Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.


Music notation on the web should be as accessible and fluid as text, yet it faces challenges. To address this, Stephen Band developed a prototype called Scribe for rendering music as SVG from JSON. The aim of this prototype was to create a responsive music renderer, but complexities hindered its development.
Revisiting the project later, the use of CSS Grid in web projects sparked new ideas to address layout issues in Scribe - it's now a system you can try out for yourself.
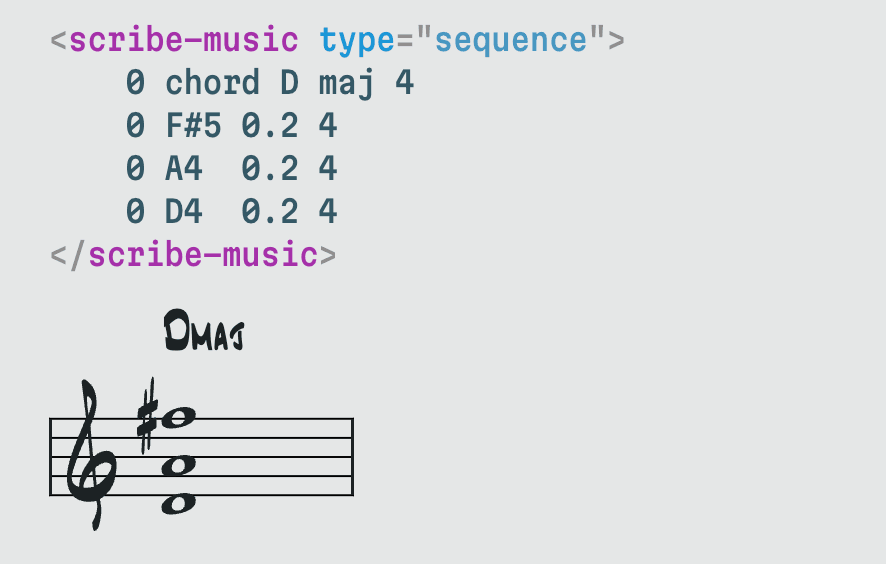
To use it, you import the library to your HTML document, and then you can use the scribe-music element. Add music notation within the scribe-music tags, and the output is as shown:

"Shortly after making that I was busy adopting Grid into our projects at Cruncher when something about it struck me as familiar, and I wondered if it might not be an answer to some of the layout problems I had been tackling in Scribe."
"The vertical axis, defining grid rows, will be called .stave."
The Scribe prototype aimed to create a music renderer outputting SVG from JSON data.
Challenges in developing a multi-pass layout engine posed obstacles to the initial goal.
Inspiration from incorporating CSS Grid in other projects led to reconsidering solutions for layout problems in Scribe.
To try the current development version, import these files into a web page:
<link rel="stylesheet" href="https://stephen.band/scribe/scribe-music/module.css" />
<script type="module" src="https://stephen.band/scribe/scribe-music/module.js"></script>AI-driven updates, curated by humans and hand-edited for the Prototypr community