Welcome to Toolbox #19!
Unveiling a few surprises in the design tool space. This issue brings 21 new tools into the mix, including drawing app Charcoal, Colorsinpo, and Vectary’s 3D mockup plugin for Sketch. Besides that, user testing platform Maze has now launched support for Figma. So, if you’re a Figma user, you can now also get insights from real user feedback on your designs.
Finally, and equally exciting this month, are 4 resource libraries. From design conferences to brand and dark mode guides. These will help you learn, get inspired and grow further!
Have fun!
Contents
💎 5 Design Tools
🎨 6 Colours and Icons
📚 4 Resources
🐙 3 No Code
📸 3 Mockups

💎 Design Tools
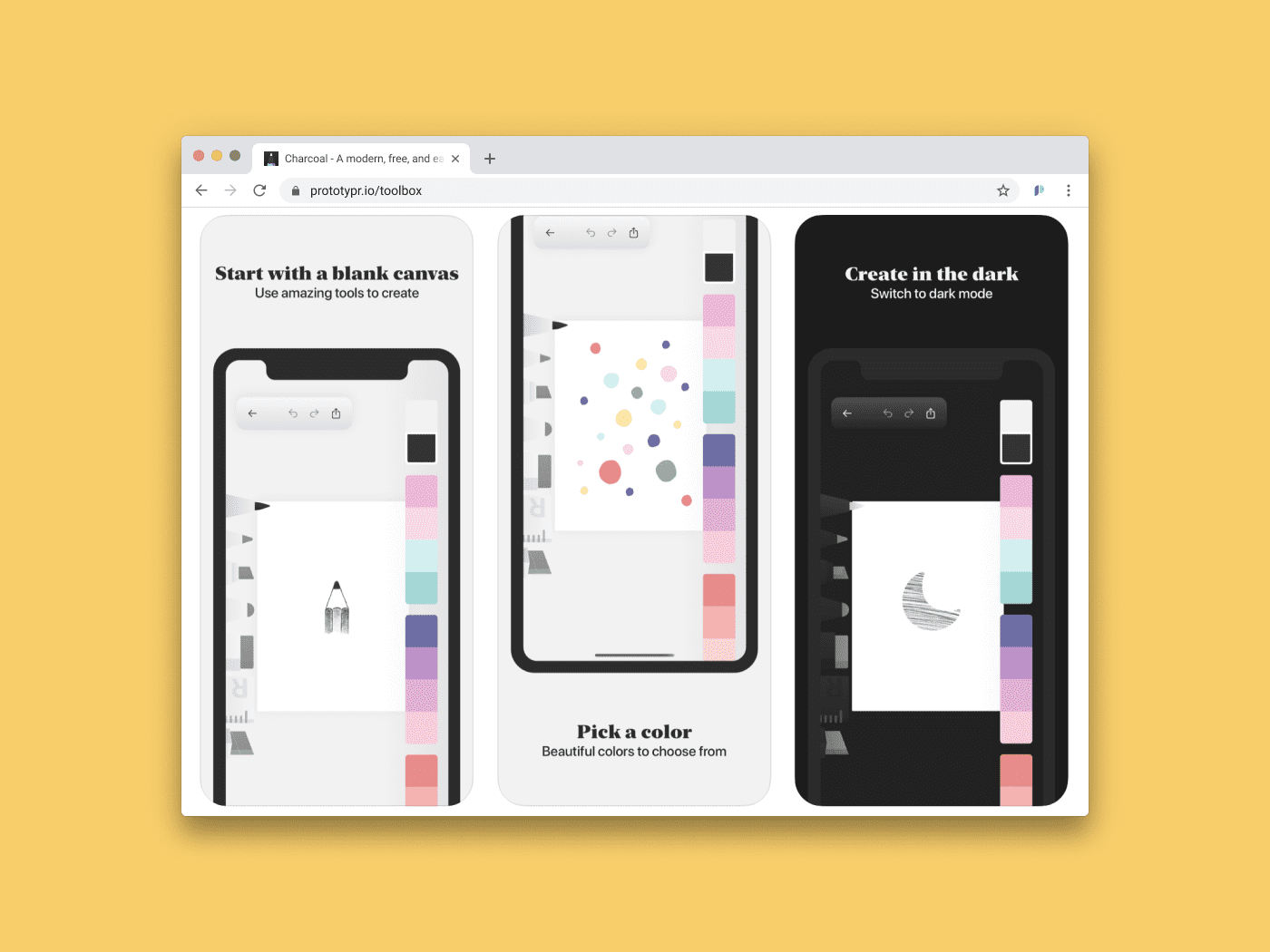
1. Charcoal →
A simple drawing tool for iOS. Charcoal is modern and minimalistic, and hence easy to use. It’s built for iPhone and iPad, including support for features like dark mode and multiple windows. More features, like custom color palettes and grids will be added soon. Besides that, it’s completely free!

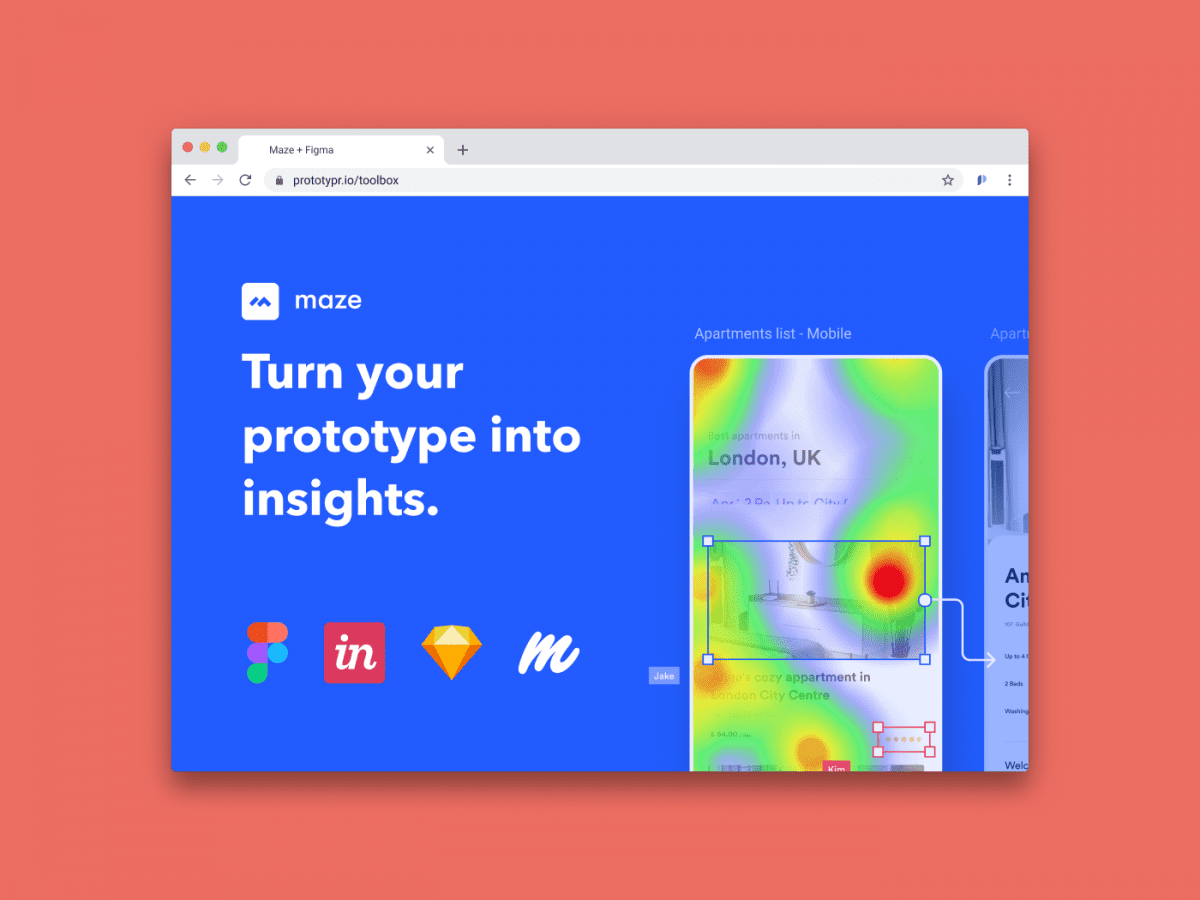
2. Maze + Figma →
Maze is known for turning designs into insights through real user feedback. So far only for Sketch, Invision and Marvel App, the tool is now also compatible with Figma. Test your designs, reiterate, and optimize the design process.

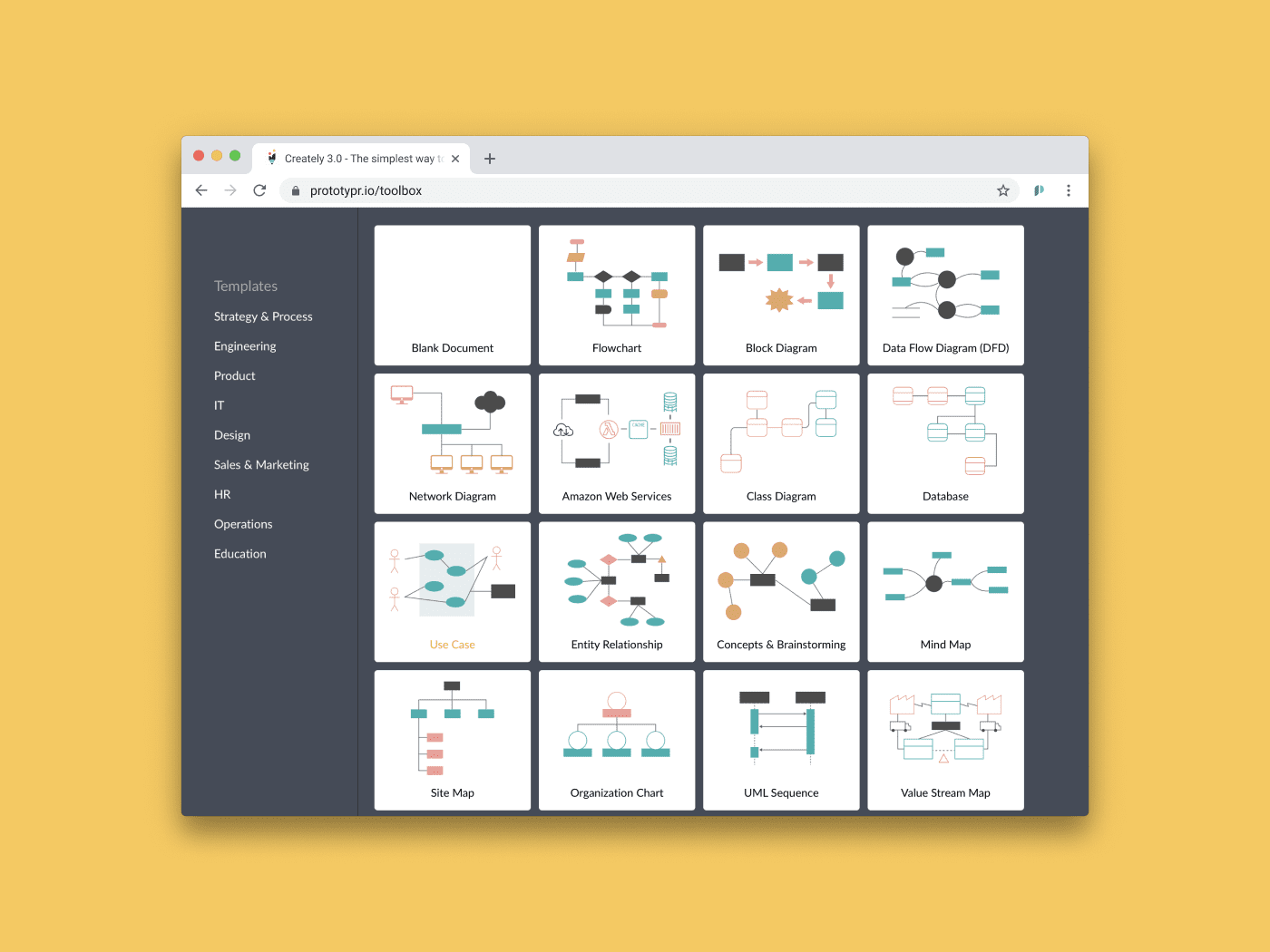
3. Creately 3.0 →
This simple diagram maker gives you the possibility to draw diagrams and other visuals, while collaborating with your team. Creately 3.0 aims to shift the focus from the tool to the idea itself. It includes:
- Different flow- and org charts
- Mind maps
- UML
- Infographics
- 50+ Diagrams
- 1000+ Shapes
Try it out and get ready to become more visually efficient!

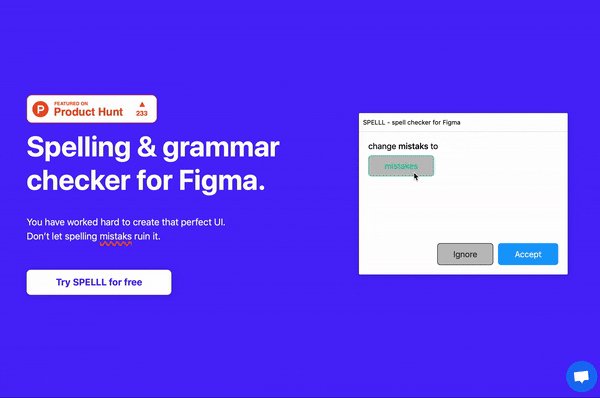
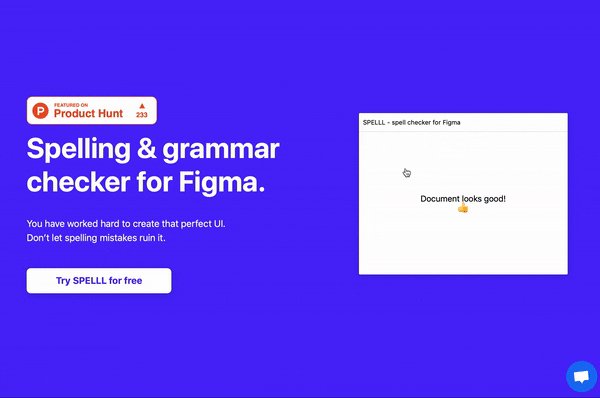
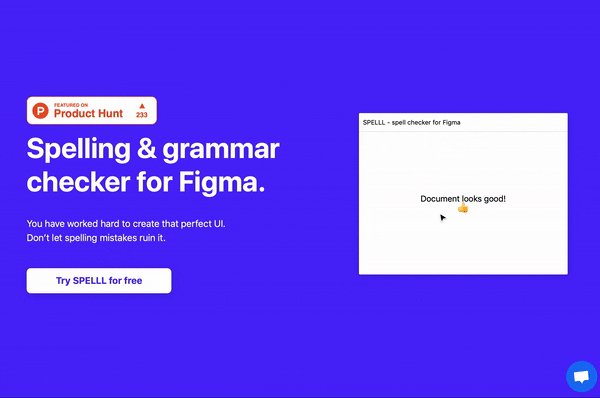
4. SPELL →
A Figma plugin to ensure your copy has no spelling errors. Ensure your copy matches the quality of your UI. Over 1700 designers in companies like Microsoft, GitHub and Reddit already use SPELL. So, why not try it yourself?

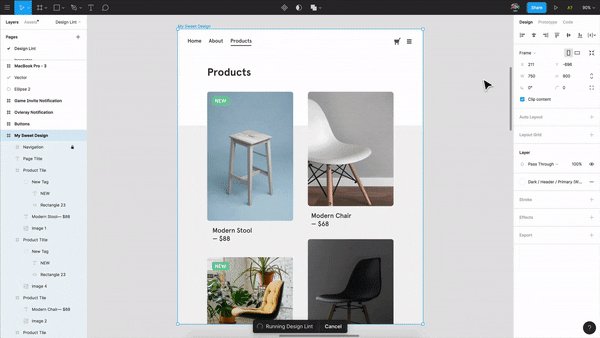
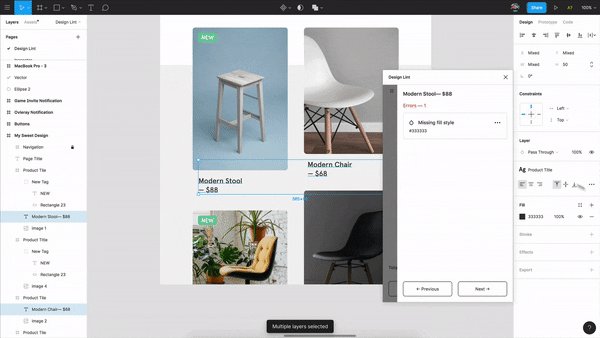
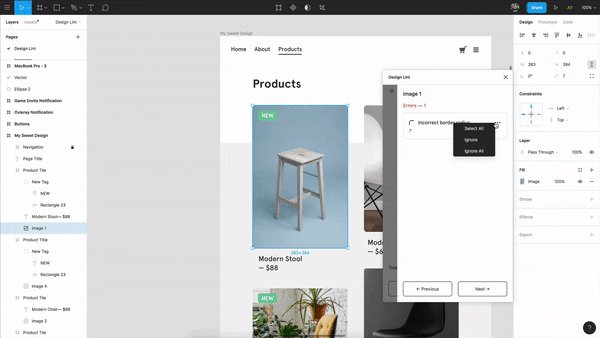
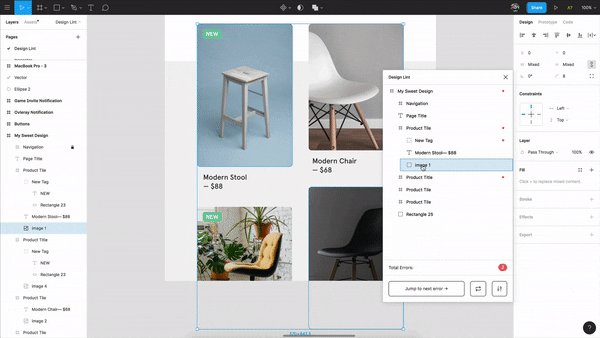
5. Design Lint →
An open source design linting Figma plugin. Design Lint is built to help you find and fix errors in your designs. The plugin allows you to find missing styles on all your layers, so you don’t miss anything. Besides that, it’s entirely free to use.


🎨 Colour and Icons
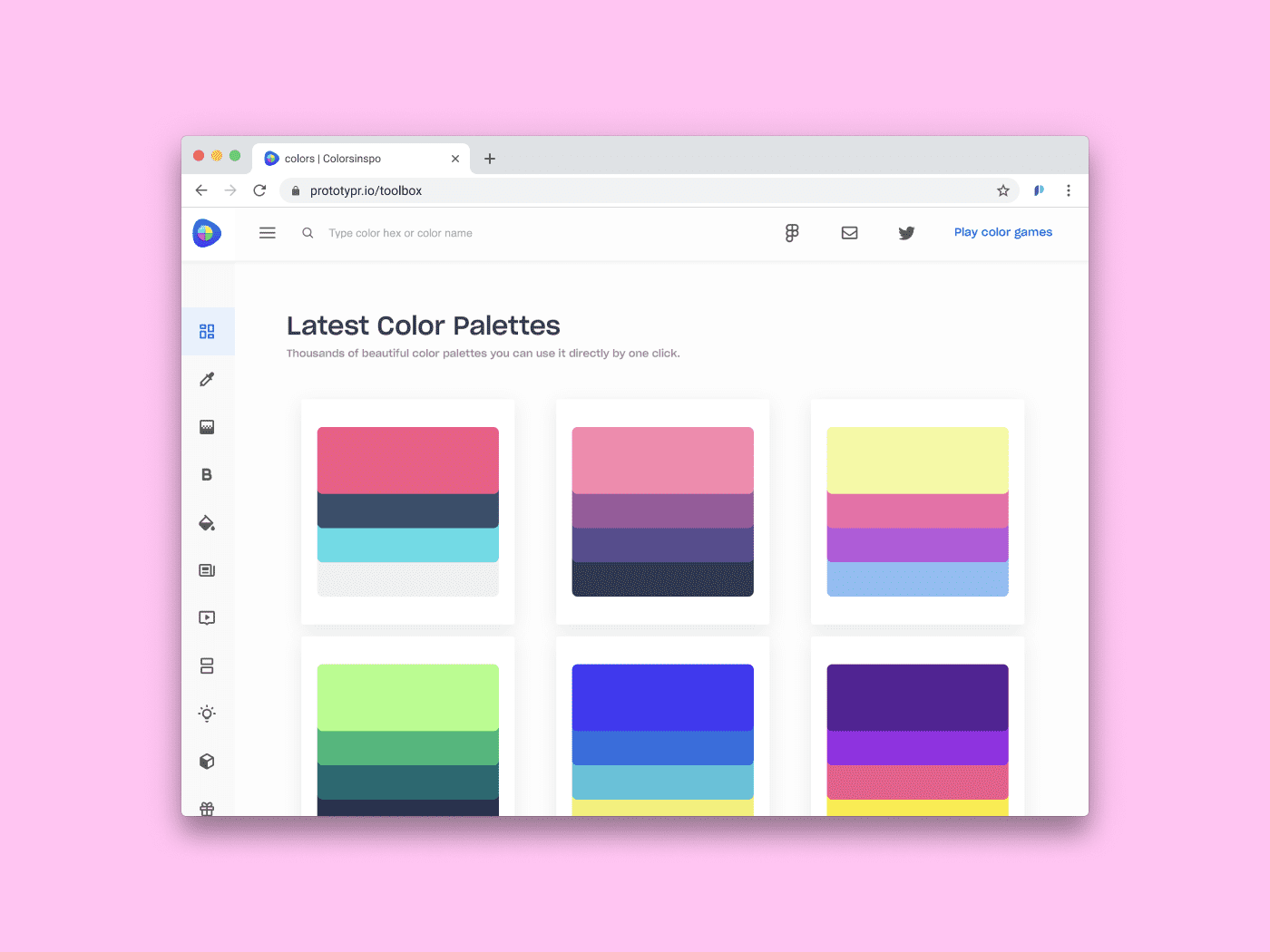
1. Colorsinspo →
From color inspiration to complete palettes, tools, tutorials and more. Colorsinspo is your new color hub, especially built so that choosing color combinations is now more simple than ever.

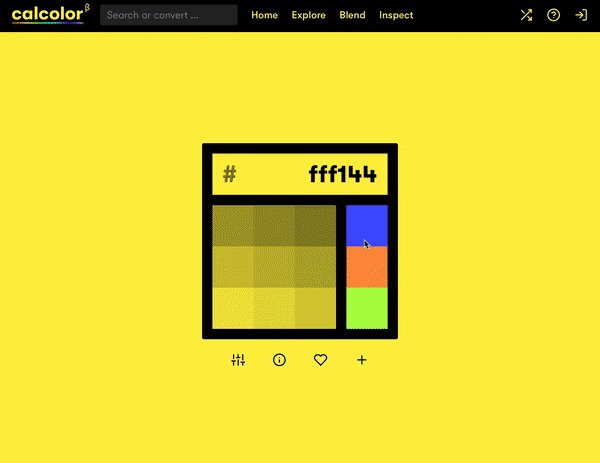
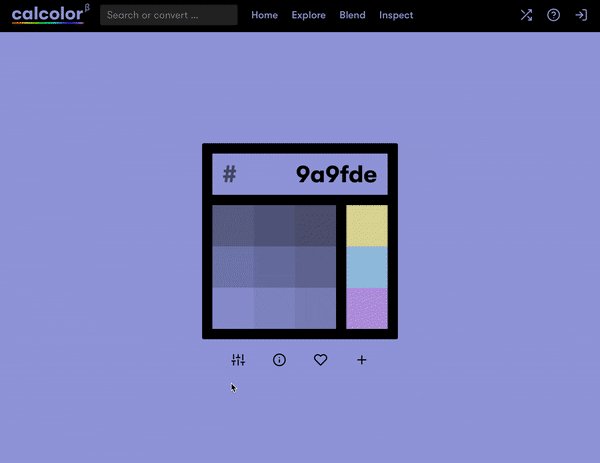
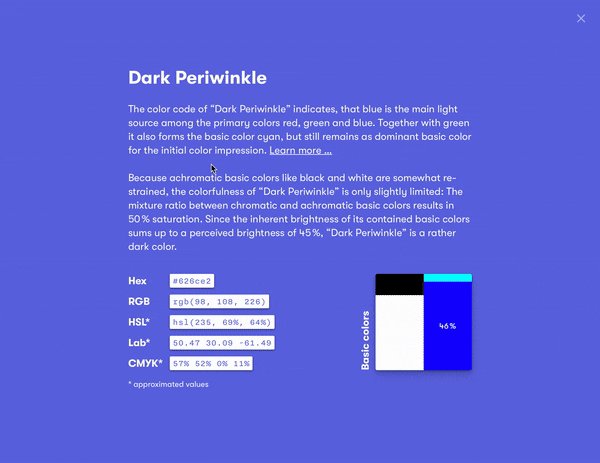
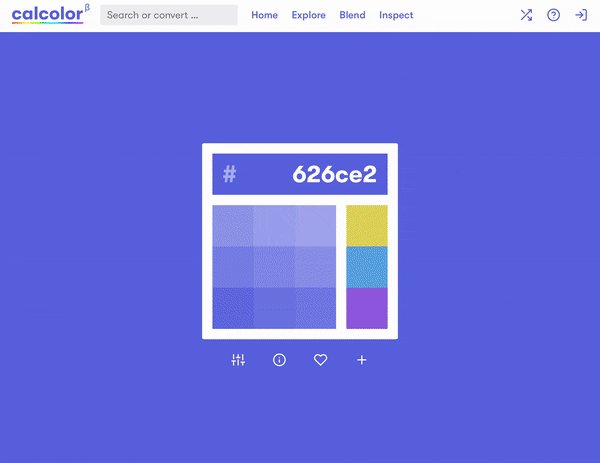
2. Calcolor.co →
Forget about abstract color concepts. Instead focus on what matters. Calcolor gives you a new way to discover and share color palettes. Experiment, preview a color, change its composition and create living style guides.

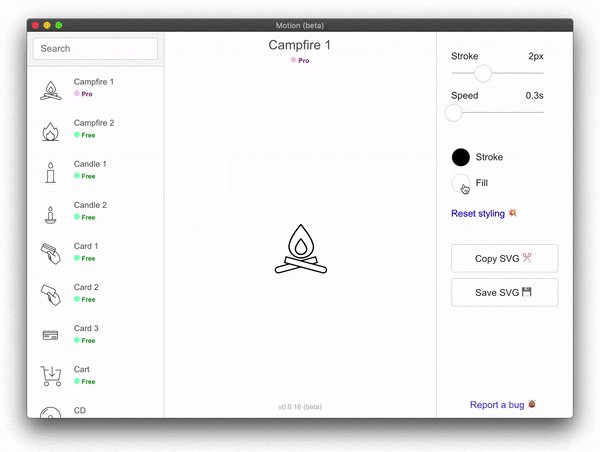
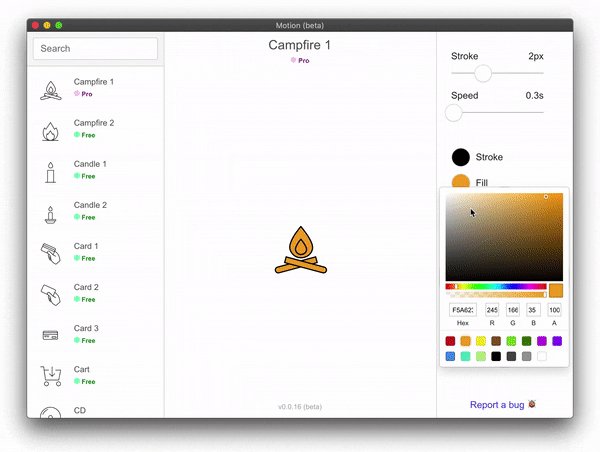
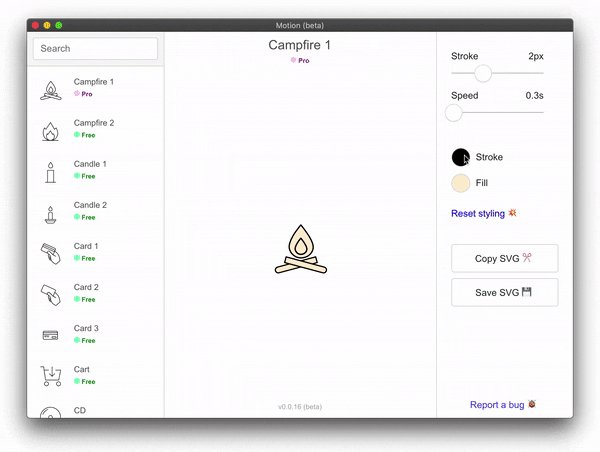
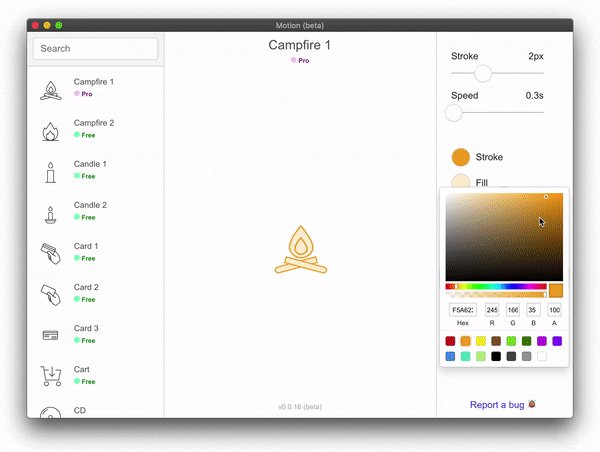
3. Motion →
An animated SVG icon editor. 🎨 Motion is a free tool that includes:
- A collection of animated SVG icons
- A simple editor
You can change their colors, strokes, and even animation speed. Besides that, icons are hand drawn and have a playful feel. The tool is simple, free, and great for both designers and developers.

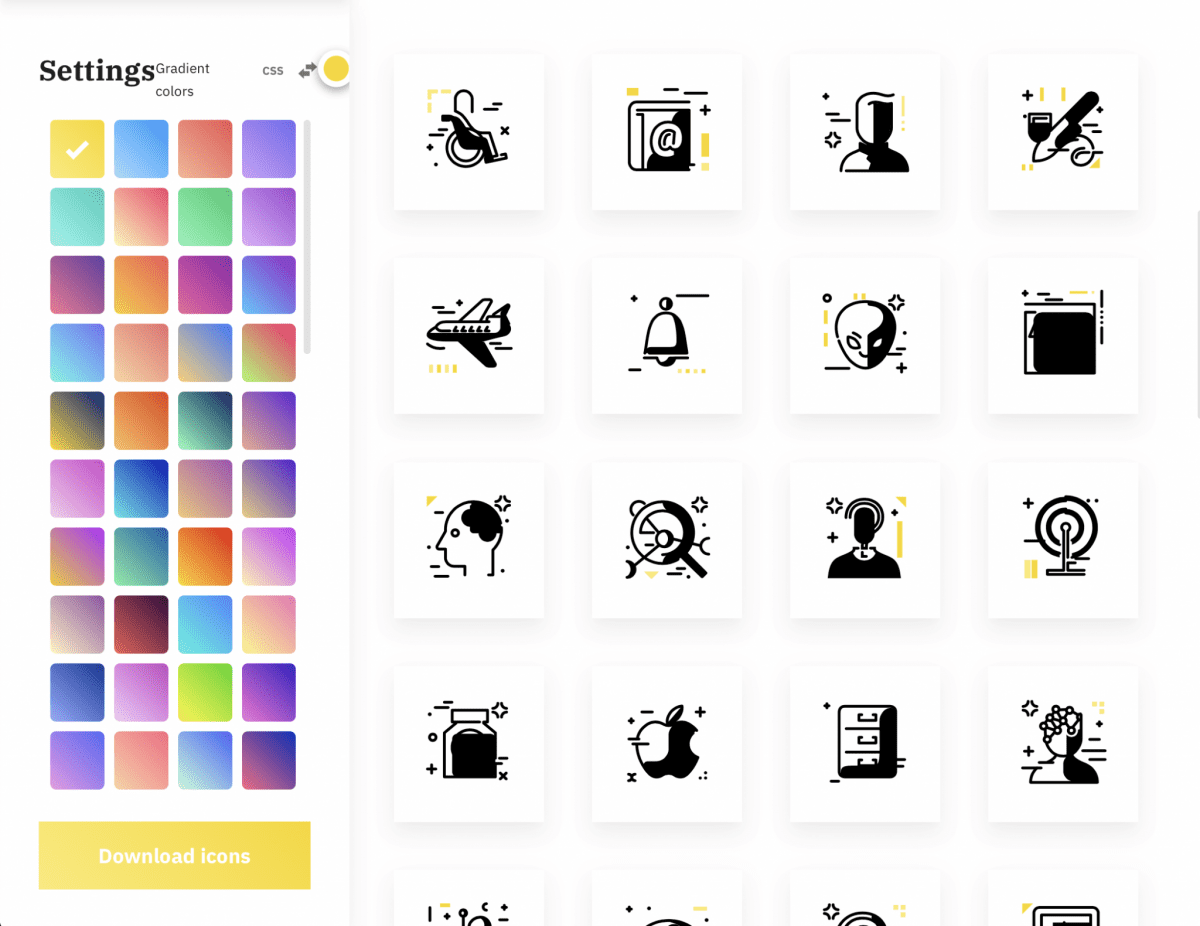
4. Gradientify →
Gradientify gives you SVG icon gradients. That’s right! Add gradients to your SVGs, and make the most out of this icon collection. The tool comes with 100+ pre-made gradients, and it’s fully customizable and free. Have fun!

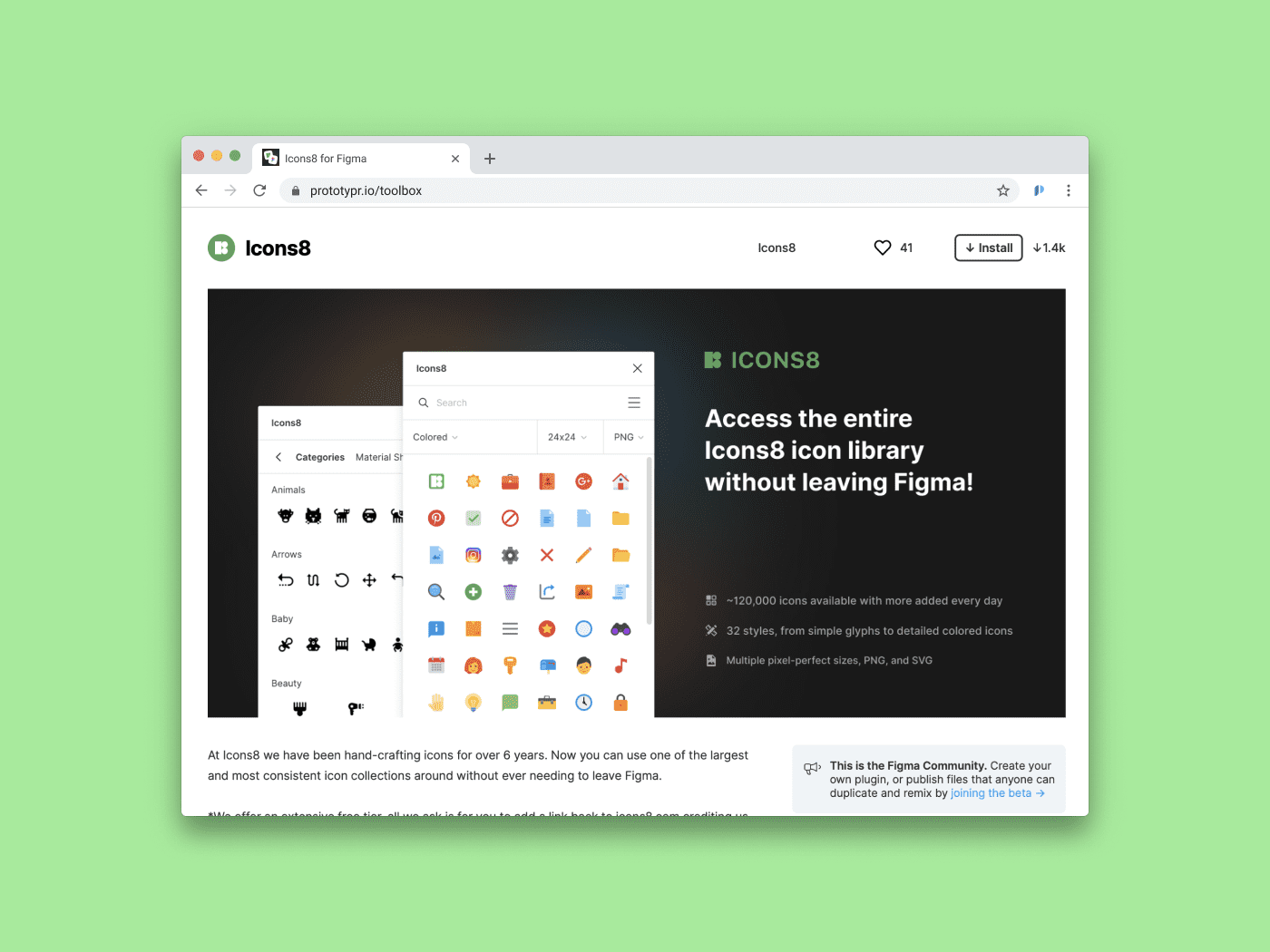
5. Icons8 for Figma →
We all know Icons8 for their diverse icon collections. This time, you can have all the icons you need directly in your workspace. Icons8 for Figma is a plugin that will help you bring fun elements to your designs, saving time that you’d otherwise take browsing on a site, copy and pasting, etc.

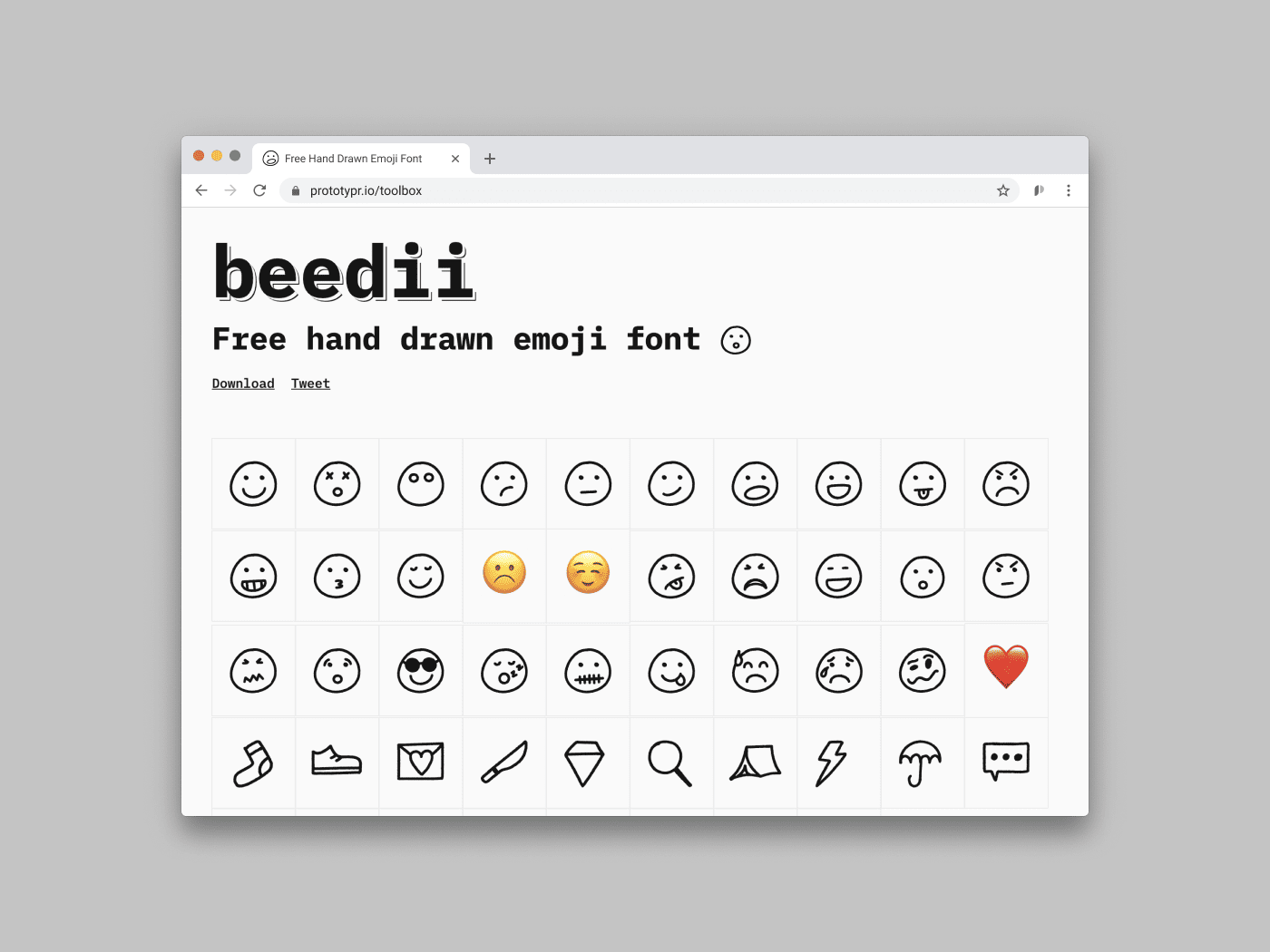
6. beedii →
A free hand drawn emoji font by Nitish and Prafful. The collection includes 48 elements at the moment, with the promise of more coming soon. You can use them for personal or commercial purposes. So, simply click and copy to get started.


📚 Resources
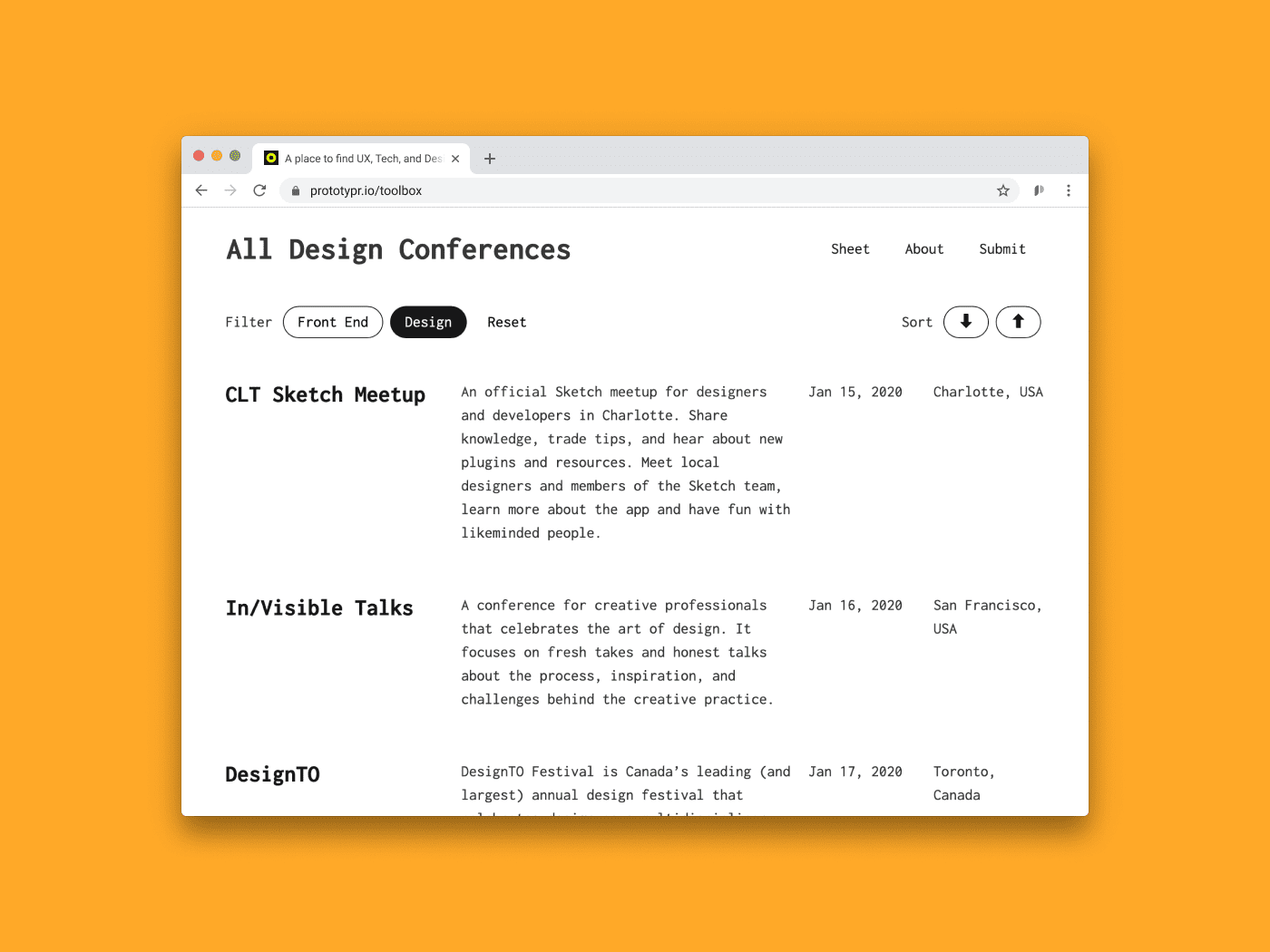
1. All Design Conferences →
Discover all design conferences worldwide. From design to tech, to a UX and front-end focus. You can filter by type, sort by date and soon also filter by country. Check it out!

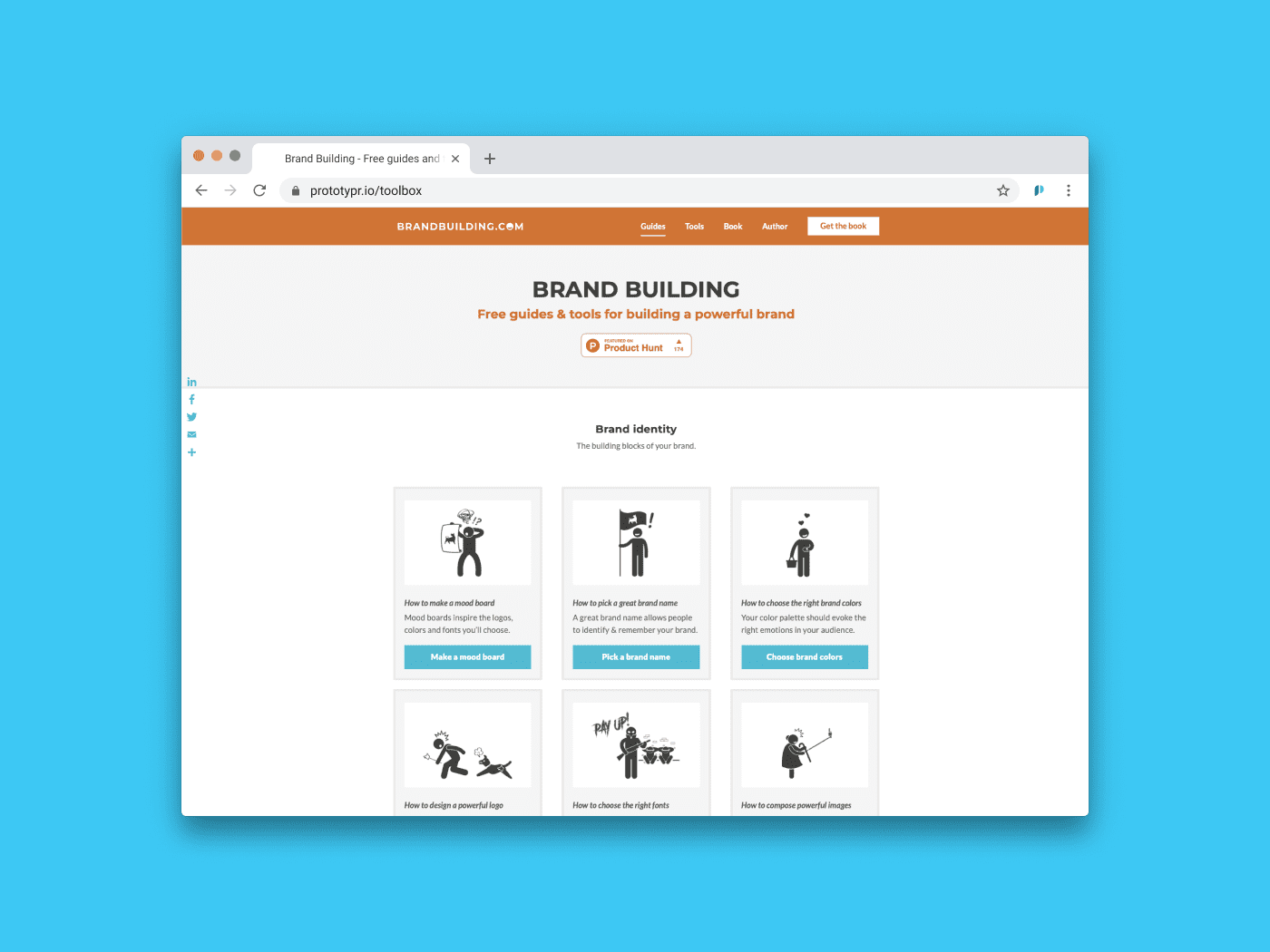
2. Brand Building Guides & Tools →
How often have you hit a road block when designing a brand from scratch? These brand building guides and tools will help you with that. From logo design to styles, content and copywriting. Build your strong brand! Learn more.

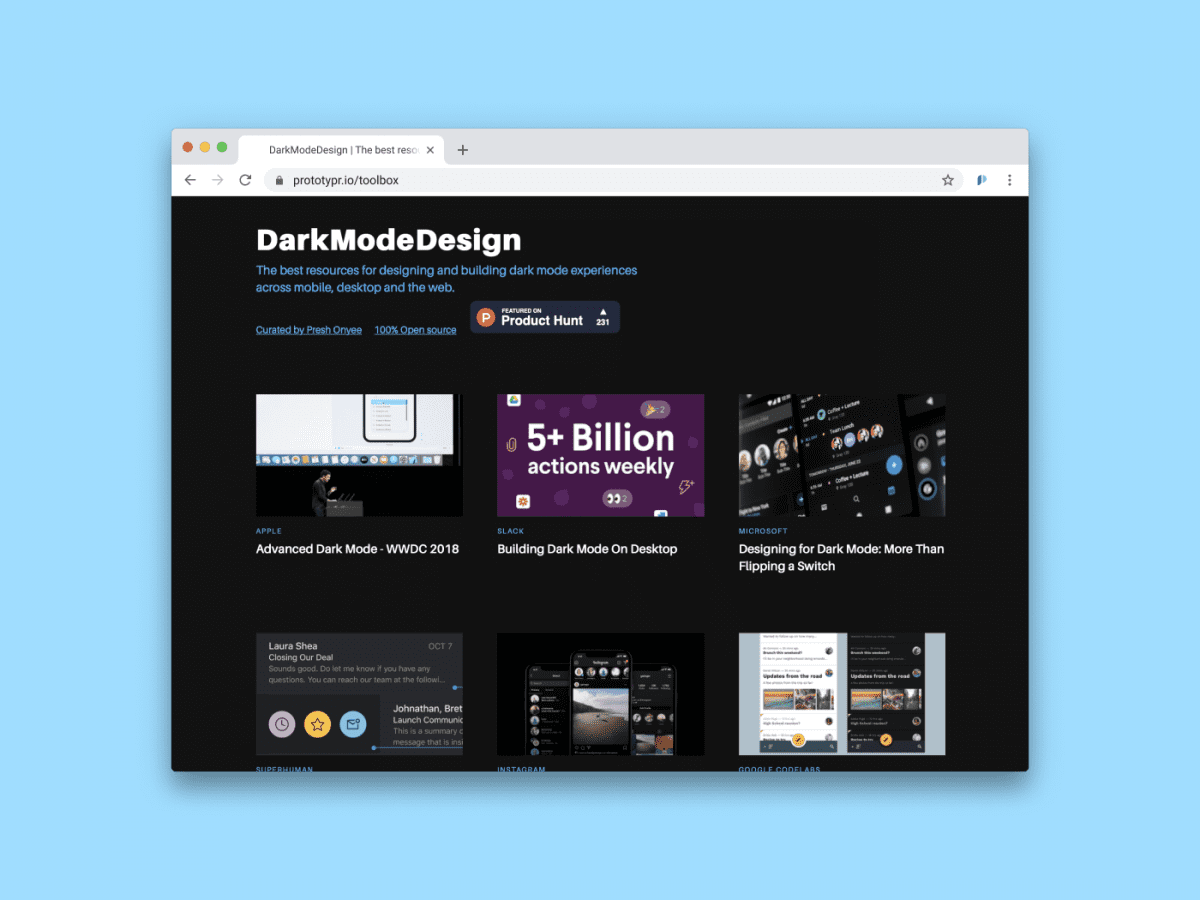
3. DarkModeDesign →
A collection of dark mode design resources, so you don’t have to search for what you need in hundreds of websites. DarkModeDesign helps you find guides, tutorials and best practices to efficiently design dark mode apps. Check it out!
Resources curated by Press Onyee.

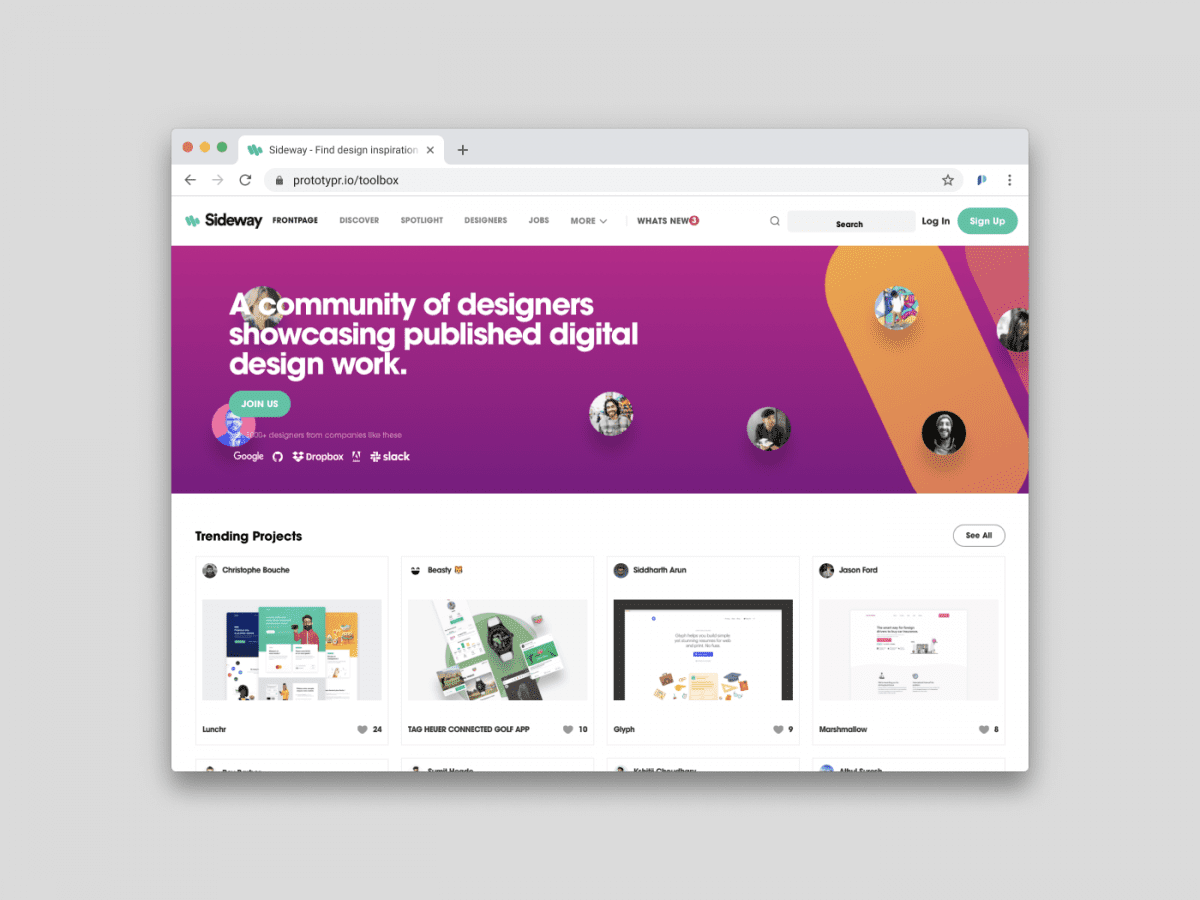
4. Sideway →
Share your published work and connect with other designers! Sideway is a designer community that aims to inspire you and help you get your work out. The platform includes projects, designers, trendy stories, as well as job opportunities and a list of companies hiring.


🐙 No Code – Low Code
1. Kepler Website Builder →
Kepler is an advanced drag and drop website builder for WordPress. Whether you’re an expert designer or just a beginner, Kepler allows you to bring your web designs to life, as it requires no code. Besides that, the tool includes new Website Style Filters that switch up your site’s entire branding.

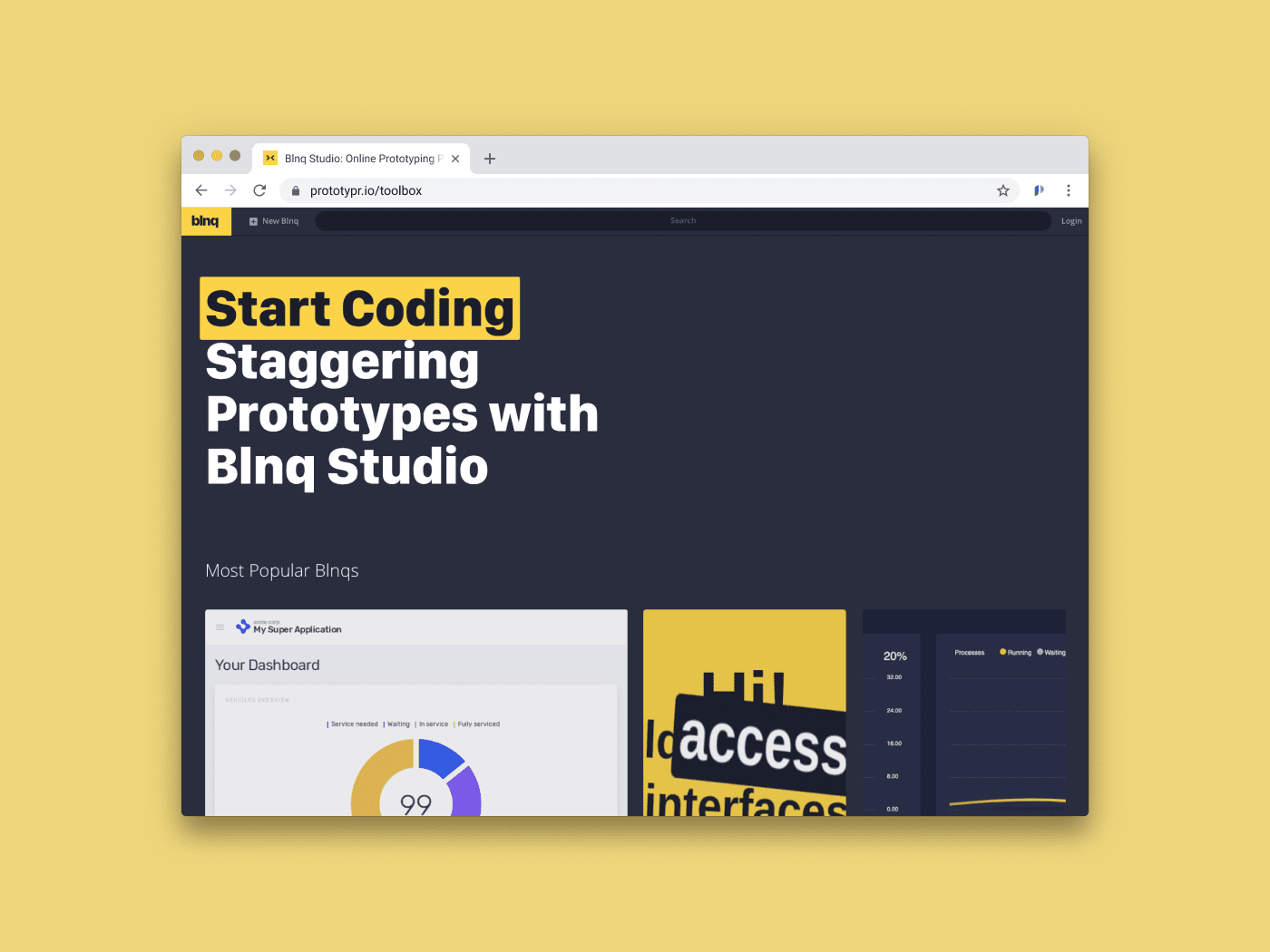
2. Blnq Studio →
A low-code platform perfect for online prototyping. Blnq is accessible to all types of users, so anyone can give it a try and create new projects. Good for both developers and designers wanting to build online prototypes.

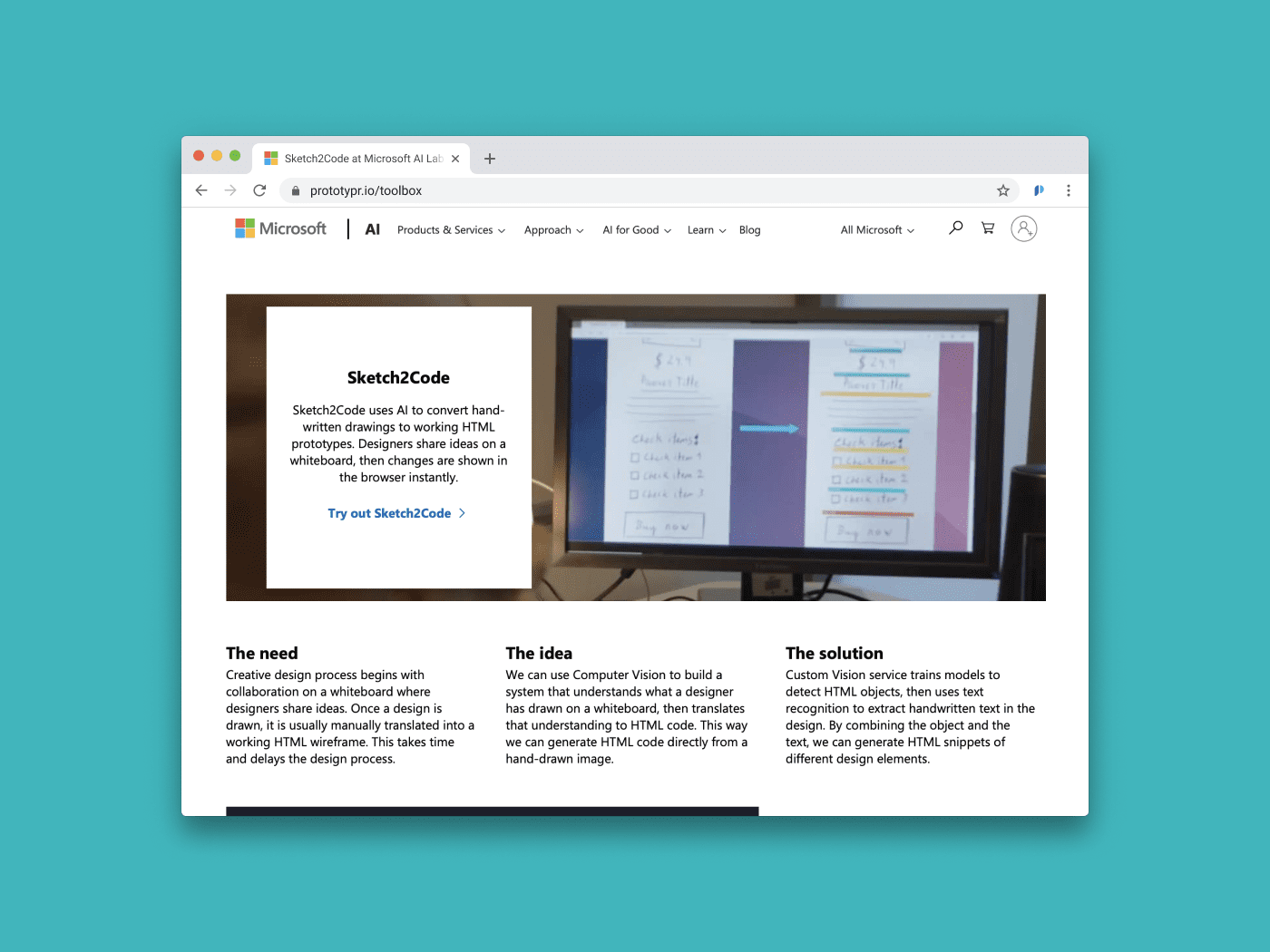
3. Sketch2Code →
Turn your hand drawn sketches into HTML with Microsoft AI. A Custom Vision Model that recognizes hand designed patterns and converts them to code.


📸 Mockups and Presentation
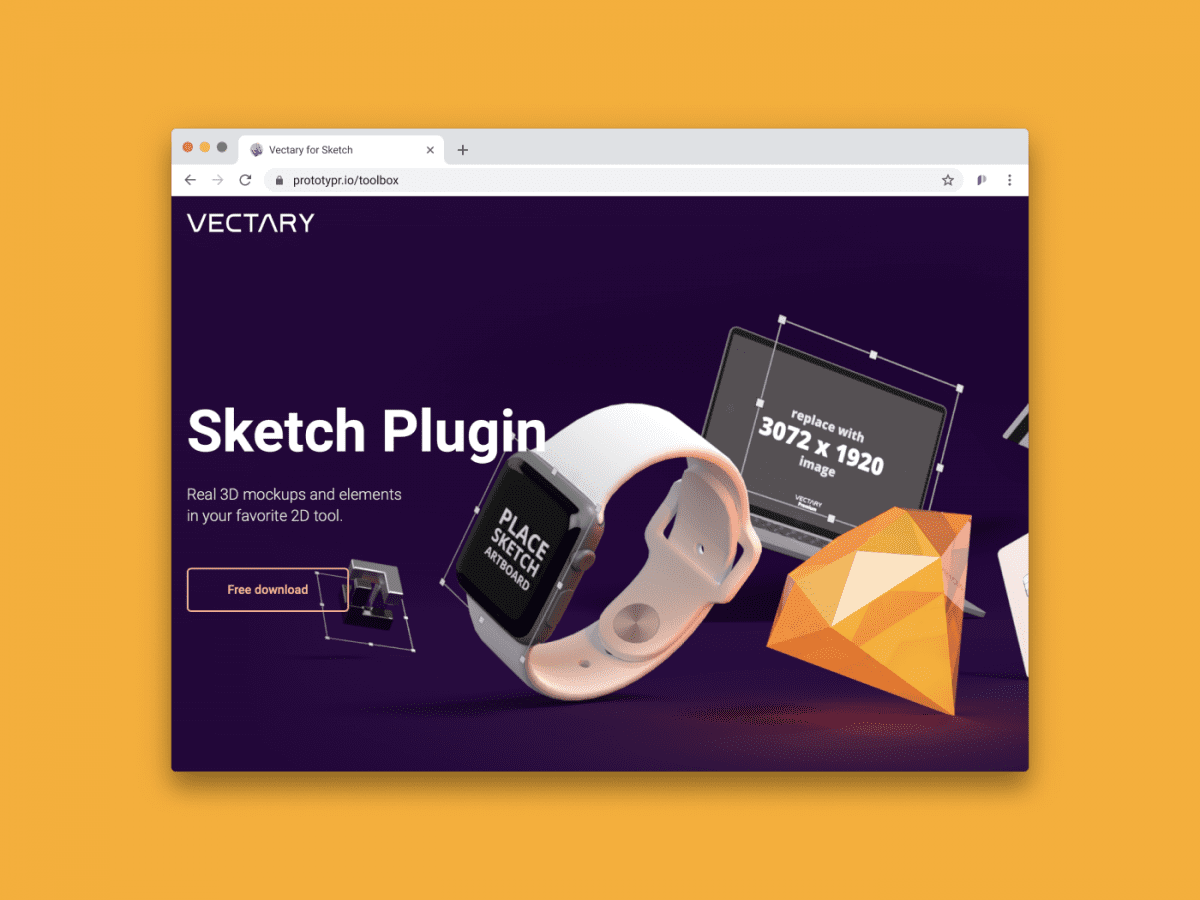
1. Vectary for Sketch →
Get real 3D mockups and elements directly in Sketch with Vectary’s new plugin. Vectary for Sketch allows you to import your 3D designs to Sketch and choose the angle you want. Also, you can set it up as a custom 3D mockup or element. A simple plugin with plenty of room for customization.

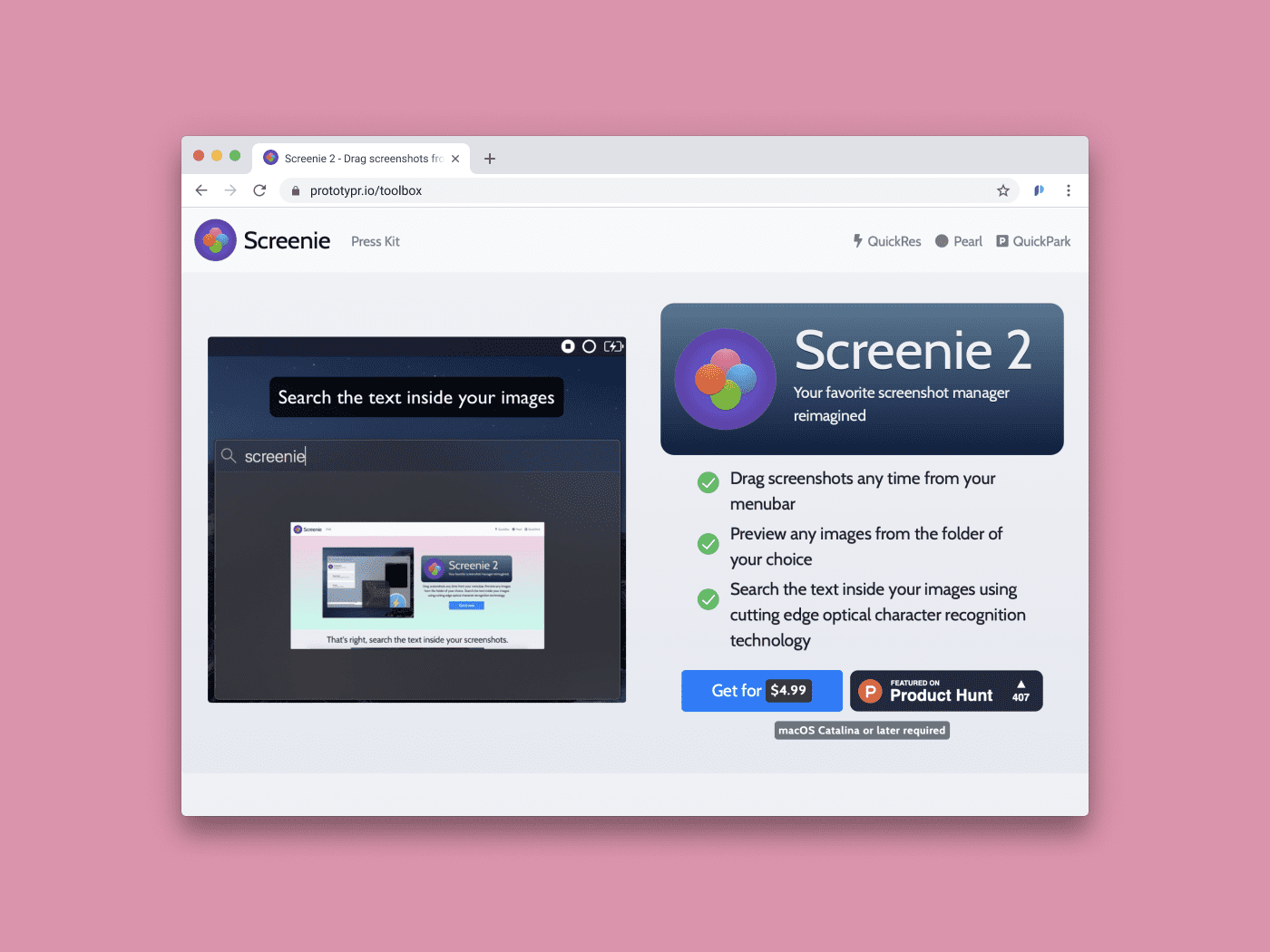
2. Screenie →
A screenshot manager for macOS Catalina. Screen 2 allows you to organize your screenshots through drag and drop, preview them, and even search the text in them. Besides that, this version includes a new theme and new styles, making it more clean and intuitive.

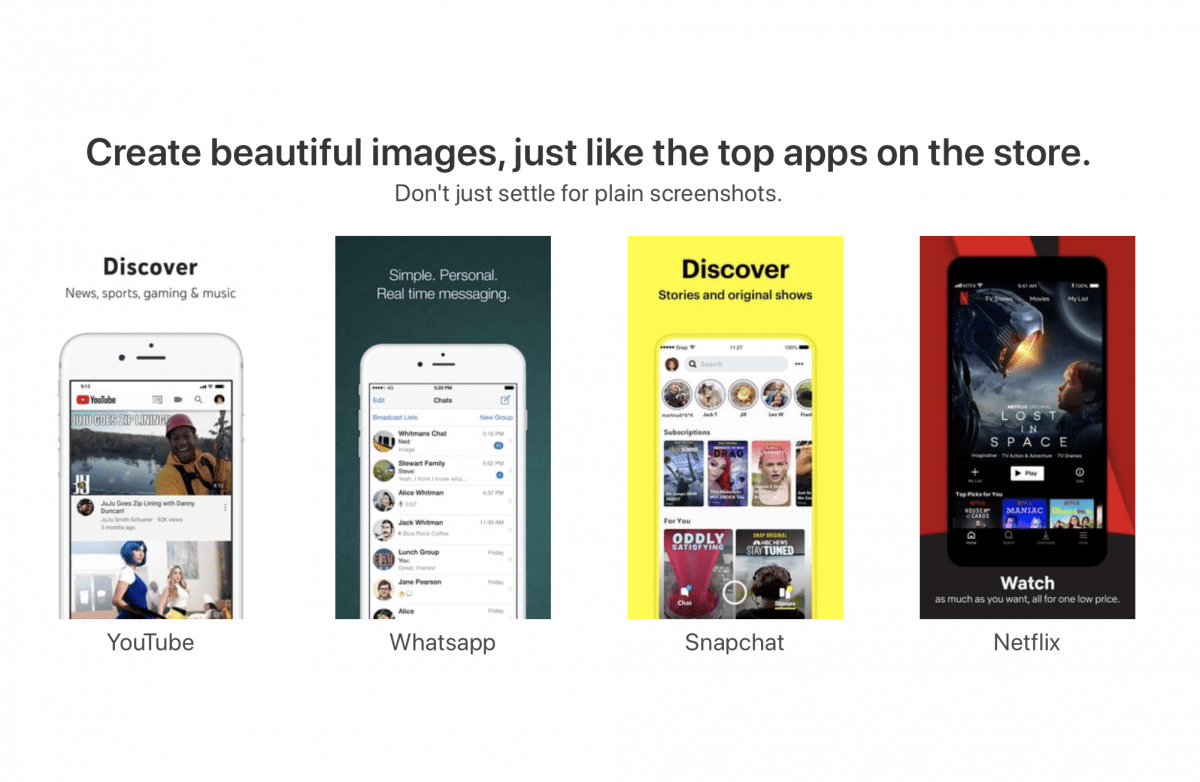
3. Screenshot Creator →
Create beautiful and practical assets to market your apps on App Store and Google Play. Screenshot Creator generates screenshot based images, so you can showcase your product features the best way possible online. Try it out!


Thank you for reading! 🙏
Subscribe to our newsletter for a fresh batch every week.
Also, this is the year of Letter ! 💌
Keep an eye on your inbox because we’re launching Beta soon!👇



 Buy me a coffee
Buy me a coffee