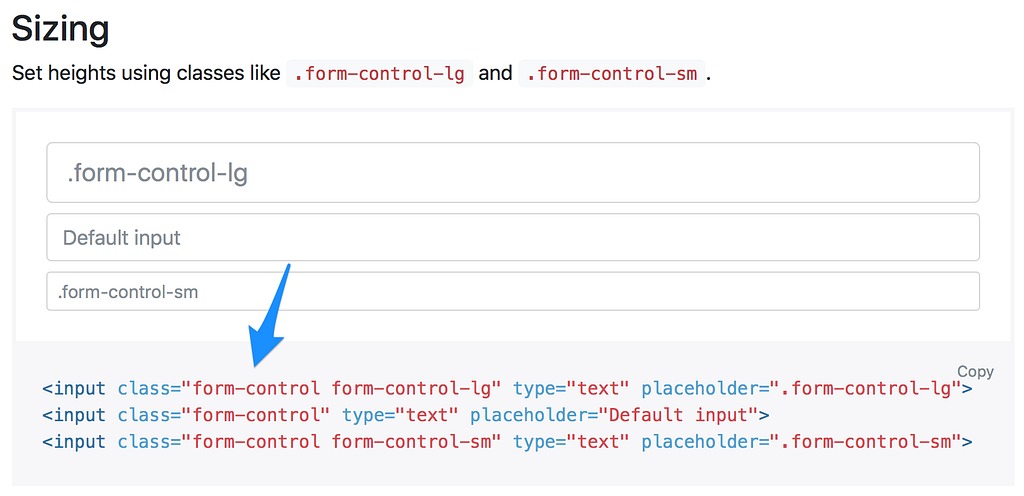
On the left, 4 different text field states, all based on the very same symbol. Courtesy by Lloyd Humphreys GetBootstrap.com: Various text field sizes based on one text field element “form-control”
GetBootstrap.com: Various text field sizes based on one text field element “form-control”
The movement away from designing static visuals to architecting and designing (visual) components has been going on for long, under the hood. Software companies and agencies that focus on actual software design and engineering (like blended.io) already do this for years (one way or the other). I write “in a way” because the design tools did not make it very easy to design in such a way, on a day-to-day basis. It was possible but included a lot of manual and repetitive design work. The bigger the projects the easier to justify such manual effort. For smaller projects, i.e. landing pages, static webpages, it is (or was) not economic to do that work for that project in question.
As design tools mature the same effort can much easier be to justified for lower-complex and shorter projects. Why? For example, design tools now allow to reuse UI kits and its components across various projects in such simple ways: Sketch Material brings together content and visually designed components in stunning ways. Imagine yourself doing such things in Adobe Illustrator 10 or even just 5 years ago. Another example are nested symbols with overrides in Sketch.
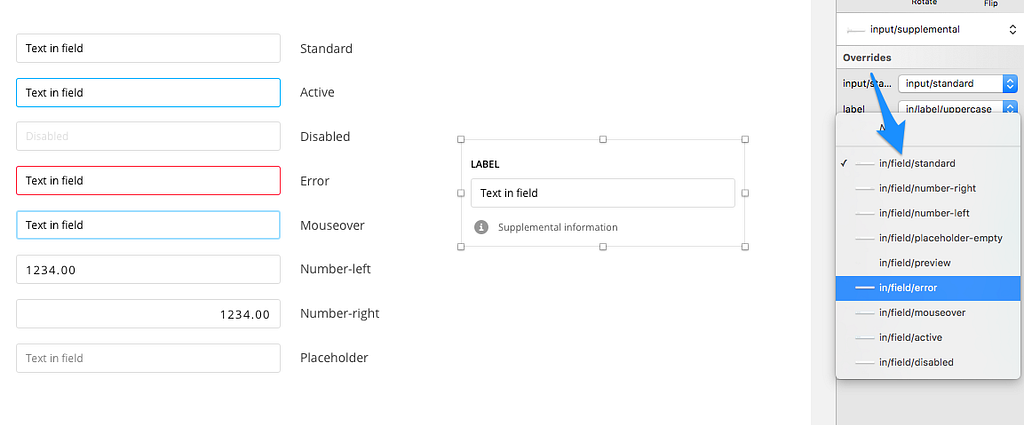
 The fields shown are based on the very same text symbol, by adding a unique modifier like an error or moveover one gets a different field state. Courtesy by Lloyd Humphreys
The fields shown are based on the very same text symbol, by adding a unique modifier like an error or moveover one gets a different field state. Courtesy by Lloyd Humphreys GetBootstrap.com: The buttons shown are based on one base button element.
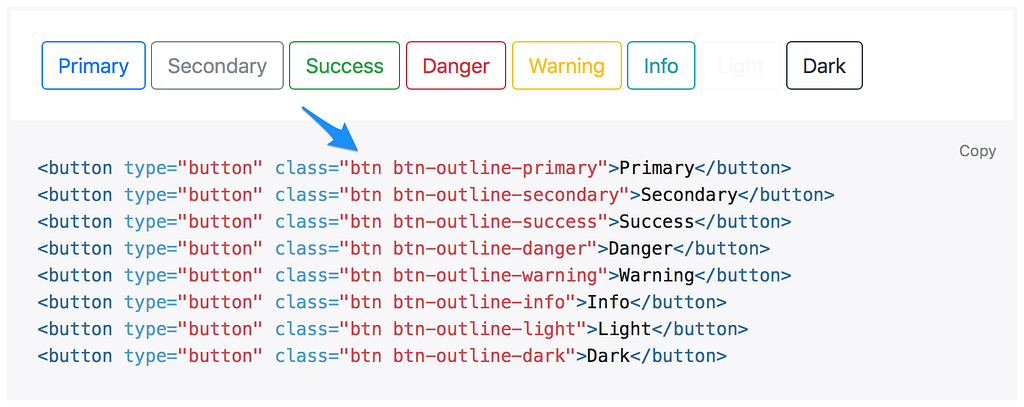
GetBootstrap.com: The buttons shown are based on one base button element.
Finding the right terminology is a tricky one here. I did not really want to use “frontend” (please excuse the title) as I feel it is too geared towards web engineering. “Design engineering” might be a too far out on the technical side, and may imply the wrong meaning.

Leaving the marquee aside, can you tell whether the animation shows a Sketch layout to HTML component? Courtesy by Bunin
What do I mean with design development? Interaction design flows and visual layouts for example grow from the blank canvas to a complete set of flows or visuals, they develop over time. With design development I would like to refer to a responsibility of a skilled designer — and here is the major difference — works out (almost) all upcoming use cases and potential bottlenecks or implementation issues right in the design tool (without much back and forth with the technical team). You may think “well, this has always been possible”. Well yes, but only if one would sit down to mock up all potential (edge) cases as separate visual specs. You will agree that the entire process to get to the those specifications has been extremely mundane and error-prone. Furthermore, it was simply not possible to get immediate “technical” feedback within the design tool. No, the tools required to have another person either mock up an HTML dummy or have the team go into implementation.
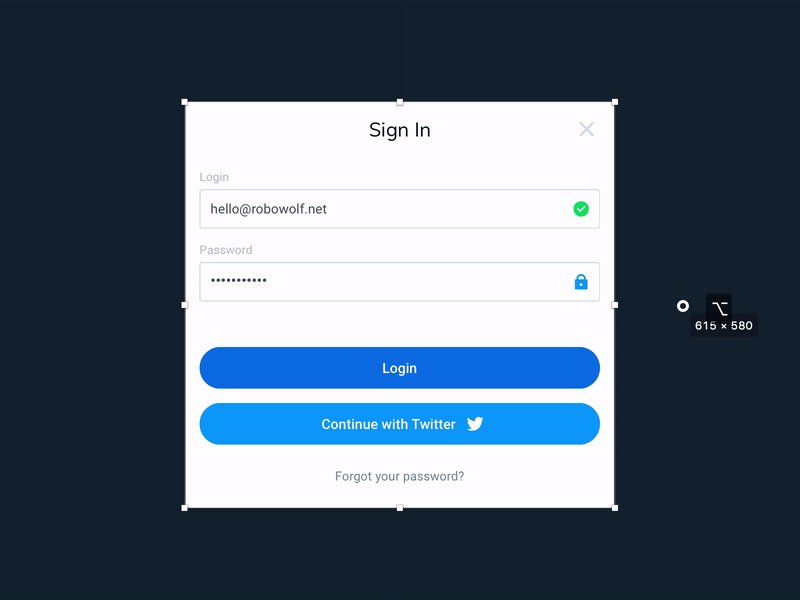
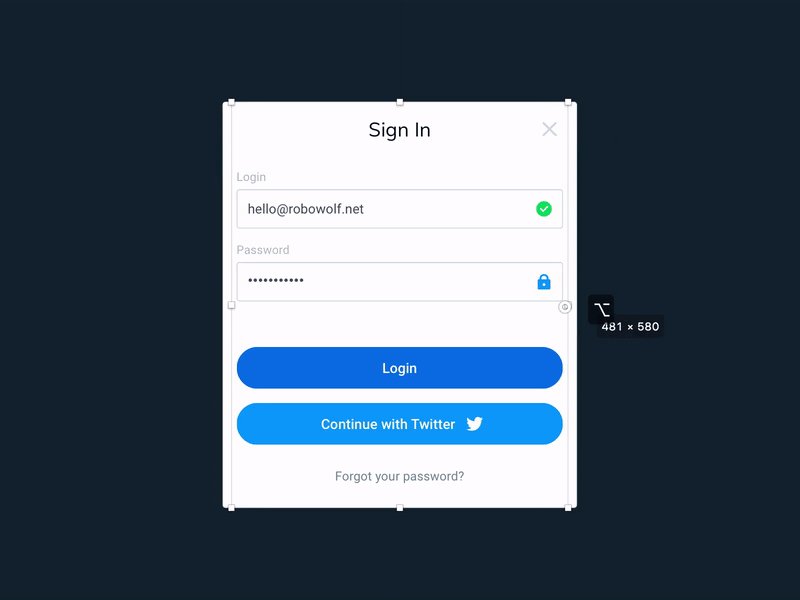
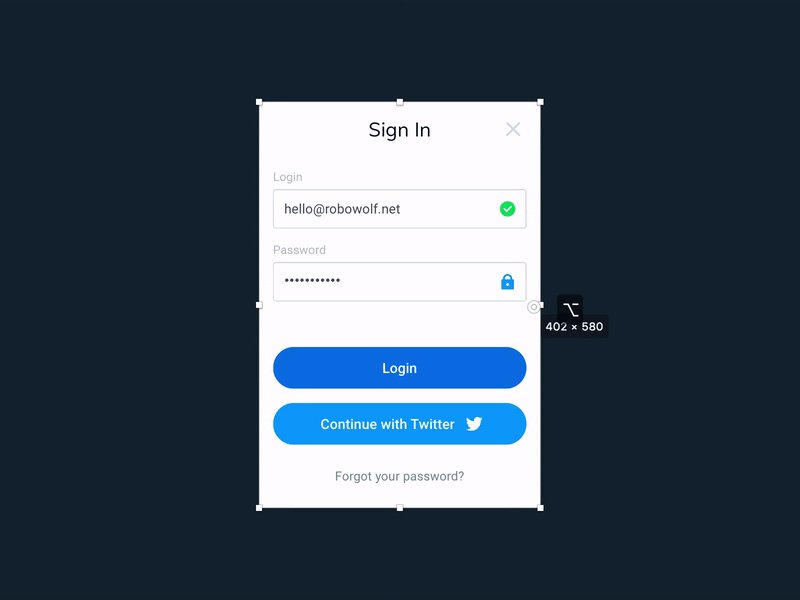
 Responsive behaviour being exhibited in Sketch, not just as HTML in the browser. Courtesy of Emin Inanc Unlu
Responsive behaviour being exhibited in Sketch, not just as HTML in the browser. Courtesy of Emin Inanc Unlu
In fact, the thinking that is being applied while designing in (the latest versions of) Sketch is very similar to the thinking that a (frontend) engineer would apply (without the considerations of code). This may be: to make the component look great on five different widths and two different physical form factors.
Sketch allows you to do just that in stunning ways. Sketch allows you to design and define elements and components without having an engineering mindset. The way you design in Sketch matches a designers mental model of how a design tool should work. Sketch does not require you to understand the code side of things (of the final implementation).
 Object settings in Sketch that make responsive design work. Courtesy of Emin Inanc Unlu
Object settings in Sketch that make responsive design work. Courtesy of Emin Inanc Unlu
I think, though, the fact that Sketch’s new ways to design and define resembles an “engineering process” (for a lack of a better description) is not clear to most people. For example, the behaviour of a component for a responsive website strongly resembles the behaviour of “real world” components in CSS. So, expect more frontend engineering features to show up in ‘different clothes’ in Sketch soon.
Having a design development mindset is crucial in senior roles and above. The mindset is developed either through training or experience (working with technical teams). Now, every person, will it be junior or mid-level designers are now exposed to that level of expertise. Pretty cool.
 Elements that adapt to neighbouring elements, as in the browser. Courtesy of Emin Inanc Unlu
Elements that adapt to neighbouring elements, as in the browser. Courtesy of Emin Inanc Unlu
The fields are blurring, processes will change.
for design
for engineering
Bottom line: there is really nothing to fear for designers. No one will be asked to write code. You can focus on great design, stunning interactions and interface behaviour. But now the design team can and should take full ownership of holistic interface behaviour (which includes edge cases).
Thanks for reading. We at blended.io are incredibly excited and passionated about the potential innovative leaps for software design and engineering in fintech, investtech and industry 4.0.
We strive to bring your business forward. Get in touch!
Get hands-on articles about innovation, experience design or engineering! No spam and worthwhile content only.
Originally published at blog.blended.io on August 16, 2017.

Why Visual Designers Are Now Frontend Developers was originally published in uxdesign.cc on Medium, where people are continuing the conversation by highlighting and responding to this story.
AI-driven updates, curated by humans and hand-edited for the Prototypr community