Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.


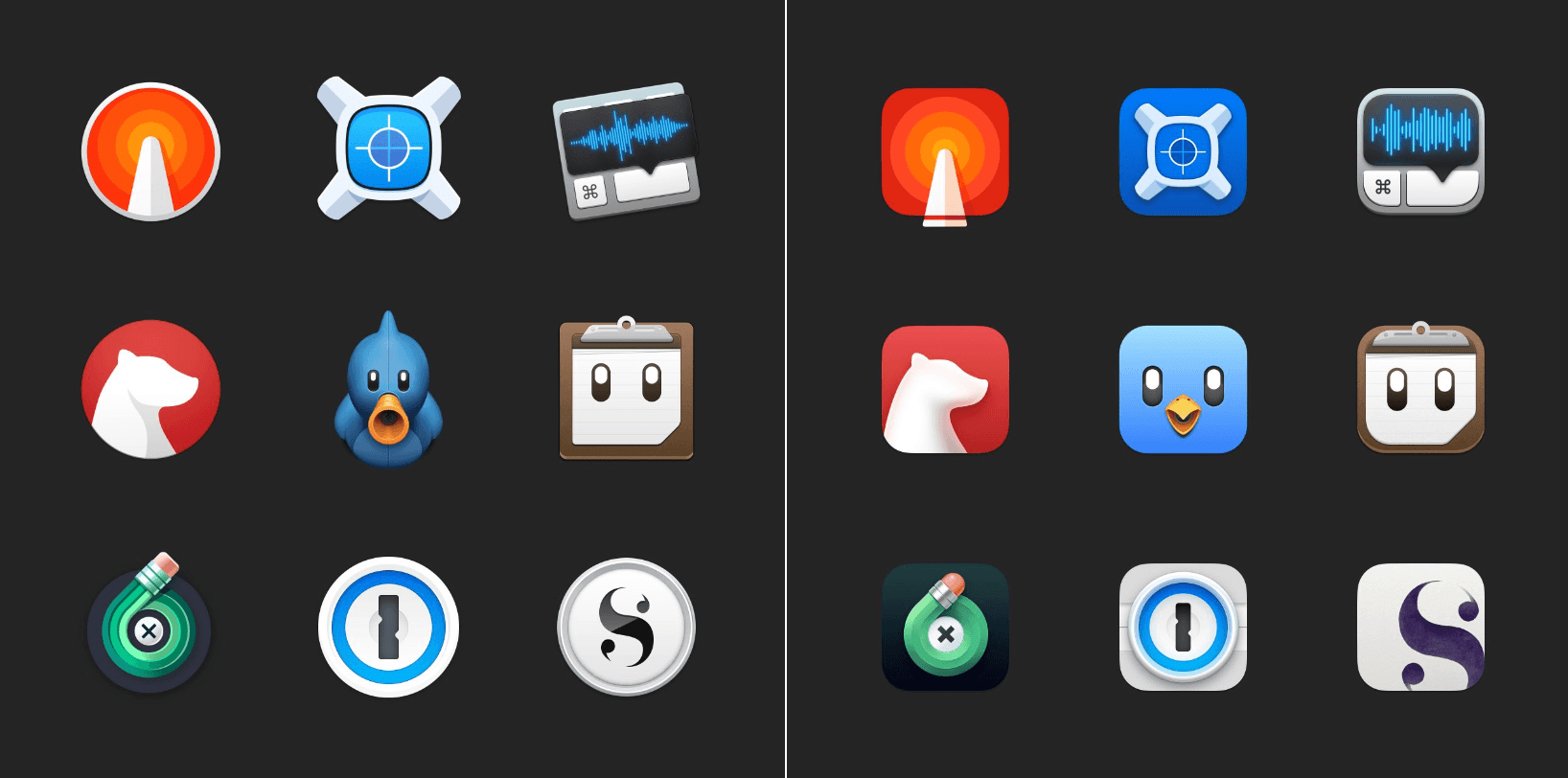
The transition to macOS Big Sur's squircle icon design led inspired app developers around the world who reimagined their own icons to fit the new visual language. However, there were others who took the bare minimum approach – simply placing their existing icon on a squircle background.
In this post by Jim Nielsen, thoughtful re-envisioned app icons are highlighted, showing how the creators infuse character and dimensionality that aligns with macOS's aesthetic.
Examples include reimagined icons for Chrome, Slack, Firefox, and Microsoft Office, demonstrating how breaking out of the squircle constraints and integrating subtle details can make icons more visually interesting and contextually appropriate.
Break design constraints:
Don't be afraid to break out of rigid design constraints (like squircles) and add subtle details to create more engaging and distinctive visuals.
Adapt it to your brand: Adapting brand imagery to new design environments is an opportunity for more artistic expression to imrpove visual integration.
Embrace new trends:
When transitioning brand assets to new design environments, take time to reimagine visuals rather than using the bare minimum approach.
Enable User Customization:
Embrace user-created alternative designs that help reimagine your brand assets – it can lead to fresh creative direction.
It’s fun to see how folks take advantage of 'the ever-so-subtle yet unique-to-macOS opportunity' to break outside of the outer edges of the squircle and provide some dimensionality to their icons.
...take an opportunity to imagine a new expression of your brand/logo/icon in the context and constraints of macOS Big Sur’s new icon template.
The macOS Big Sur icon transition illustrated the significance of leveraging design constraints as opportunities for exploration and innovation. Developers have the chance to reimagine their brand icons within frameworks such as macOS Big Sur, using it as a chance to enhance user recognition and engagement through new visual representations.

AI-driven updates, curated by humans and hand-edited for the Prototypr community