Starting off April with 23 new awesome tools!
This virus seems to have kept us hostage in our own homes, and we’re all about to lose our minds. So, we really hope that this roundup of design goodies can help get your mind off of it, and bring you something positive.
This month we have a way to mix color like you’d mix audio, React fun, resources for startups, dev challenges and a lot more.
Check it out!
Contents
🎨 6 Glyphs, Icons and Colour
🖌️ 2 Illustrations
⚡ 4 Design Collections and UI
💎 2 Prototyping
🐙 3 Fun
👩🏽💻 1 Code
📚 3 Design and Startup Resources
📈 2 Feedback and Tracking

🎨 Glyphs, Icons and Colour
1. Glyphfinder→
The best glyph search out there. Glyphfinder helps you find words, characters, emojis, look-alikes and colors. Makers Hans Pagel and Philipp Kün have manually tagged over 30,000 characters, so you can easily find them. Also, the tool works perfectly offline, it’s dark mode by default, and available for both Mac OS and Windows. Glyphs for everyone!

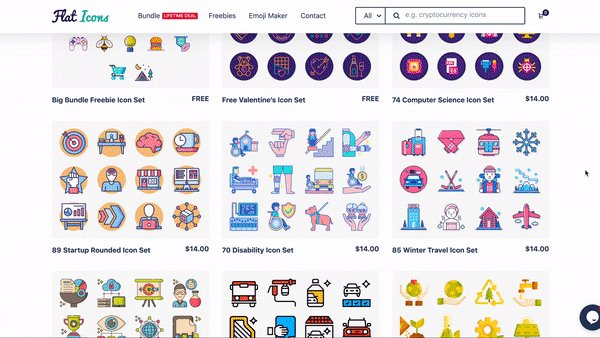
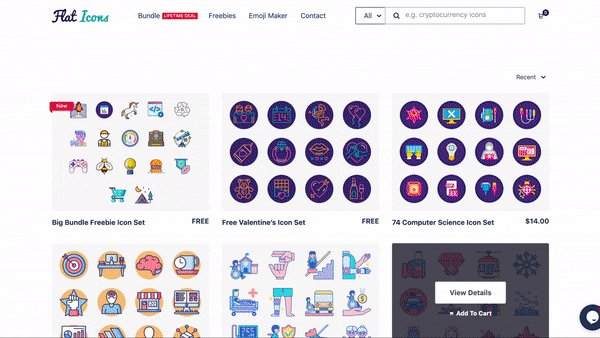
2. Flat Icons →
A library of flat icons with over 20,000 elements, including free and premium options. It includes formats like AI, EPS, SVG, PDF, PNG & IconJar. This way, you have all flexibility to work with the tools you want.

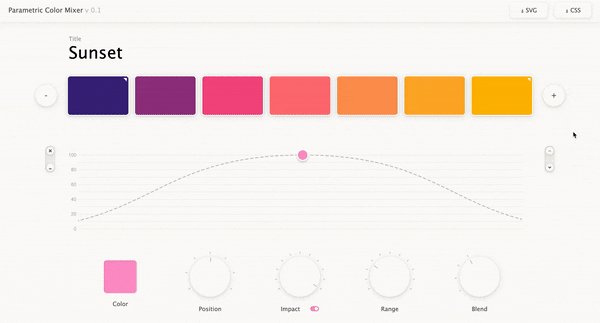
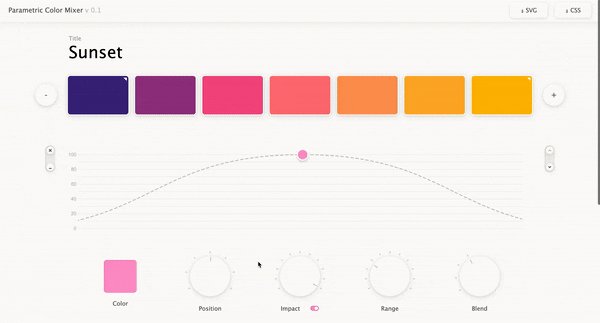
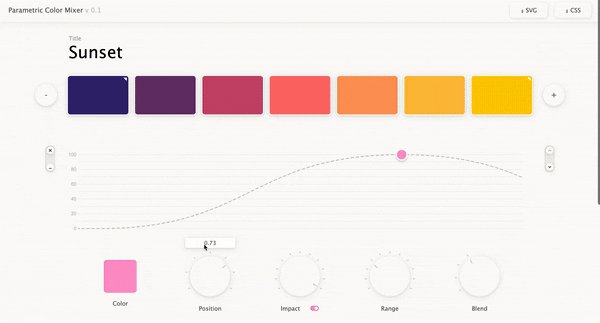
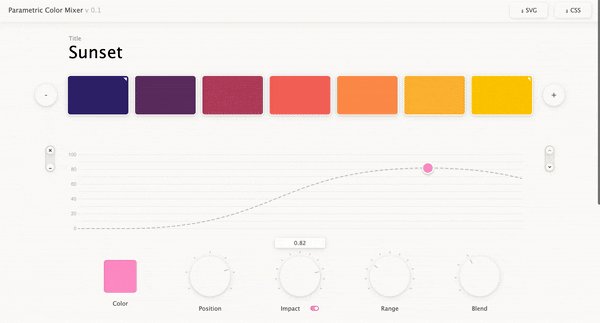
3. Parametric Color Mixer →
Mix colors like you’re mixing audio!
Parametric Color Mixer uses knobs to create color transitions, layers and ultimately, palettes. Inspired by audio equalizers, this tool includes features, such as:
- Different blending modes
- Scientific precision
Besides that, it’s incredibly fun to use!

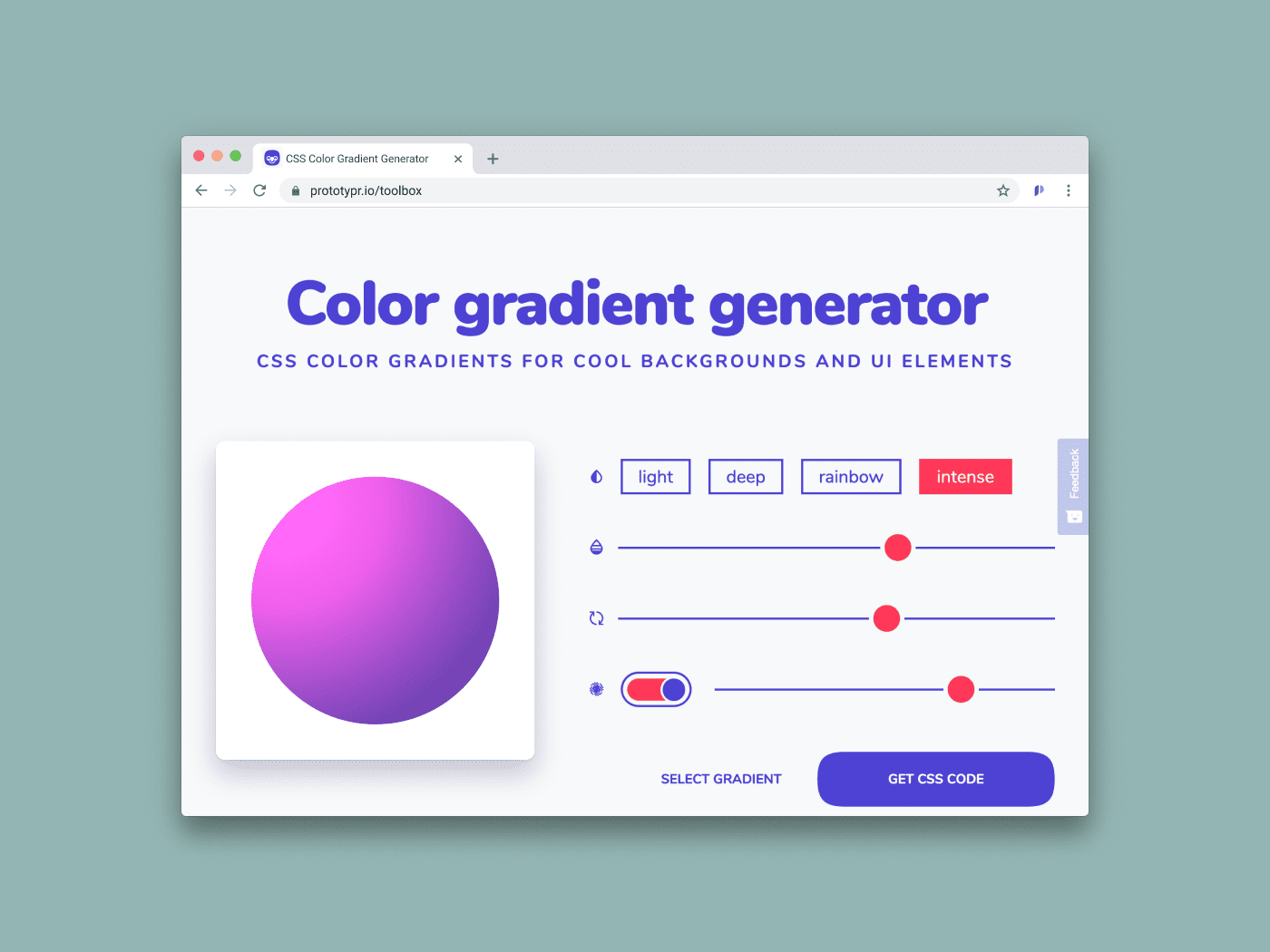
4. CSS Color Gradient Generator →
Get cool CSS color gradients to add to your backgrounds and UI elements. This tool let’s you change the light, depth and intensity of the colors in the gradient, tailoring it to your needs. You can also change the gradient’s position, as well as its direction, and finally, copy the code and use it.

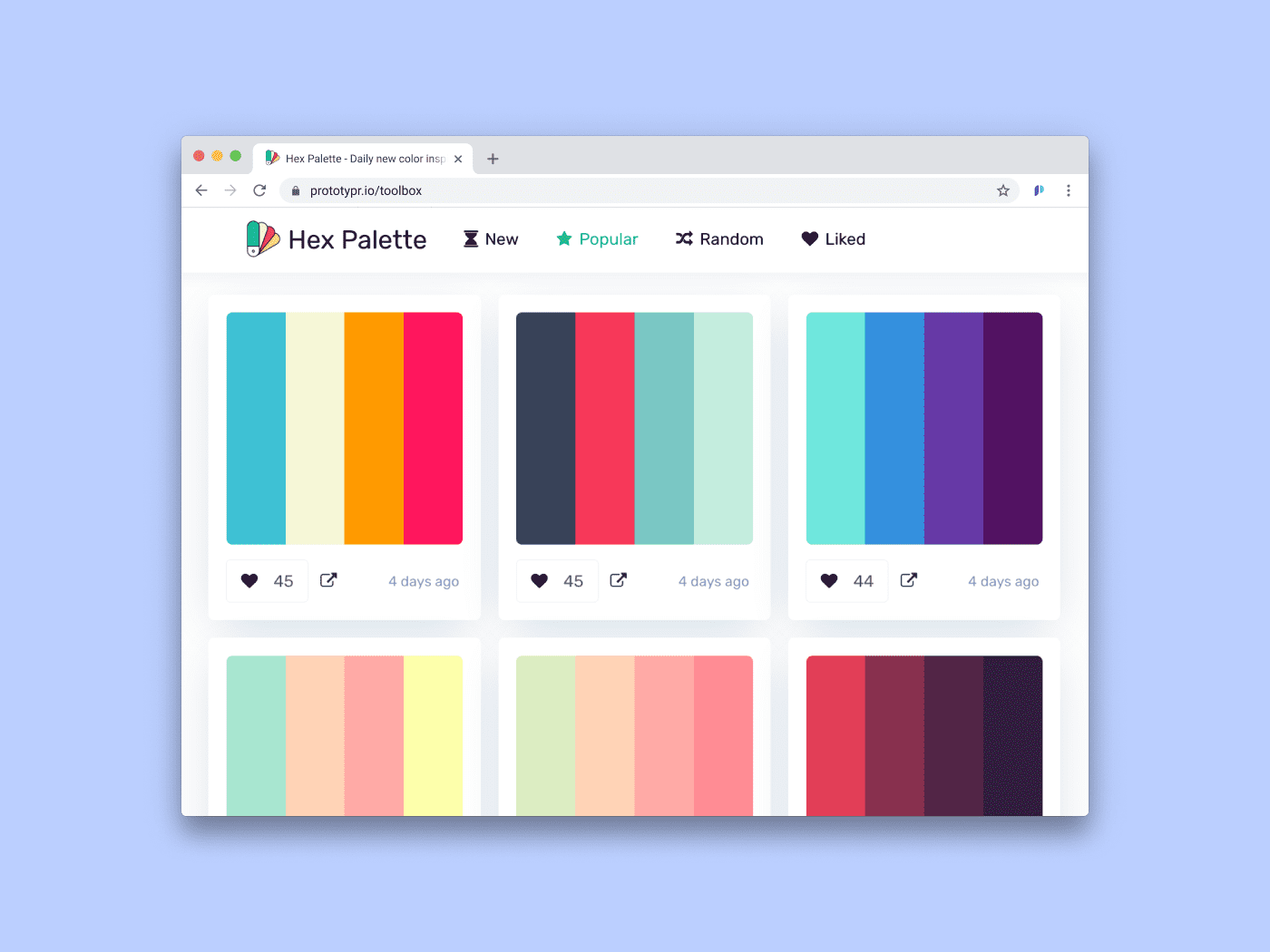
5. Hex Palette →
Hex Palette is your new place for color inspiration. Built with designers and artists in mind, this tool gives you new color palettes every day, so you can add different combinations to your projects. On top of it, you can also create your own palettes and play around with it.

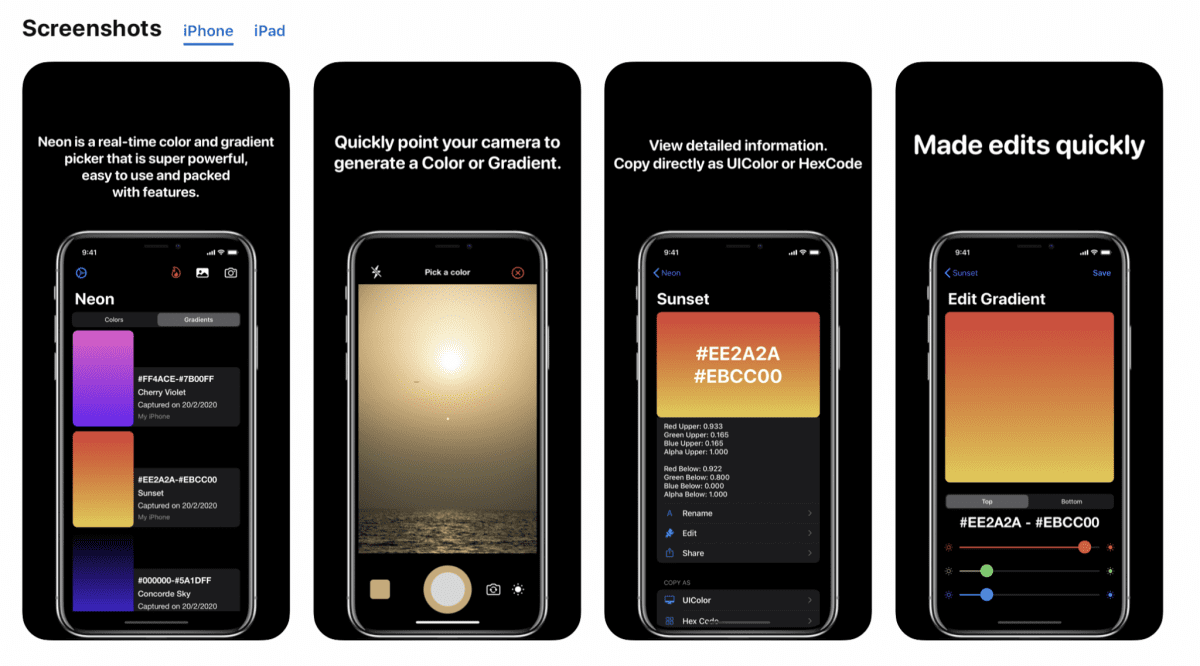
6. Neon 2.0 →
Neon is a color and gradient maker app for iOS. Capture any image on your iPhone or iPad, and Neon automatically turns it into a color palette or gradient. Besides that, the new version includes editing and color analyzing tools that maximize its potential.


🖌️ Illustrations
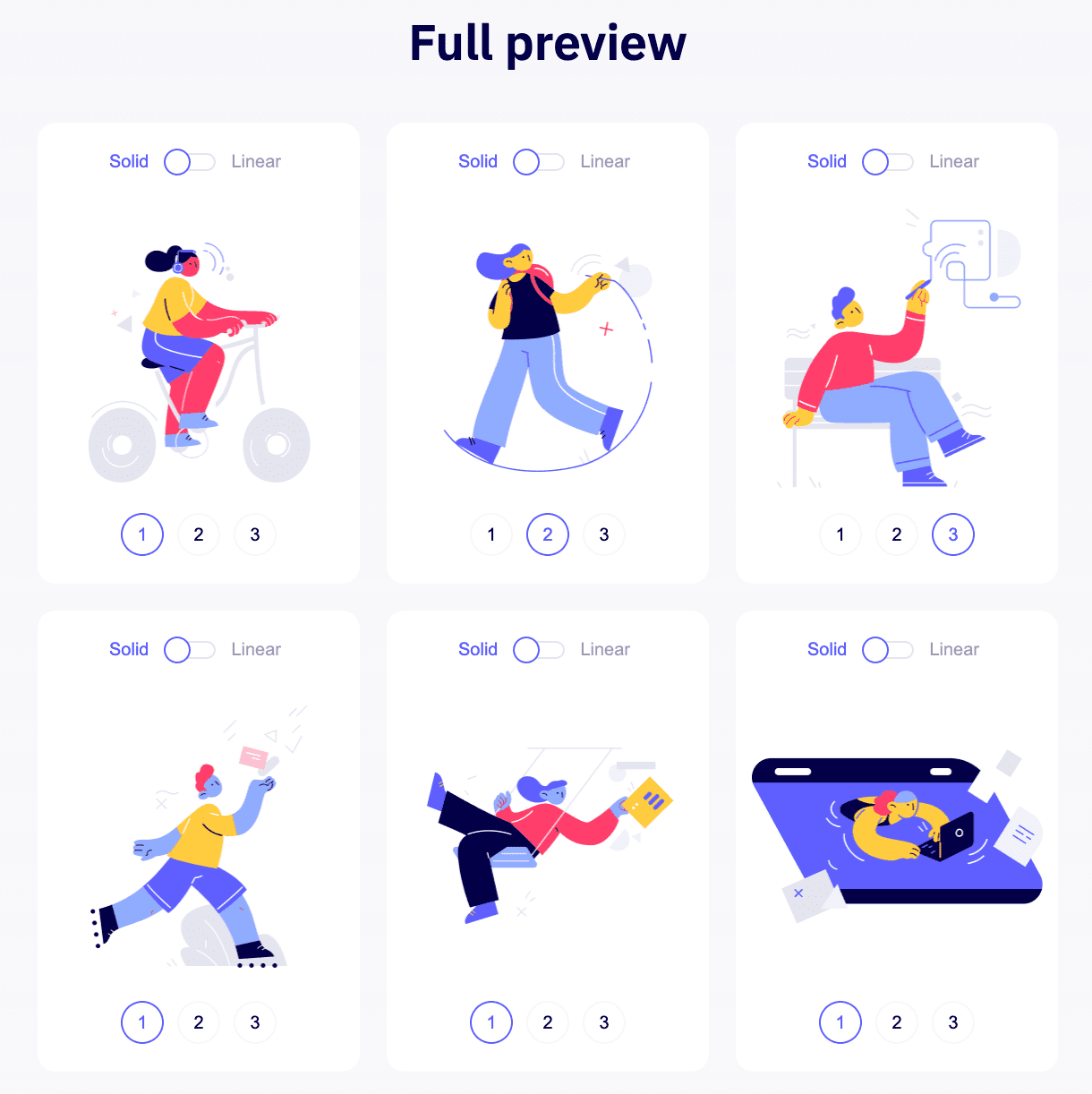
1. Control Illustrations →
A pack of over 108 free flat illustrations. Control Illustrations offer two different friendly styles that work great for startups. The free version is available as png files. For other file formats you can get one of the two premium packages. Also, the library is compatible with Figma, Sketch and Adobe Illustrator, and it comes with 9 bonus animations by UI8.

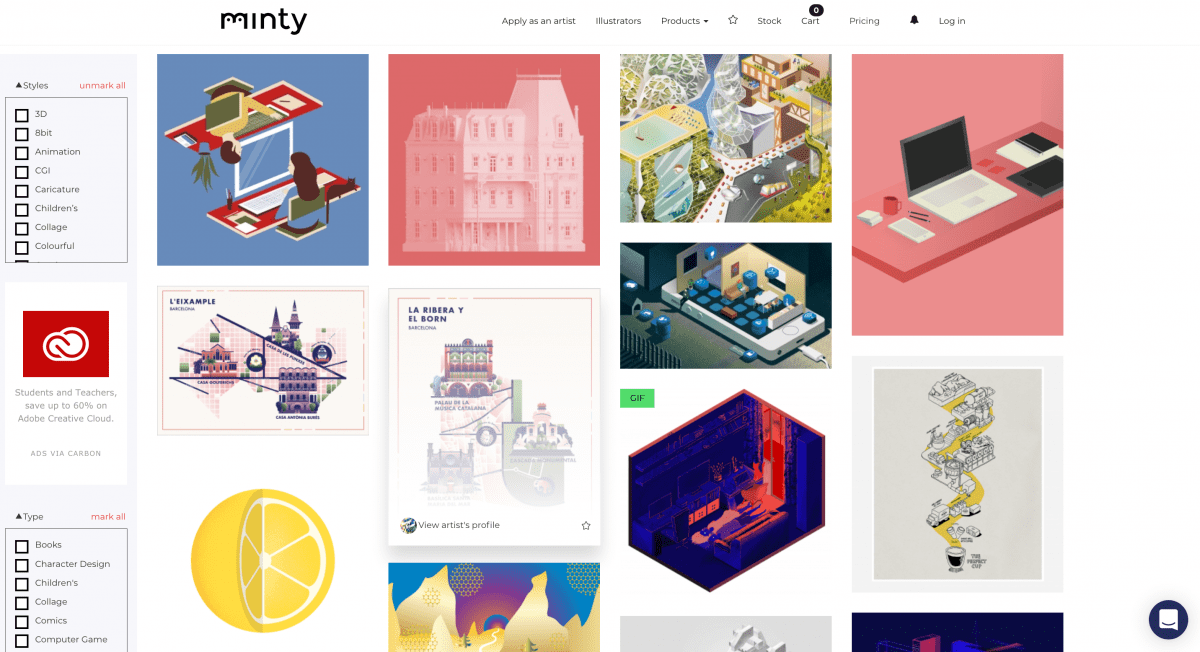
2. Minty 3.0 →
Minty is the go-to platform for illustrators to showcase and sell their work. So, if you’re an illustrator, this is a great place to promote your work and get some earnings. If, on the other hand, you’re looking for custom illustrations, here you can find them in different styles. From water color to 3D, Editorial, Isometric, and more.


⚡ Design Collections and UI
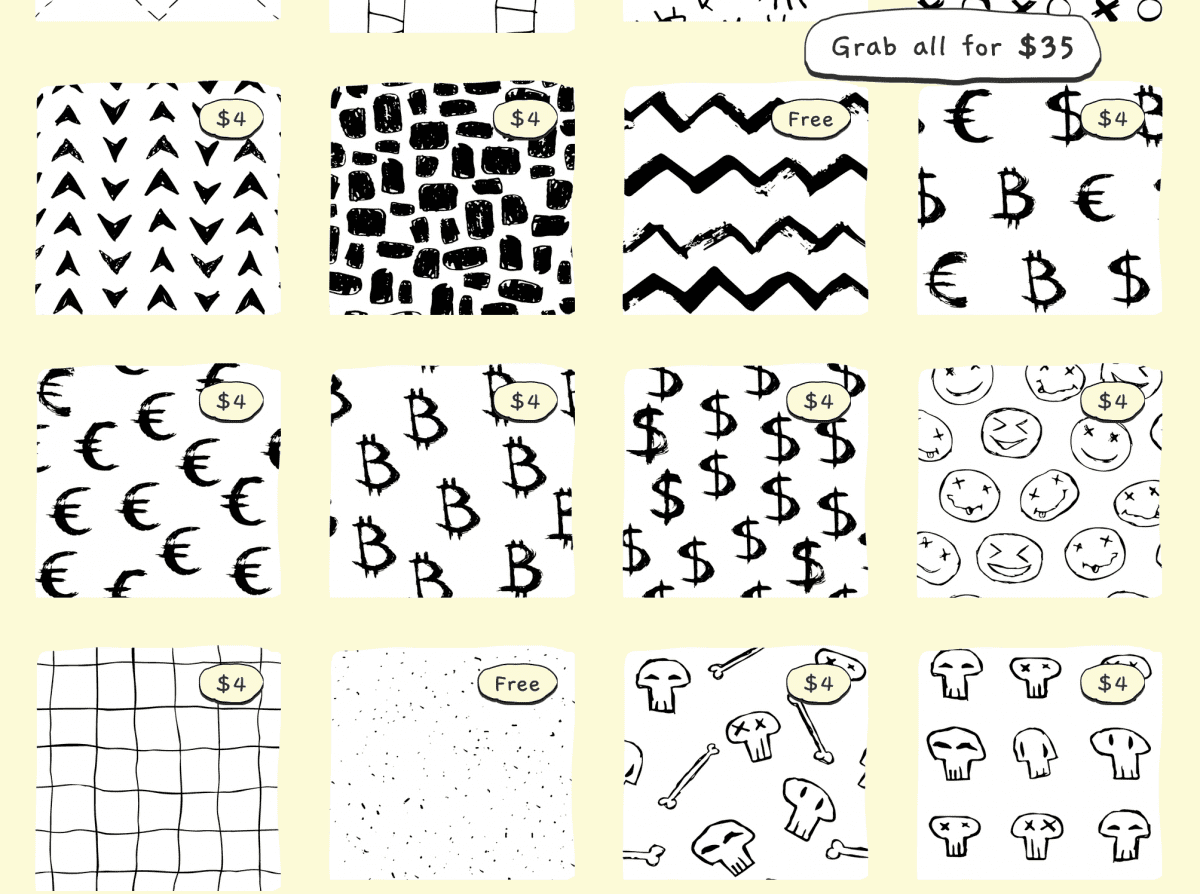
1. Doodle Patterns →
A set of 61 hand-drawn SVG and .AI patterns. Doodle Patterns is entirely done by hand with pen, paper and some brushes. A project made by friends Alexander Olsen and July Draw, so that you can have interesting and unique graphic elements on your website, UI, app, or other. The pack is available for $35. However, there are 10 free patterns available too! Go get ’em!

2. thePenTool →
A design assets library created by designers. thePenTool does the work for you and gives you packs of design resources. From illustration sets to email templates and visual data, so you can quickly get what you need. There are different packs available, including free and premium, so there’s something for everyone.

3. 89elements →
A library of over 200 of the most commonly used UI elements. 89elements includes both basic elements and layout options, enabling you to quickly start a new design. Besides that, you can easily find what you need due to its organization into different categories. Also, it’s free to use.

4. Tetrisly→
A starter kit for design systems and wireframes.
Tetrisly lets you create wireframes and libraries for your design systems in a much quicker manner. Its 2500 components give you loads of options to start off, all at hand. Also, built for UX and UI designers, as well as product teams, Tetrisly ensures visual consistency across all components, and seamless collaboration.
Check out the demo!

💎 Prototyping
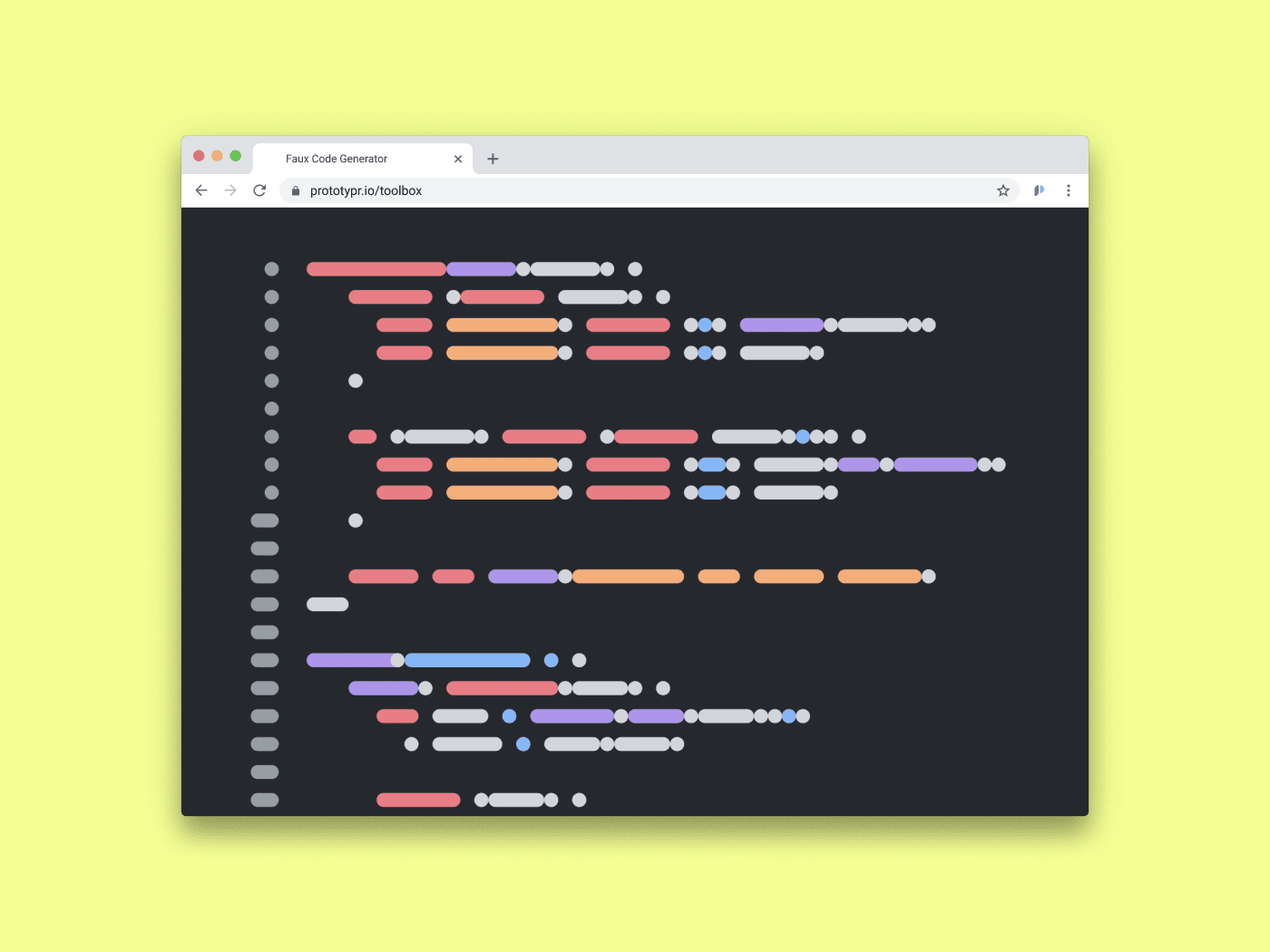
1. Faux Code Generator →
Generate faux code SVG images to add to your technical illustrations and designs. Faux Code Generator lets you create imitations of code based on real code. You can either use your own or a random Github Gist.

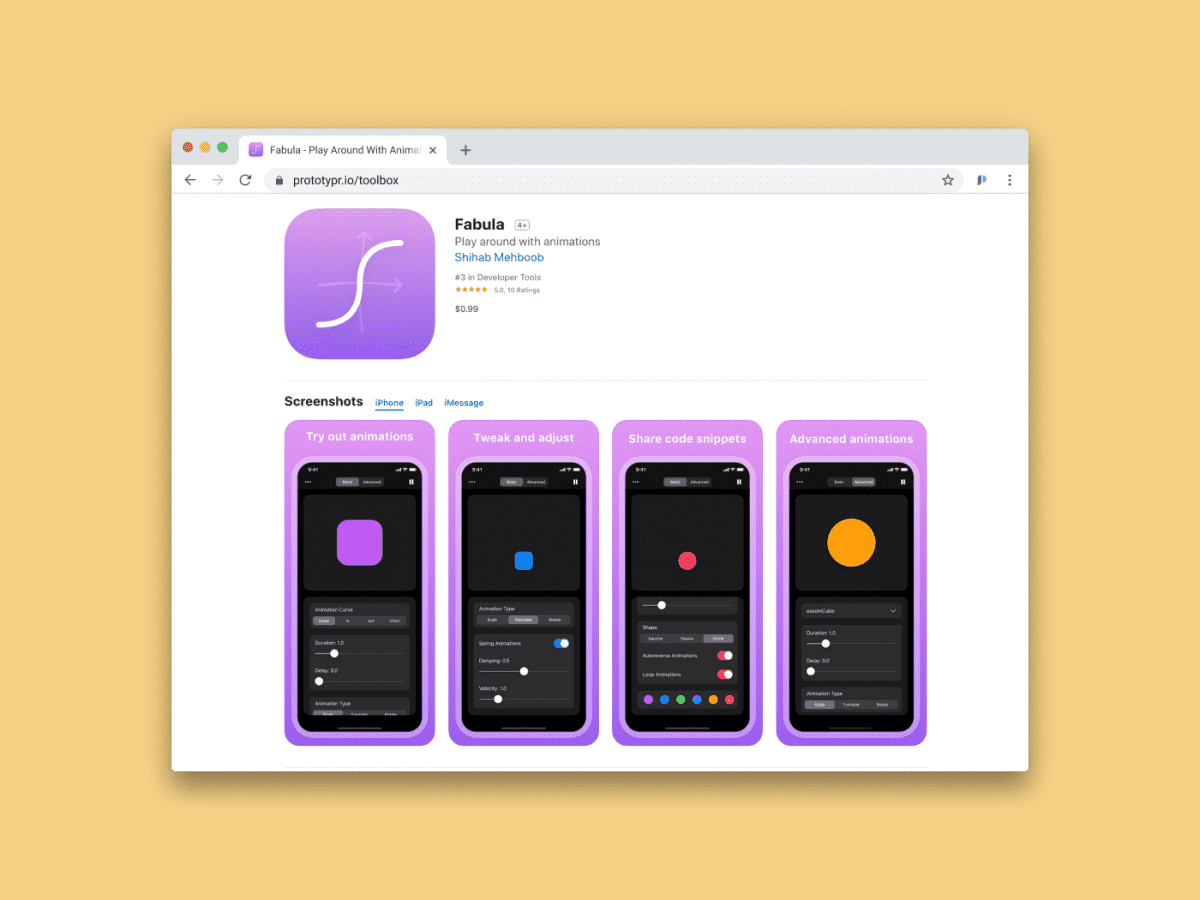
2. Fabula →
A simple app to create and test animations. Fabula gives you the possibility to:
- Tweak and adjust animation values
- Share Swift code snippets
- Test results in real-time
Try it out on iPhone or iPad!


🐙 Fun
1. The Simpsons in CSS →
Enough with serious projects! The Simpsons have arrived to CSS! This Simpsons CSS library promises you great fun. Play around with the different characters, edit their colour, motion, and more. From Homer to Lisa, to Apu and Itchy. Enjoy!

2. No Code Challenges →
No Code Challenges is a platform where developers are encouraged to build projects without using any code. New challenges are announced every week and vary from building products to tools, and more. Besides that, you’re in for a chance to win a $100 prize!

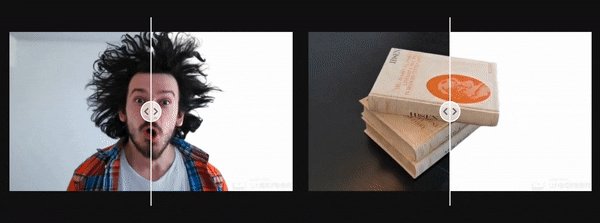
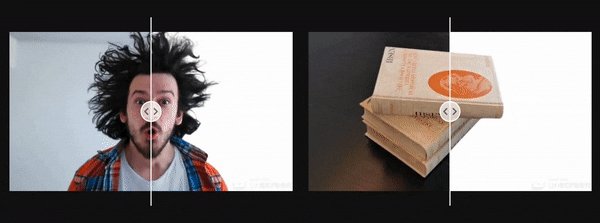
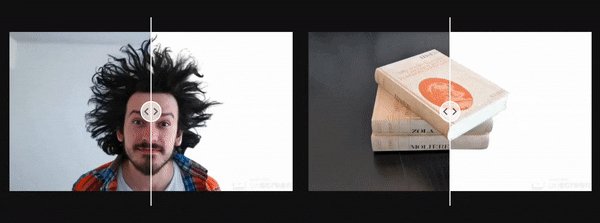
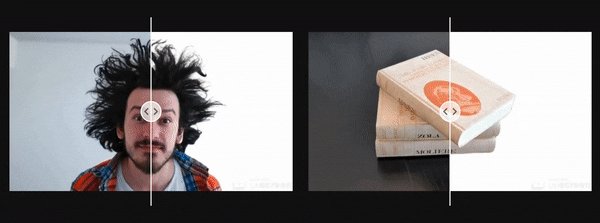
3. Unscreen→
Unscreen is a gif and video background remover that’s free to use. Say goodbye to the greenscreen! Record videos and remove their backgrounds without having to use complex techniques and software. Besides that, Unscreen helps you craft amazing gifs through editing and sharing features.


👩🏽💻 Code
1. Spinners React →
SVG and CSS spinners for React. The React.js pack includes fully customizable components with smooth animations, and more. See the other features, as mentioned by maker George Maksimenko on Product Hunt:
🌬️ Lightweight (less 3kB for all spinners)
⛓️ No dependencies
💪 Typescript-aware
🌳 Tree shaking/Code splitting

📚 Design and Startup Resources
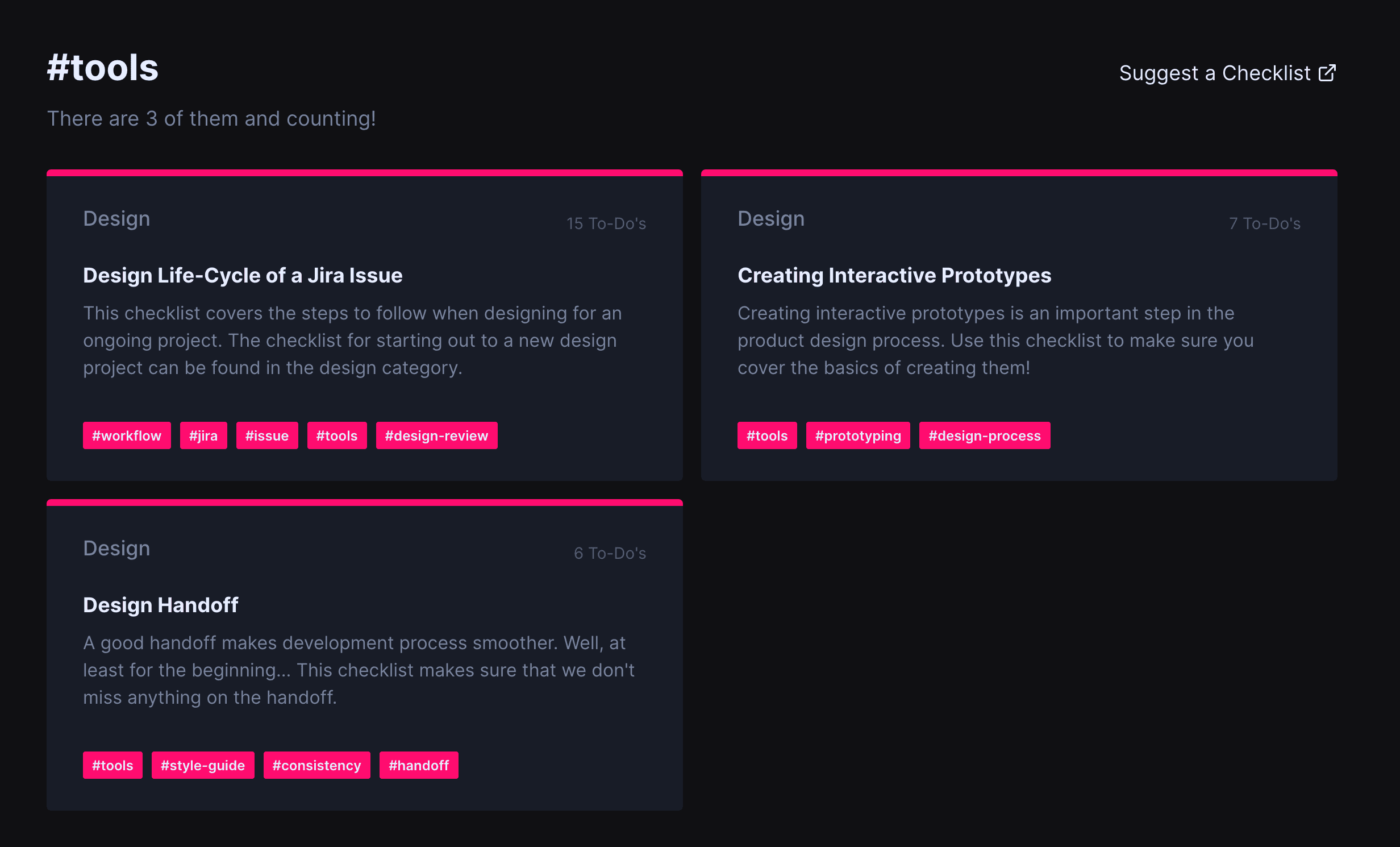
1. Checklist →
Missing a step in your process? Checklist has got your back! This website includes dozens of checklists for developers and designers, and other roles, so that you know exactly what to do next when working and delivering a digital product.

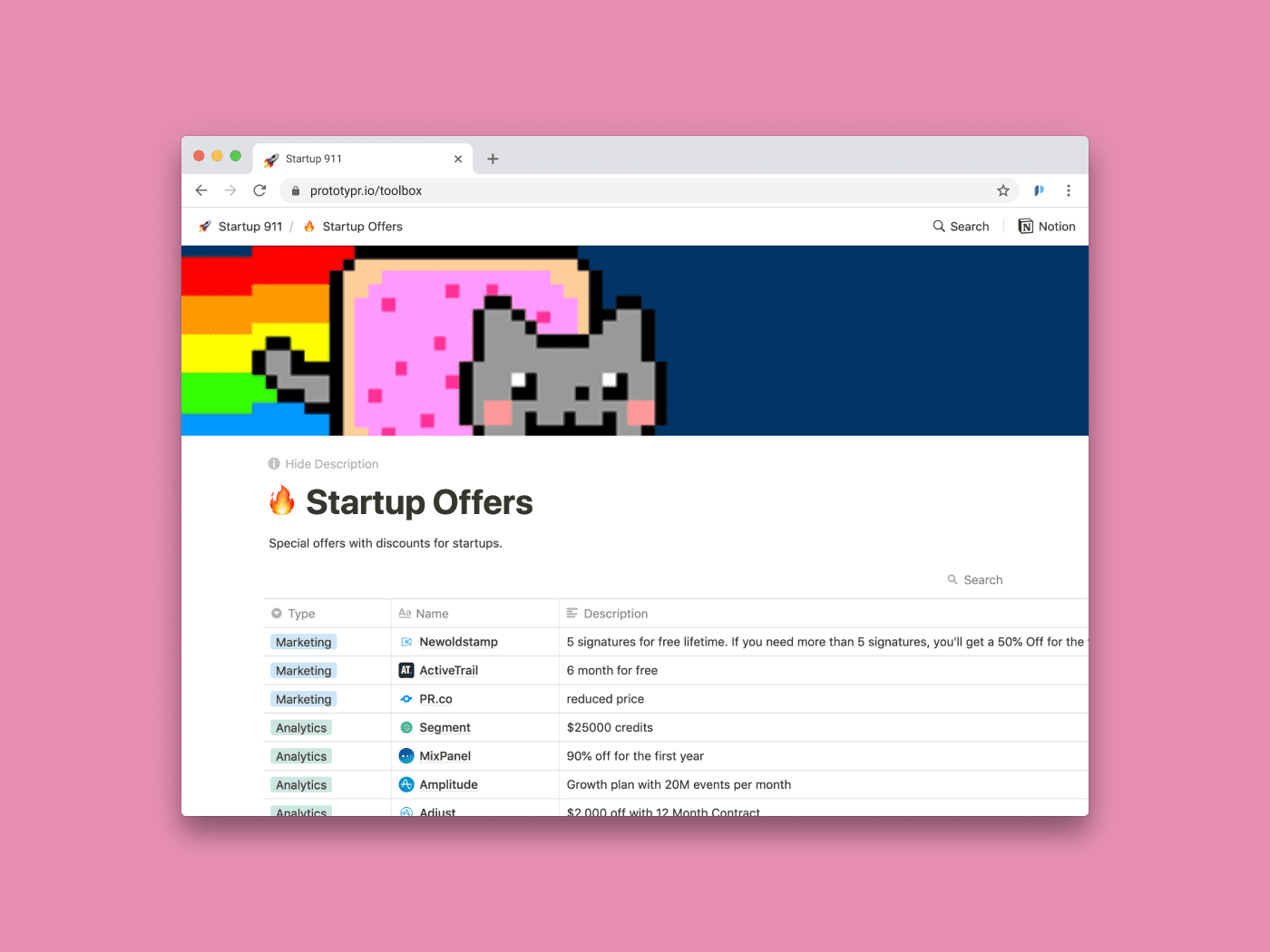
2. Startup 911 →
Startup 911 is the ultimate list of discounts for startups. Find special offers on different tools. From design to marketing, analytics, productivity and more. Save money, get what you need and grow your business.

3. Corebook →
A book to get you into a brand design mindset. Corebook was built to help designers and brand managers without IT resources. It enables them to create, maintain and organize brand guidelines and other assets, while saving time and money. Corebook’s main features are:
- Easy onboarding
- Brand book UX
- Audio style guides
- No boring text blocks
- HTML export
- Sync with cloud services

📈 Feedback and Tracking
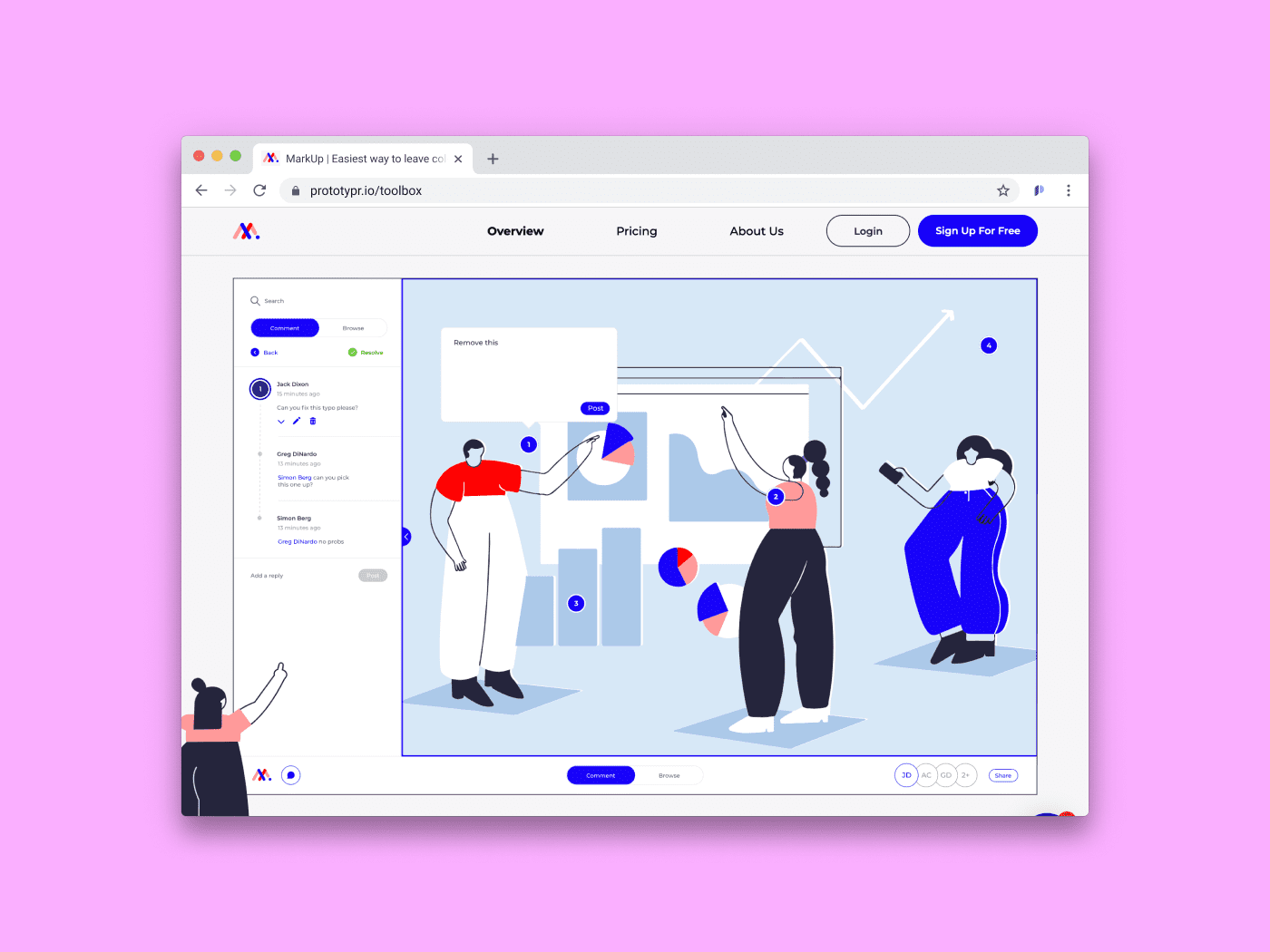
1. MarkUp→
MarkUp is a design feedback and collaboration tool that enables real-time comments directly on your websites. Add any URL and invite colleagues and stakeholders to give you feedback all in one place. This feature makes your process much clearer, so you can work and manage your edits more efficiently.

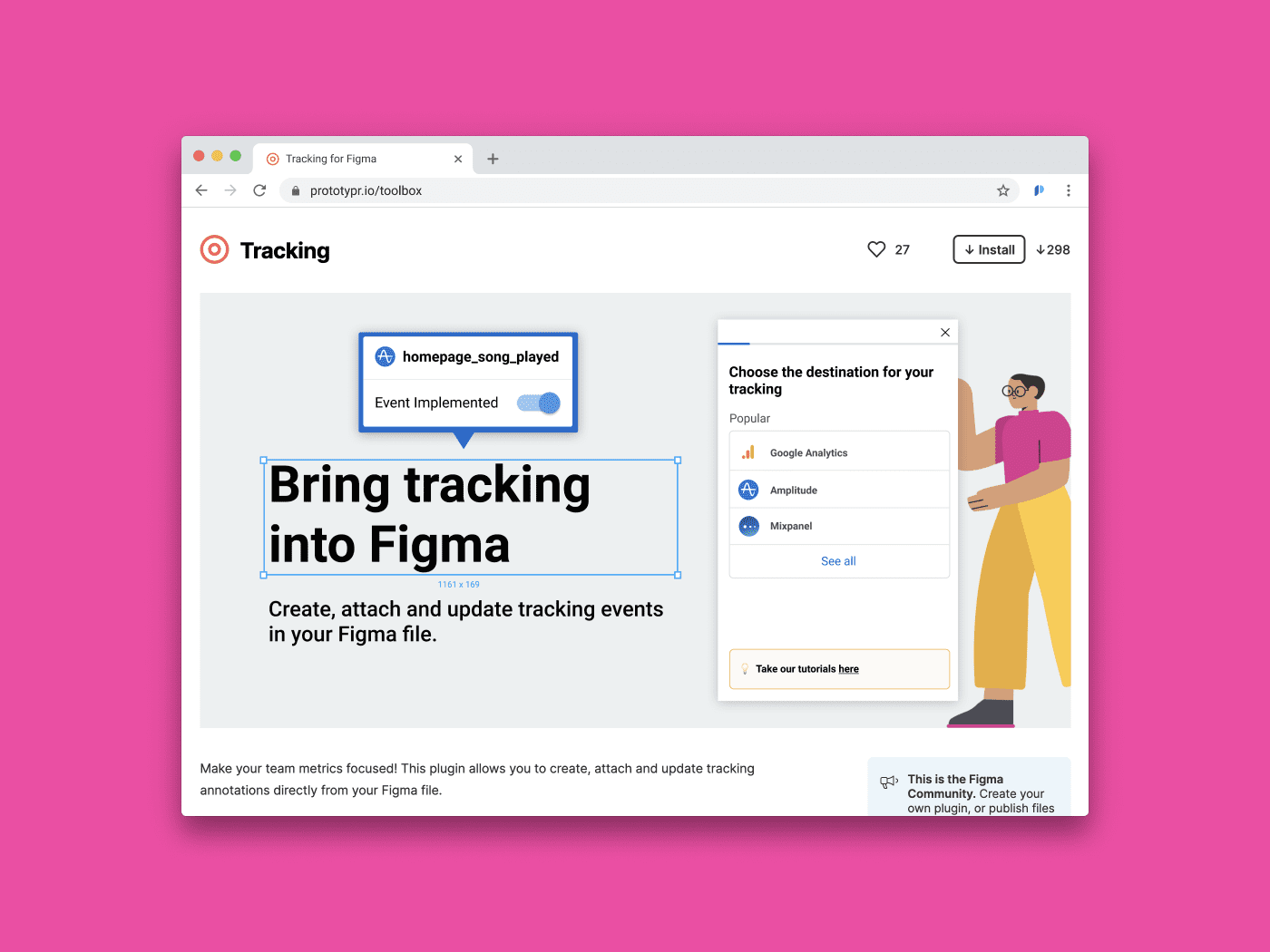
2. Figma Tracking →
A tracking plugin for Figma built by Enzo and Ferruccio.
Figma Tracking aims to help make your product tracking more transparent, as well as facilitate communication across departments. See what you need to track, ensure implementation is in place, and communicate your tracking plan to your development team.


Thank you for reading! 🙏
Subscribe to our newsletter for a fresh batch every week.
Also, if you subscribed to Letter a couple months ago, you should now have early access! Test it out! 💌
More updates coming soon!👇



 Buy me a coffee
Buy me a coffee