Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

uxdesign.cc – User Experience Design — Medium | Zi Yuan


When we travel with groups, it is hard to meet everyone’s preference and engage everyone in decision-making. It is also painful to share and discuss the information with the group. Jumping between platforms to collect trip information can be time-consuming. Therefore, there is a need to have a group trip planner. Below is my approach to solving this design challenge as a five-day project. As a fan of Game of Throne, I use the heroes as my personas.
I broke the challenge into four tasks:
1. Understand the problem
2. Understand the users
3. Ideation & user journey
4. Interaction design and Prototype


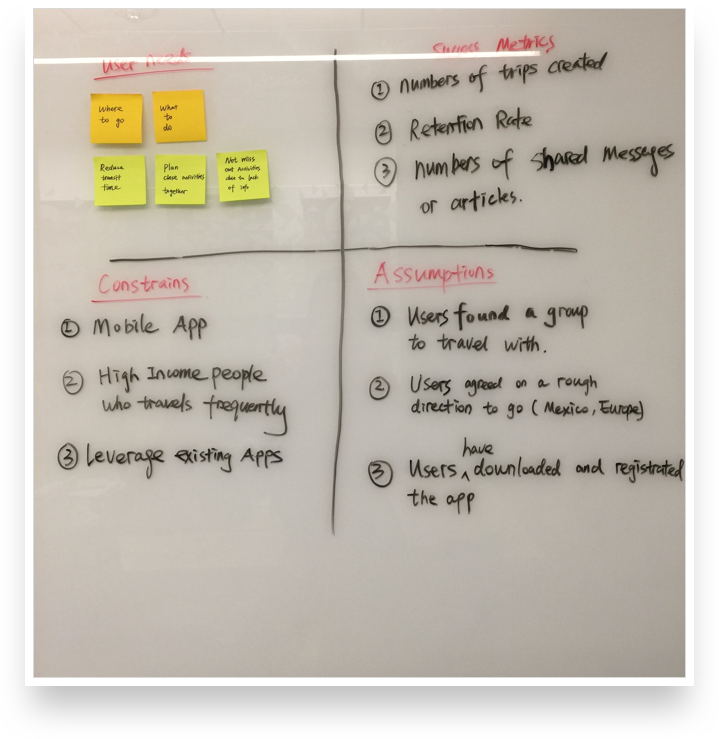
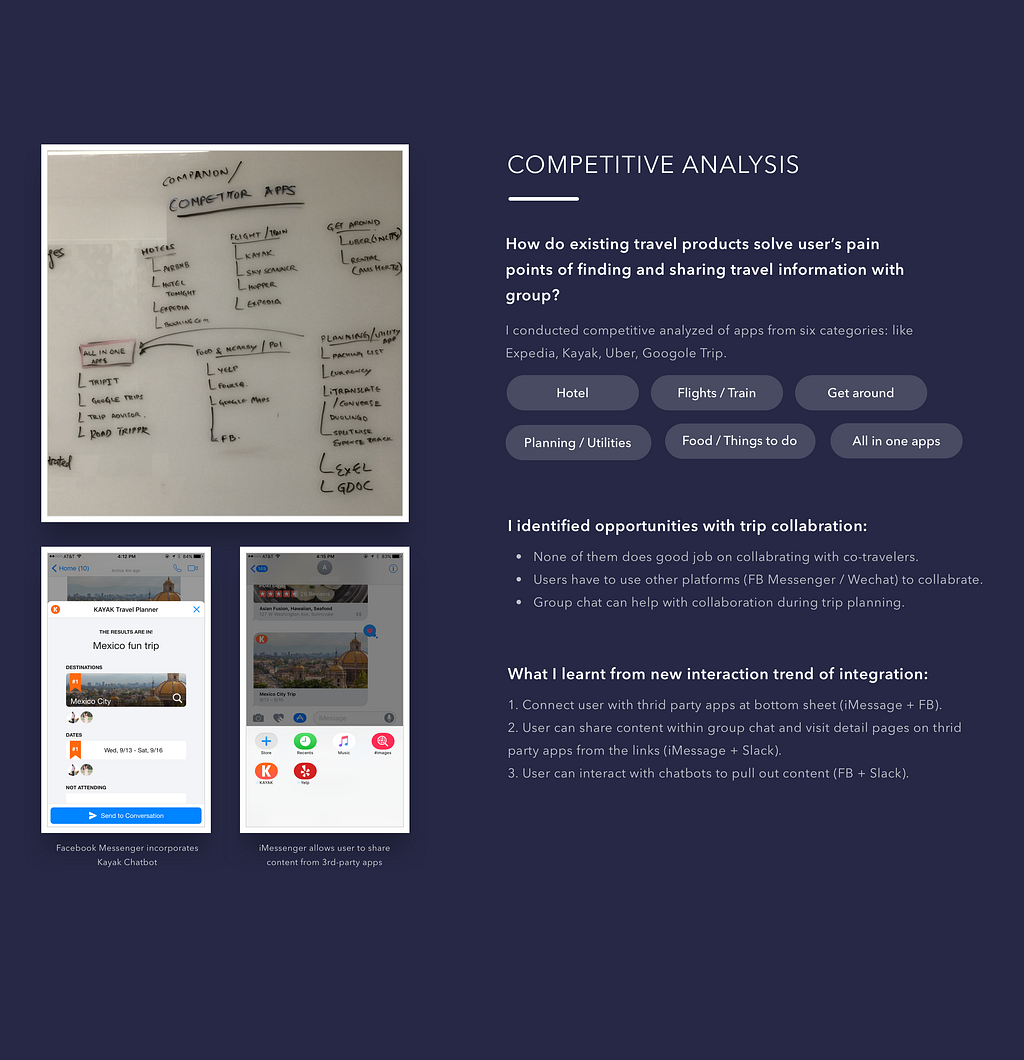
 Use whiteboard to analyze the challenge
Use whiteboard to analyze the challenge
User Goals with this app:
1. Collaborate with friends to plan a trip
2. Store and manage trip details
Constrains:
1. Mobile form factors
2. High income user who travel frequently
3. Leverage existing apps
Assumptions I came up with:
1. The user already has a group to travel with.
2. The group has agreed on a rough direction to go (Mexico, Europe).
3. The group have downloaded and registered the app.
Key success metrics:
1. Number of trips created on the app.
2. Number of shared messages or shared travel articles.
3. Retention Rate and profits.

I quickly interviewed 11 friends on their group trip planning experience, what apps do they use, and What pain points are remained.




How might we empower the group to…

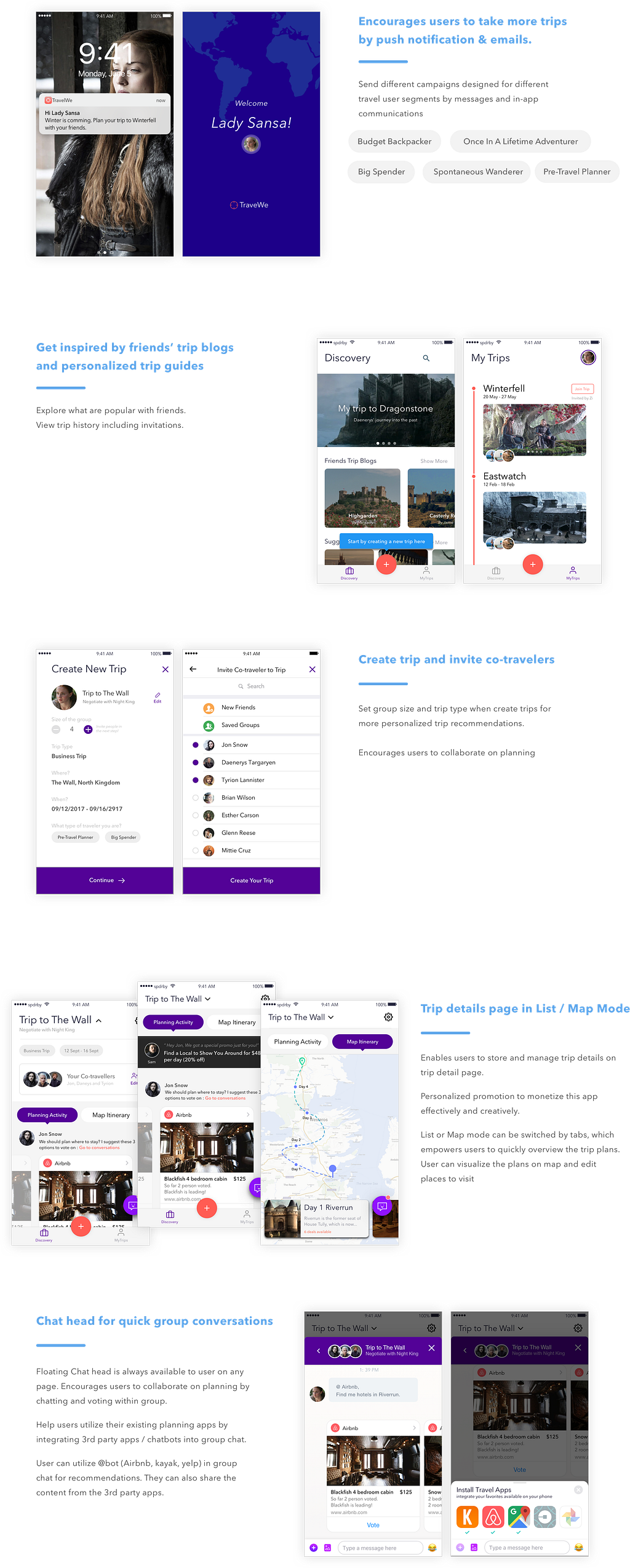
1. User will set the group size and trip type during on-boarding for personalized trip recommendation.
2. User will invite friends into group chat.
3. User can vote for recommended trip plans or POI.

Information can easily be shared and managed within travel groups.
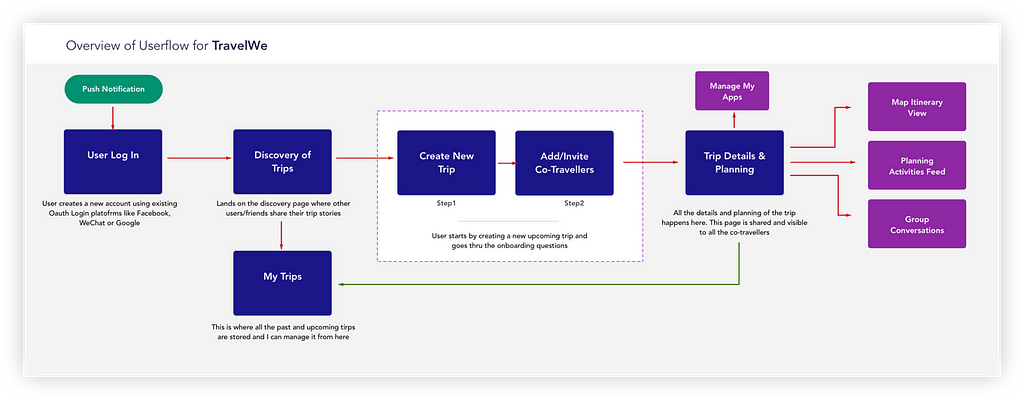
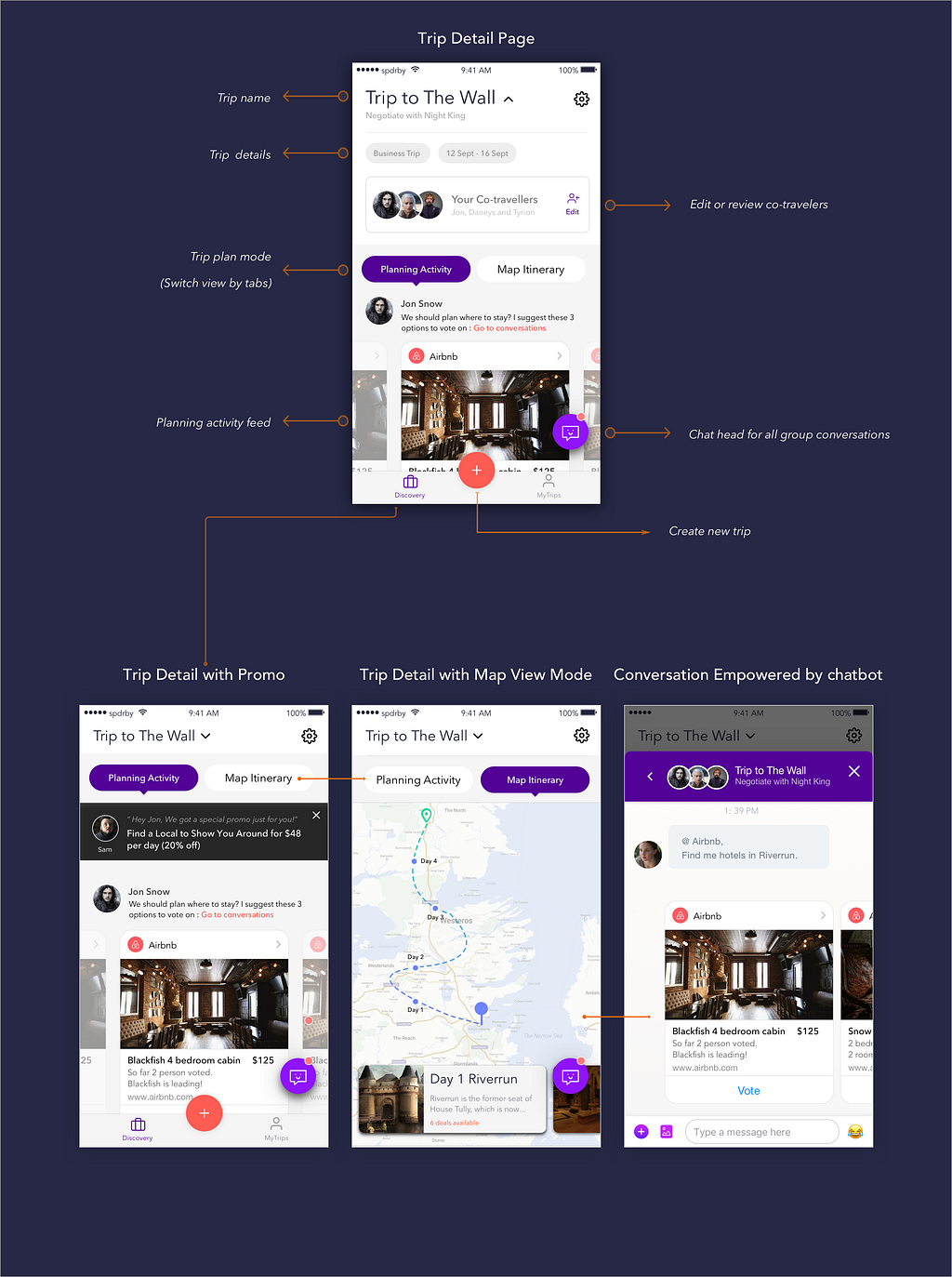
Below are the userflow of the interface with interface click thru to explain the user journey for trip plan creation and collaboration experience.
 I started with the information architecture
I started with the information architecture Then I laid out the same information architecture with UI pages
Then I laid out the same information architecture with UI pages


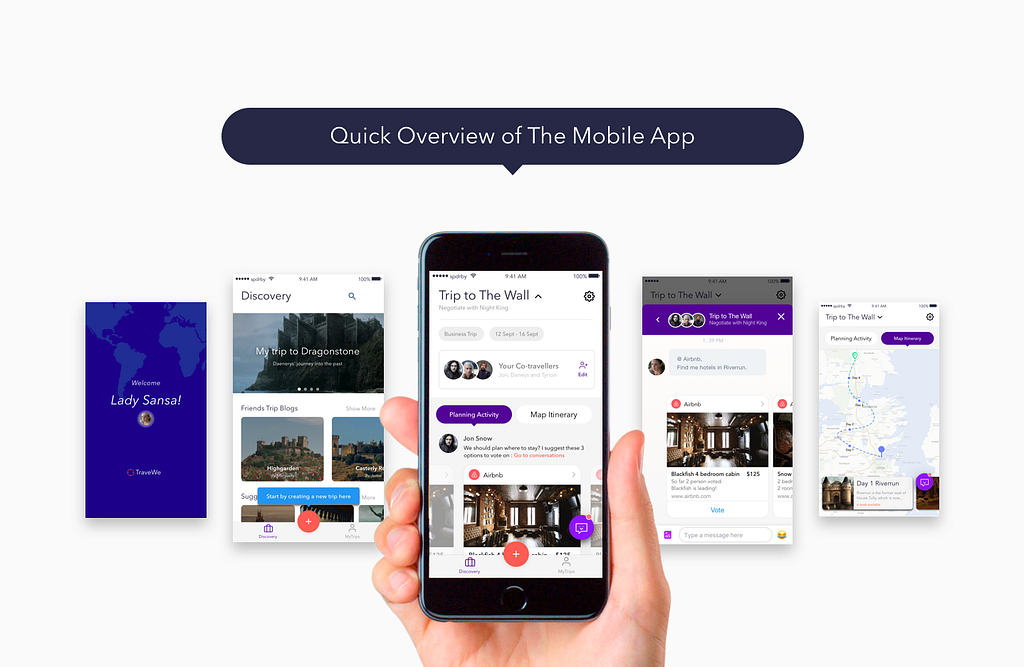
Quick prototype walk-through
Credit: I applied elements from sketch freebies when creating mockups: Travelling App Template, Travelisto UI Kit, line icons.

Winter is coming! Sansa, let’s plan your trip to Winterfell (Trip Planning App) was originally published in uxdesign.cc on Medium, where people are continuing the conversation by highlighting and responding to this story.
AI-driven updates, curated by humans and hand-edited for the Prototypr community