Welcome to Toolbox #20! 🚀 This month we’ve got 10 different categories for you. Here’s our top 3 picks if you don’t have time for all of them:
- Open Peeps – yet another amazing illustration library by Pablo Stanley!
- Vangogh – not the artist, but keyword based color palette generator.
- Superposition for Figma – a plugin that let’s you grab anything from live websites and add it in your designs.
Dive in and have fun!
Contents
🖌️ 3 Illustrations
🎨 3 Colour
📚 3 News and Resources
💎 5 Design Tools
🐙 2 UI Kits
👩🏽💻 3 No Code
⚛️ 2 Design Systems
🤝 2 For Teams
🖼️ 3 Image Utilities
🧪 1 Testing

🖌️ Illustrations
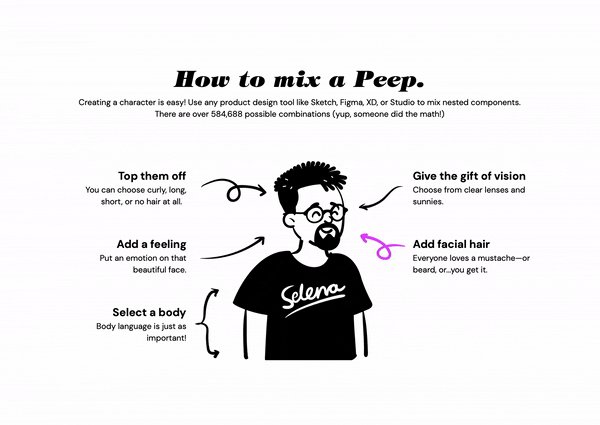
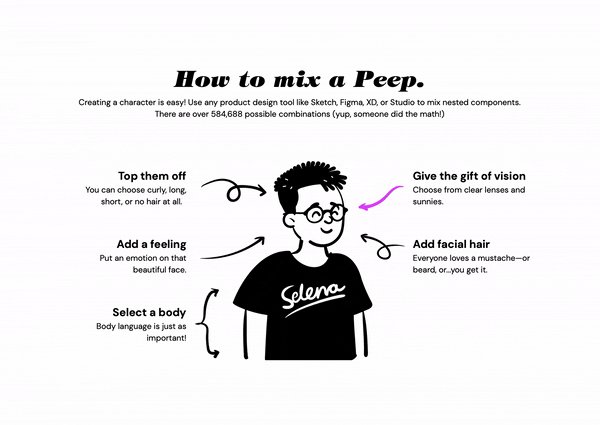
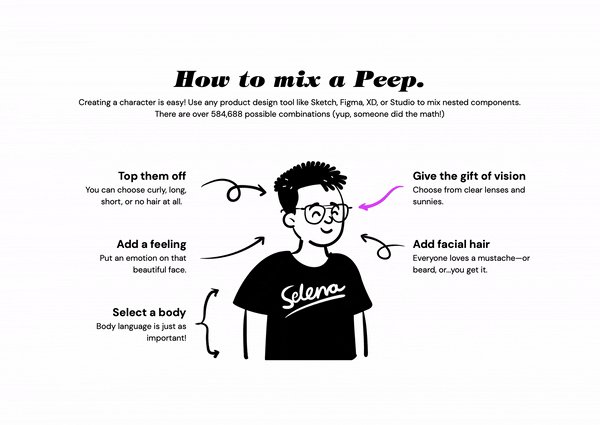
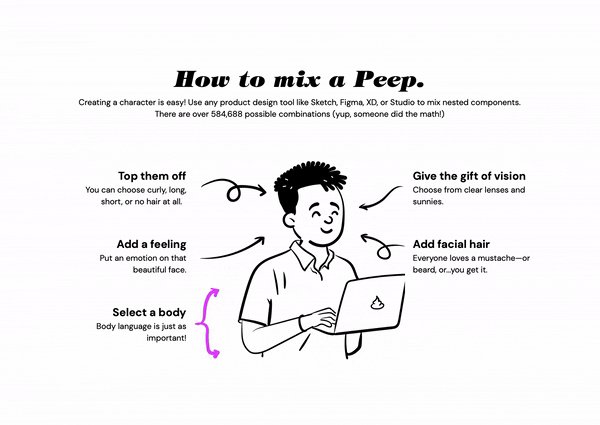
1. Open Peeps →
Another great creation by Pablo Stanley. A hand-drawn illustration library. Open Peeps creates interesting scenes using people. You can use it for many purposes due to its diversified options.

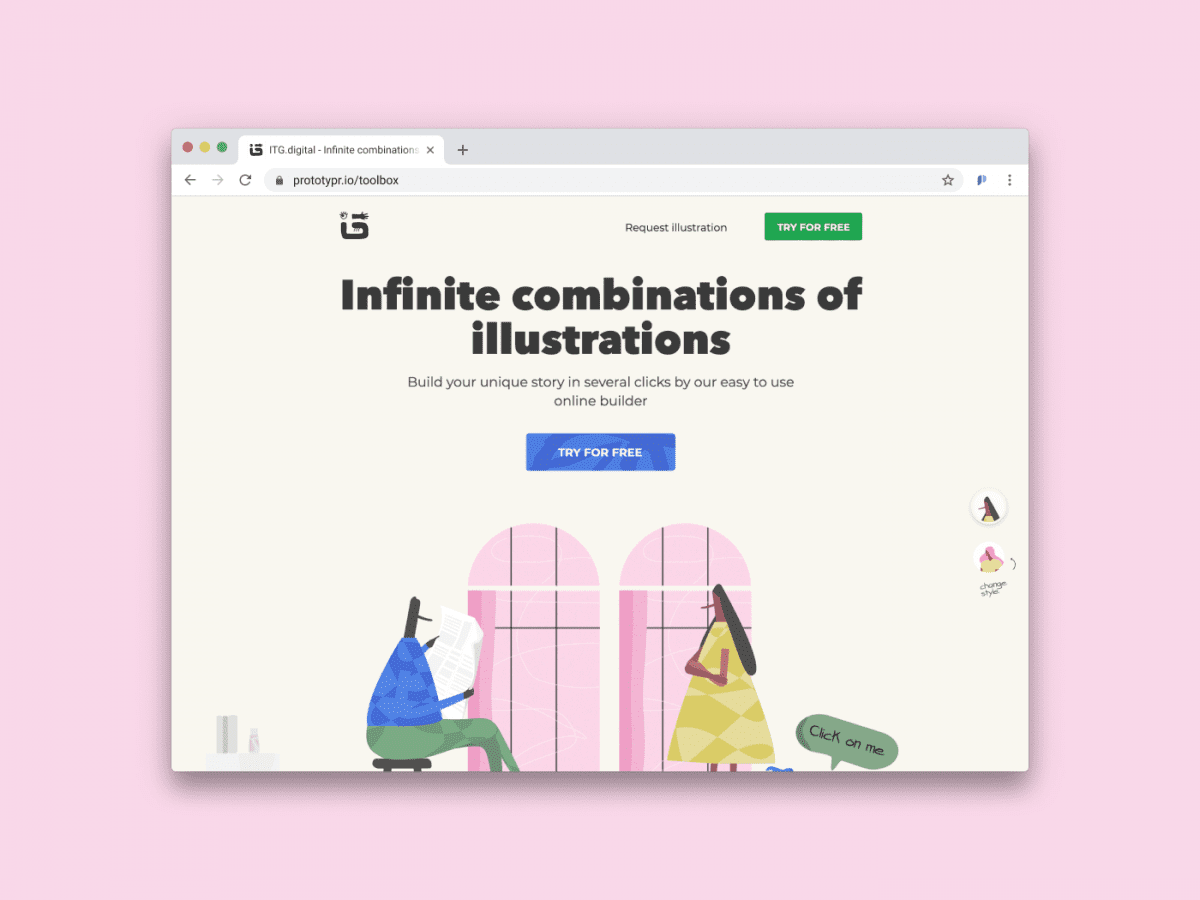
2. ITG.digital →
ITG is an online builder for illustrations. Create your unique illustrated story in minutes. ITG gives a large number of illustration options that you can select and combine with different elements. Besides that, each piece is fully customizable, so you can use it for different purposes – apps, websites, socials, and other.

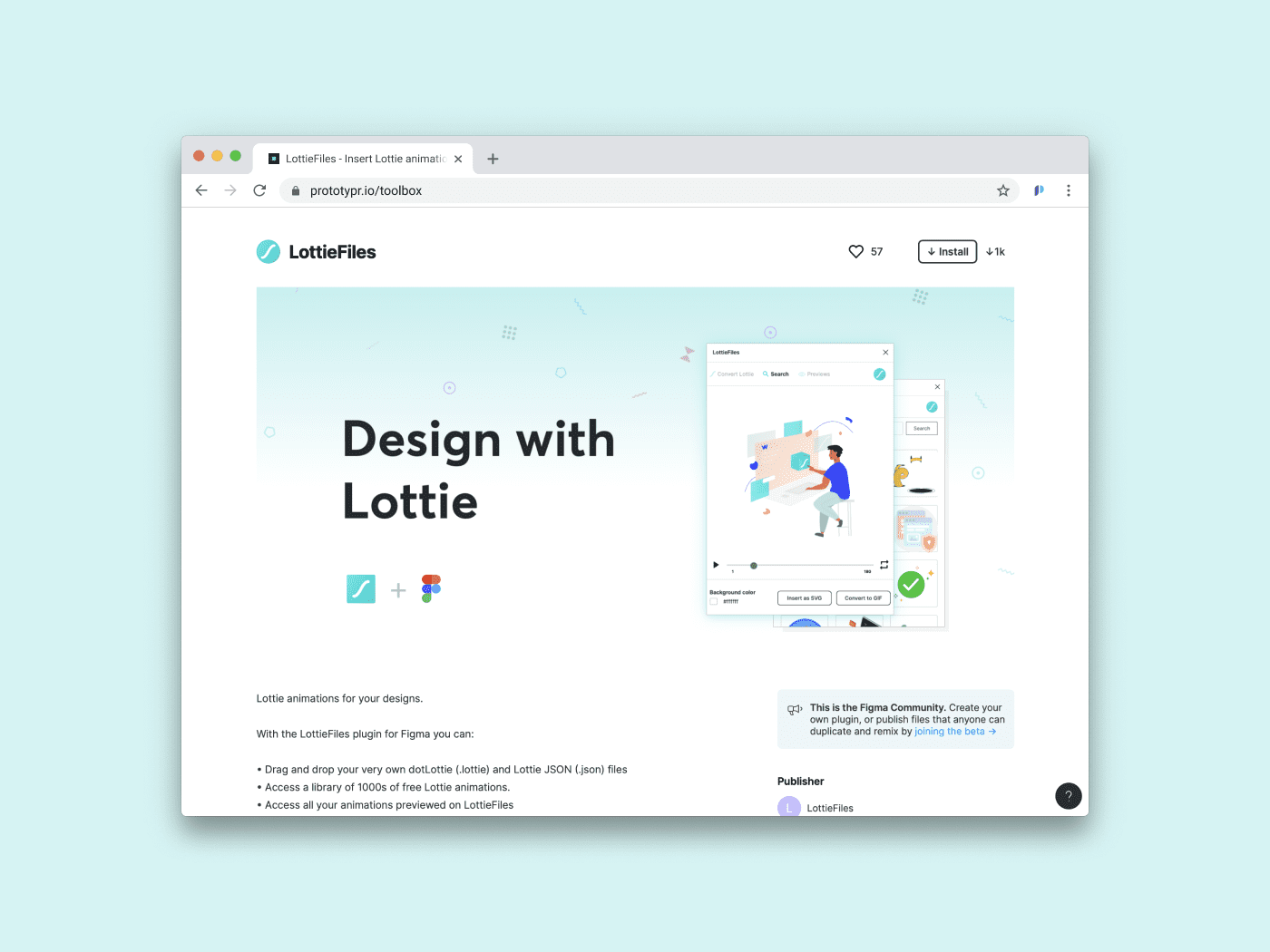
3. Lottiefiles for Figma →
Add Lottie animations as GIF and SVG’s to your designs with this Lottie plugin for Figma. The best of Lottie directly in your favourite tool.


🎨 Colour
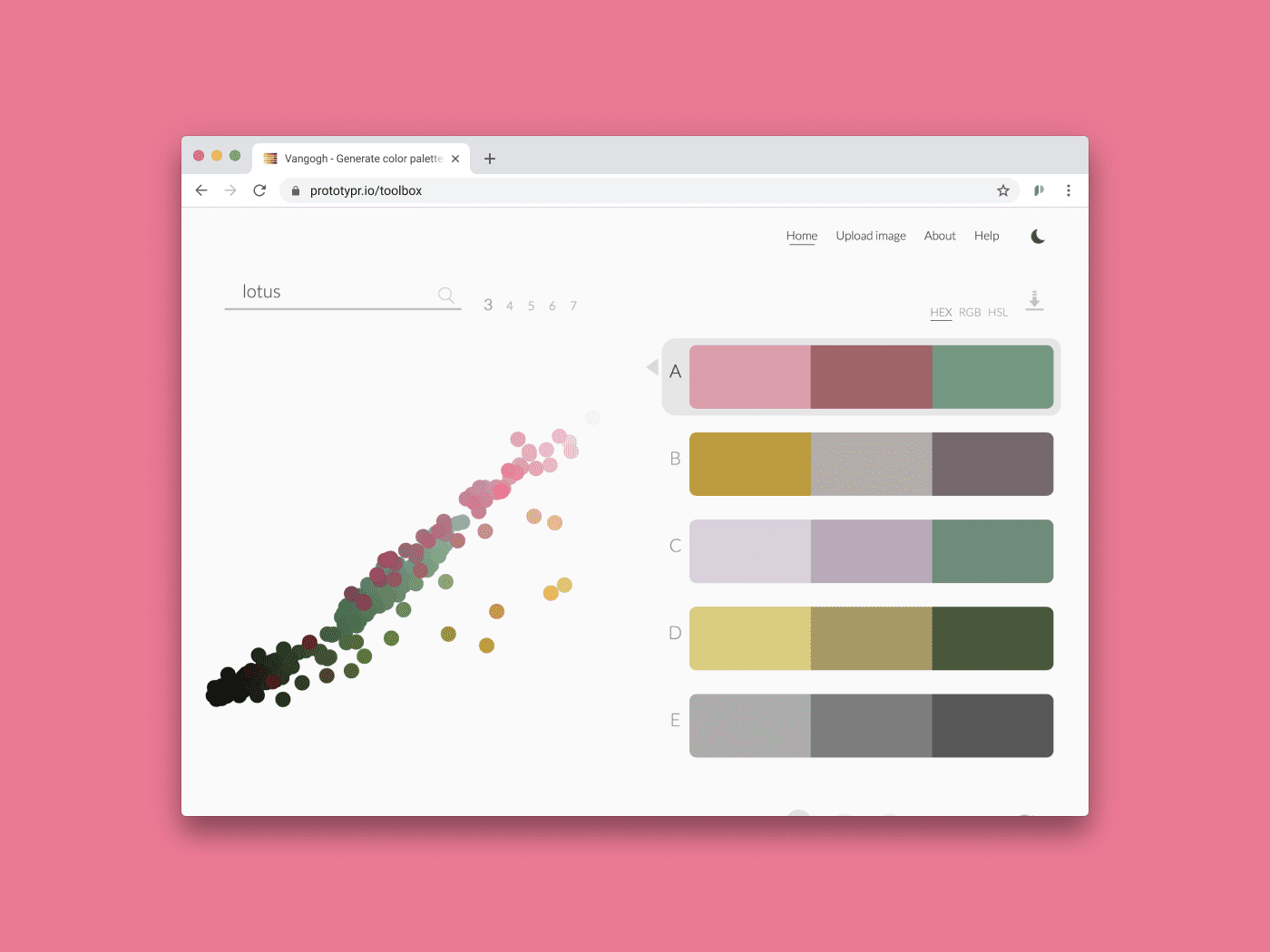
1. Vangogh →
An AI-powered color palette generator. Vangogh finds you color palettes based on your key words. Type any search term you want (i.e. lotus) and get different options for your projects. The tool uses machine learning to generate color palettes based on millions of images from across the web.

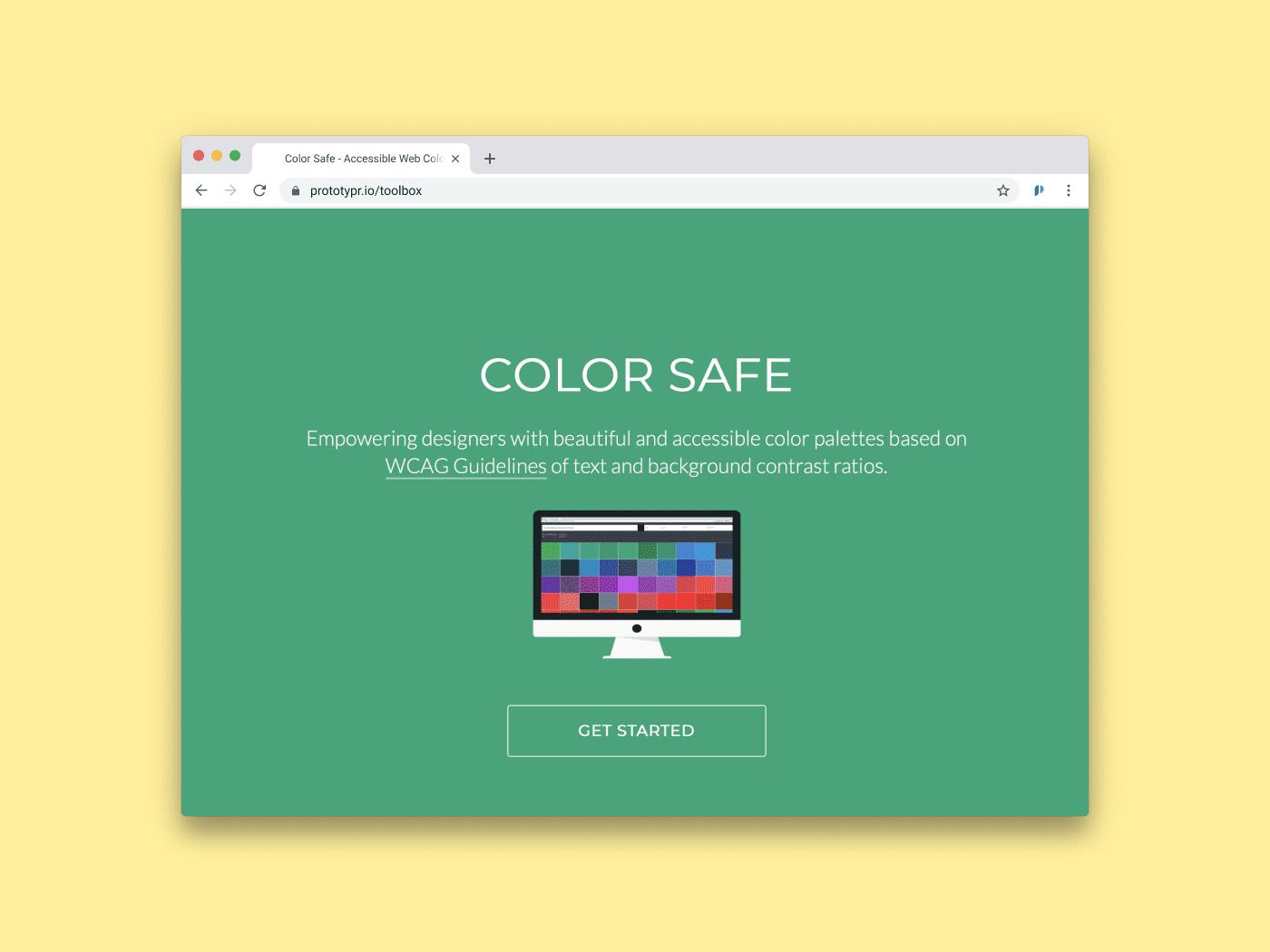
2. Color Safe →
Find and explore accessible colour palettes. Color Safe is based on WCAG Guidelines of text and background contrast ratios. This way, you ensure your designs provide a good, overall user experience.

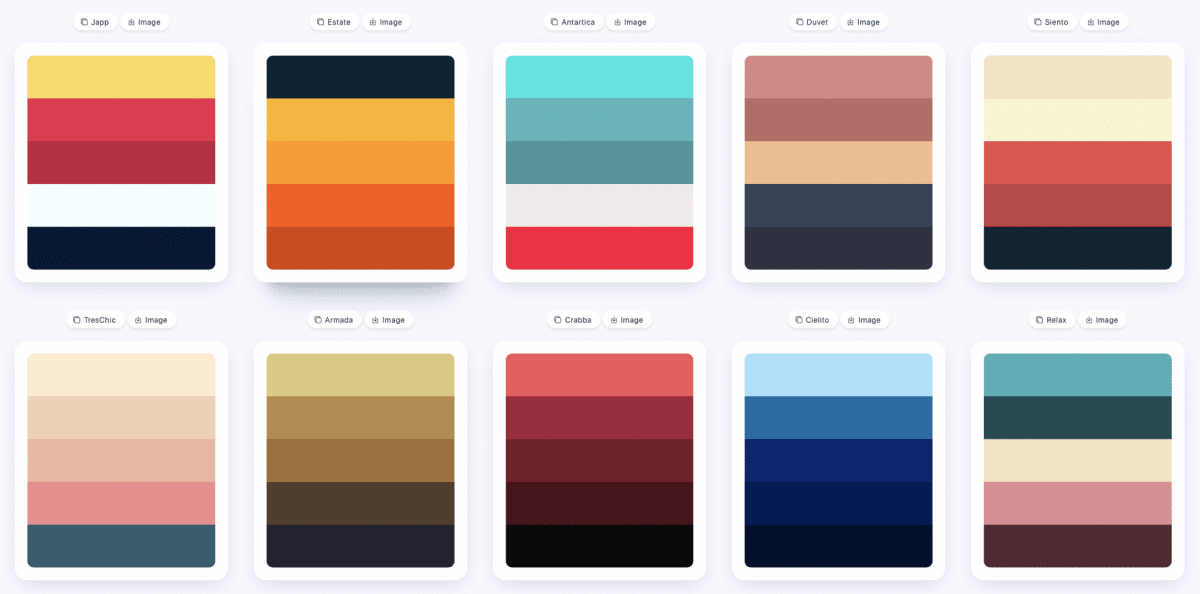
3. Colors & Fonts 4.0 →
We’ve featured Colors & Fonts here before. But the amazing color library by Michael Andreuzza has now been revamped with great new features.
They include:
- Download of Figma file colors
- Tailwind CSS
- Color Picker
- Pattern Gradients by Jordan
- Color Code Converter
… and more. Also, this update brings other great news. You can now learn how to apply color to a design system through Colors & Fonts bi-weekly newsletter!


📚 News and Resources
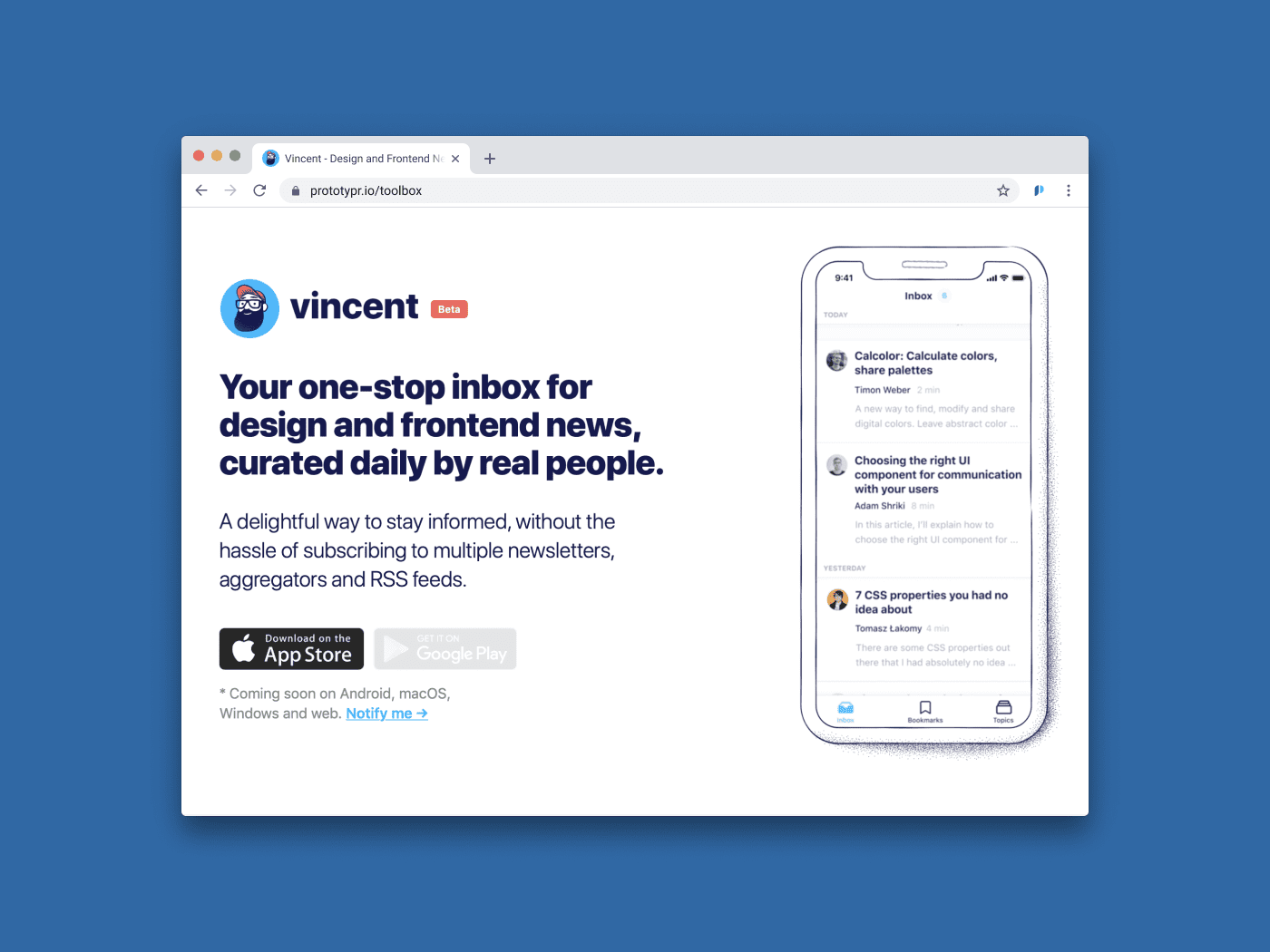
1. Vincent →
Stay informed and up to date with the latest news. Vincent is a daily design and frontend newsletter app. Currently available for iOS, and soon also Android. The letter is curated by real people, and it’s a huge time saver, as you don’t need to subscribe to multiple feeds, aggregators or newsletters.

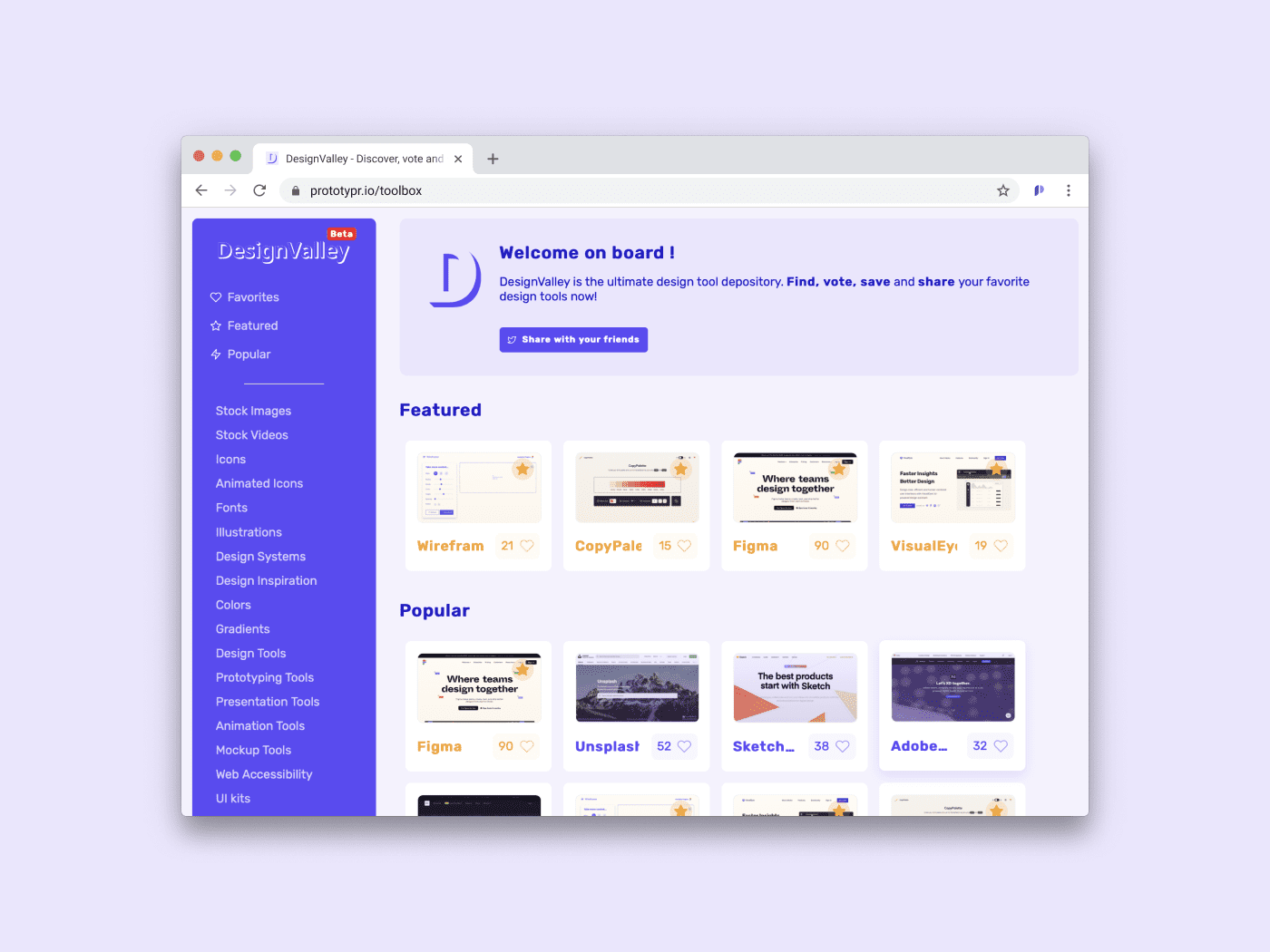
2. DesignValley →
A curated collection of tools for designers and design enthusiasts. DesignValley allows you to discover, vote and share your favorite design resources. Find the tools you need in one place, so that you can do your best work.

3. FrontendSource →
FrontendSource is a collection of resources for frontend developers and designers. From Vue to React to Jekyll, Gatsby, HTML and more. Some of the resources include:
- Components
- Themes
- UI Kits
- VSCode extensions
Find what you need to support your projects and take your skills further.


🐙 UI Kits
1. iOS 31 GUI →
The largest available UI kit for iOS.
This library includes hundreds of UI components and selected dark and light screens. All elements are compatible with Sketch, Figma and Adobe XD, and made with extra attention to Human Interface Guidelines. Besides that, it also supports Apple’s SF Symbols.

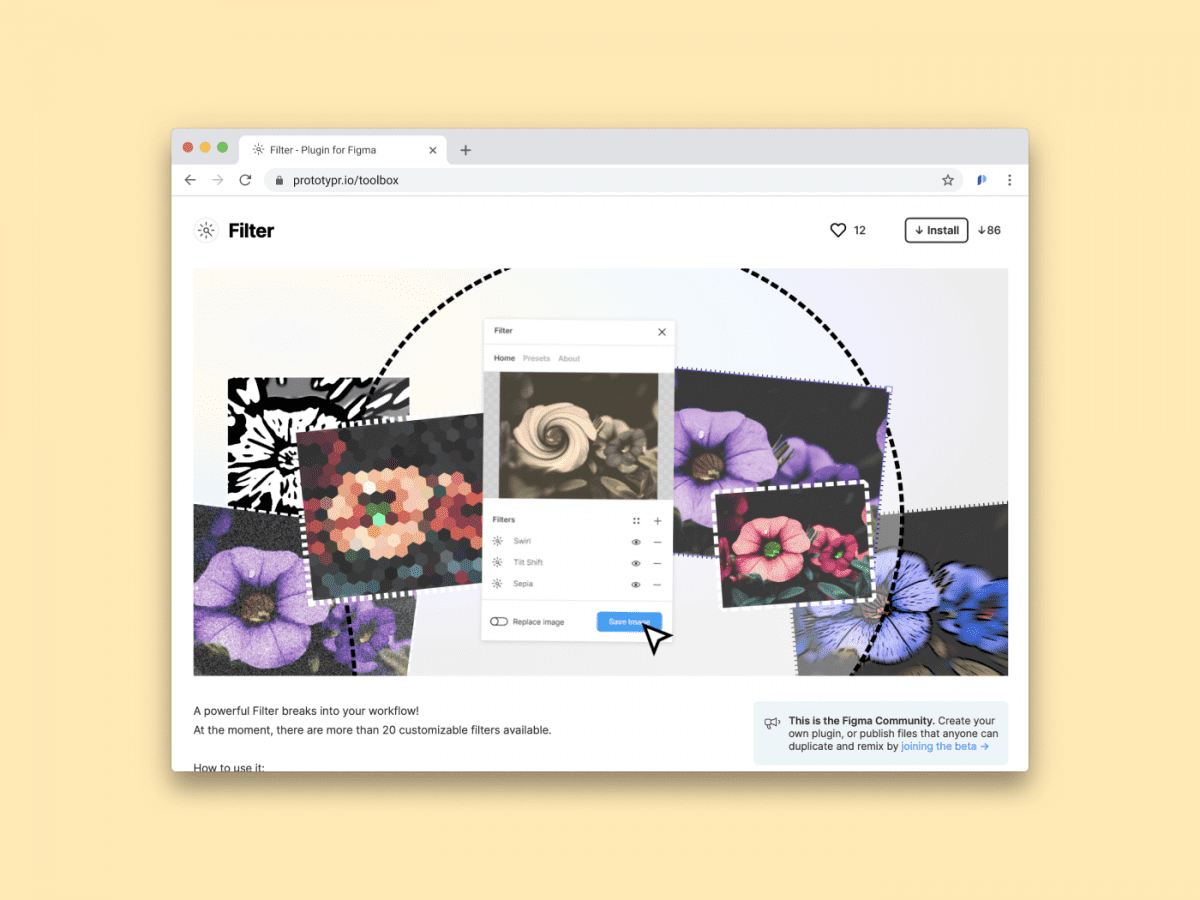
2. Filter →
Try over 20 custom filters in your Figma designs. Filter is a plugin for Figma that does just that. Besides, you can edit them to your taste and tone.


💎 Design Tools
1. Lunacy Designer 5.0 →
A full-featured graphic design editor for Windows. Version 5.0 is currently in beta mode, including features like:
- AI powered background removal
- Integrated UI kits
- Over 1k bugs fixed
Lunacy Designer lets you work with Sketch files without lock-in, so you have the freedom you need. Besides that, as a native app, its performance is high and stable.

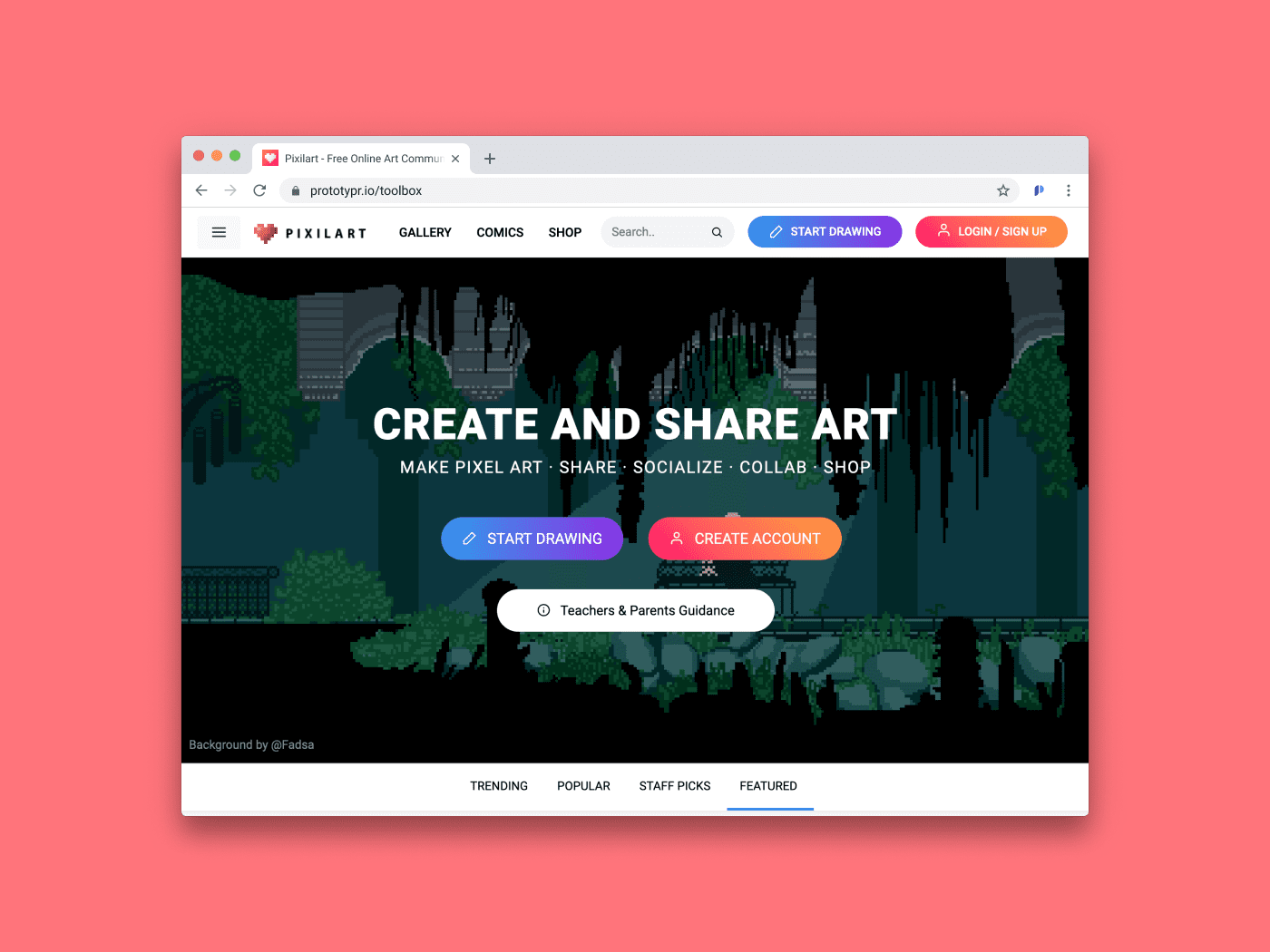
2. Pixilart →
An online pixel drawing tool and pixel art platform. Create and share your drawings with a like-minded community of artists and enthusiasts. Make the most out of art contests, groups, collaborate and more.

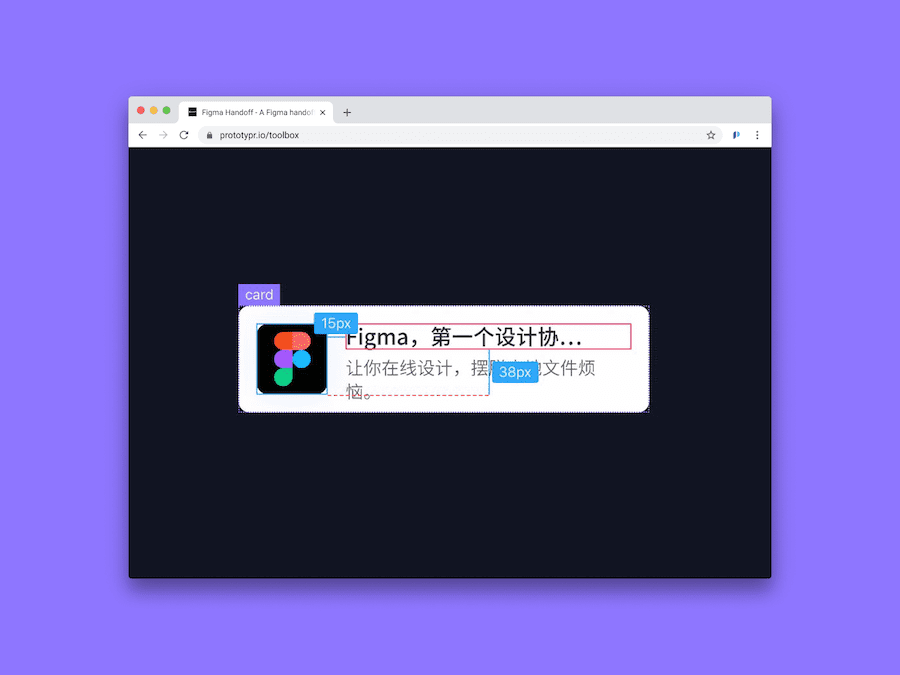
3. Figma Handoff →
Get your Figma files to your developers in an instant. Figma Handoff facilitates the design handoff process, so you can quickly go from design to deployment. Besides that, make sure your dev team has the correct project specifications. Features include:
- Size, distance and design properties
- Settings for different platforms
- Offline exporting
- Images exporting
Also, it’s fully open source. ⚡️ By leadream.

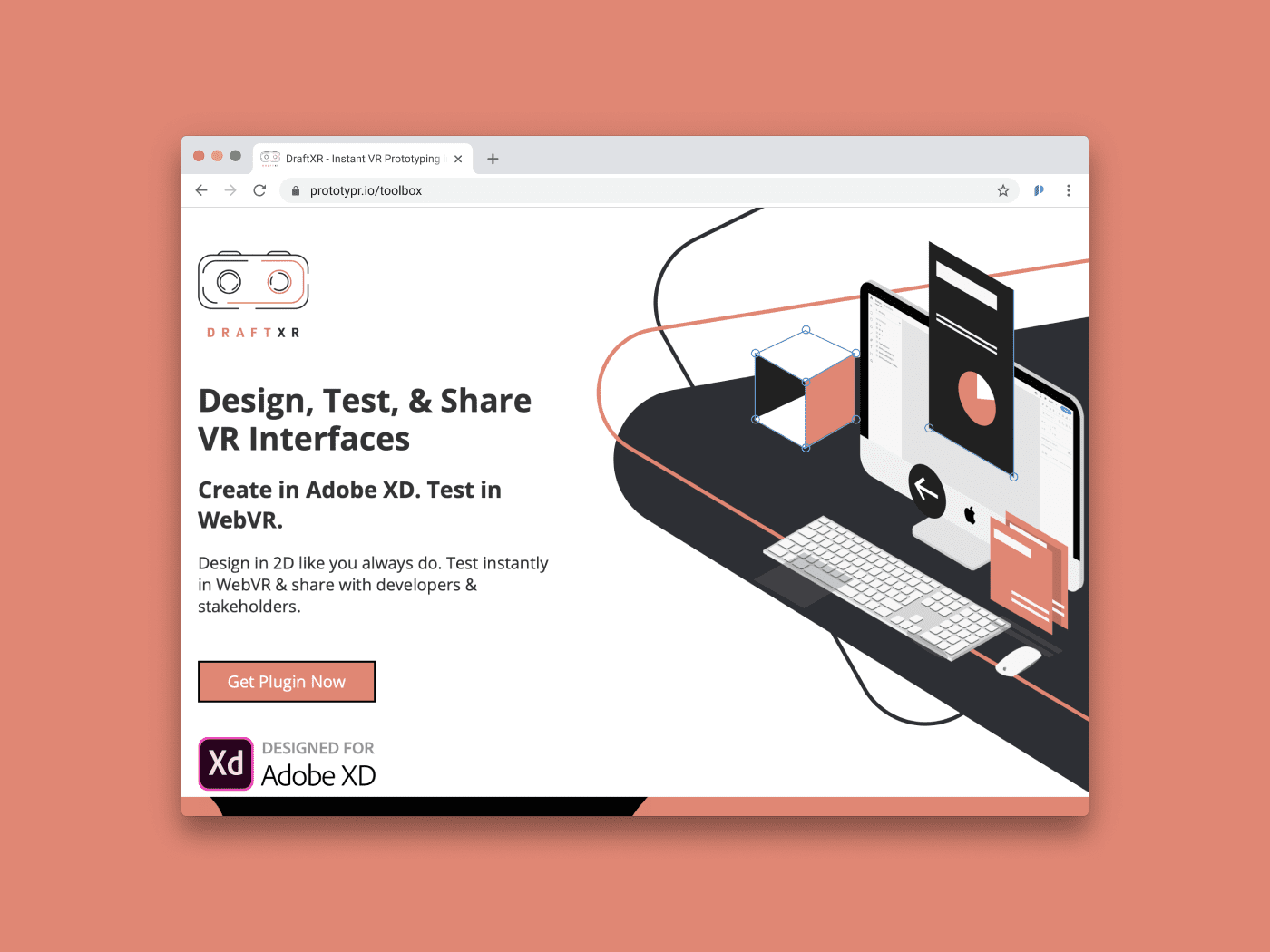
4. DraftXR →
DraftXR is a VR prototyping plugin for Adobe XD. Design in 2D, but preview and test in any WebVR compatible HMD.

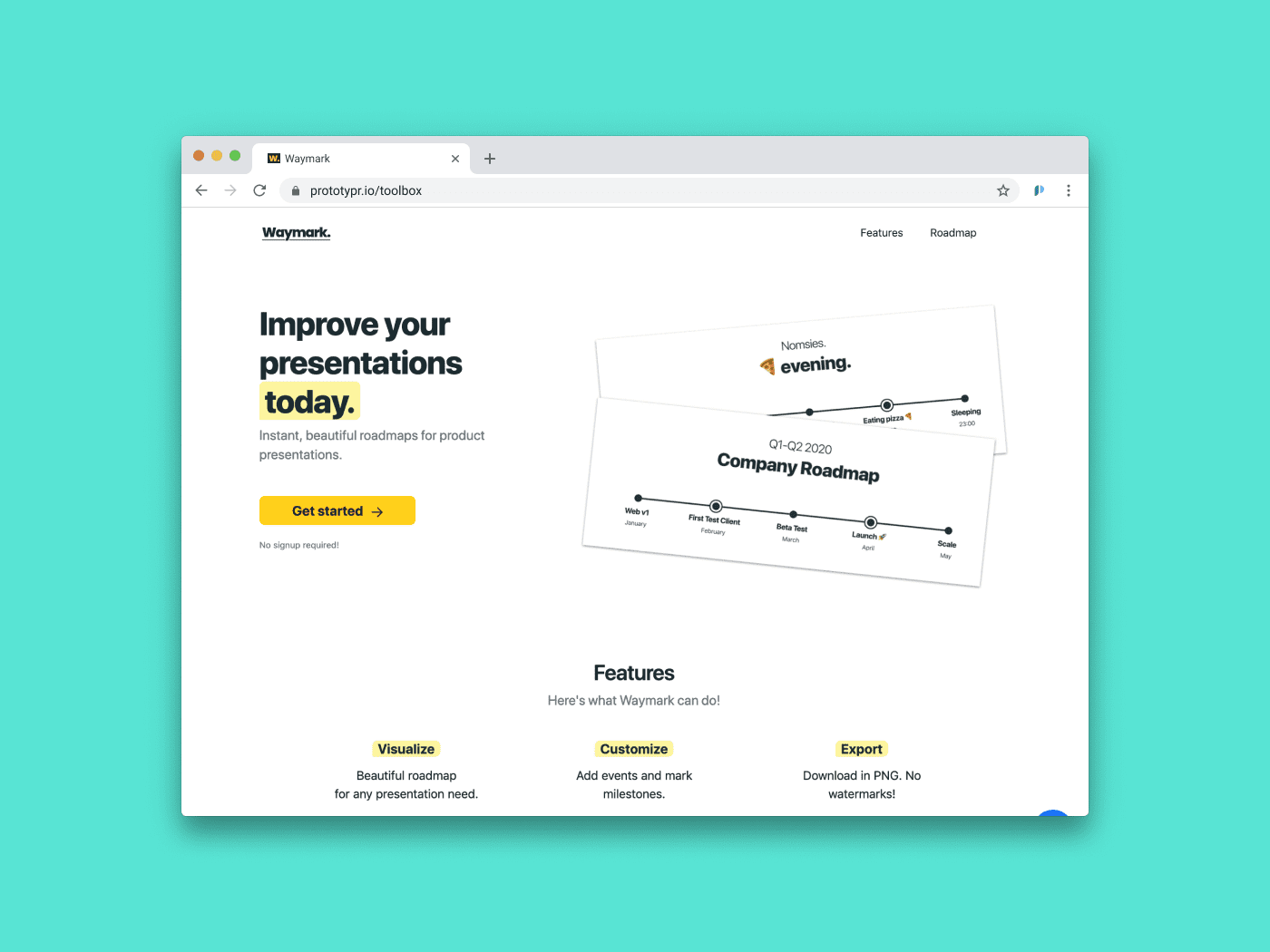
5. Waymark →
Create good looking, simple product roadmaps. Waymark instantly generates a png file roadmap, so you can use it for your presentations. Easy to understand, easy execution.


👩🏽💻 No Code
1. Airsite →
Create landing pages and websites directly on your phone or tablet. Airsite is a mobile app that empowers you to build simple websites in a simple manner. Available for both Android and iOS. No code needed.

2. Devsync →
A visual CSS editor that live syncs edits with your code editor. This Chrome Devtools Extension helps you visually edit and style your website in real-time. No CSS writing needed.

3. Make Stories →
MakeStories is a no-code AMP story builder. Use its drag and drop functionality to quickly build out your website. Also, take customization to a whole new level with over 75 amazing features. For example, spice up your design with AMP animations, one click filters, custom and Google Fonts. Besides that, you can use its rich stock library, take advantage of WordPress and Drupal integrations, and much more.


⚛️ Design Systems
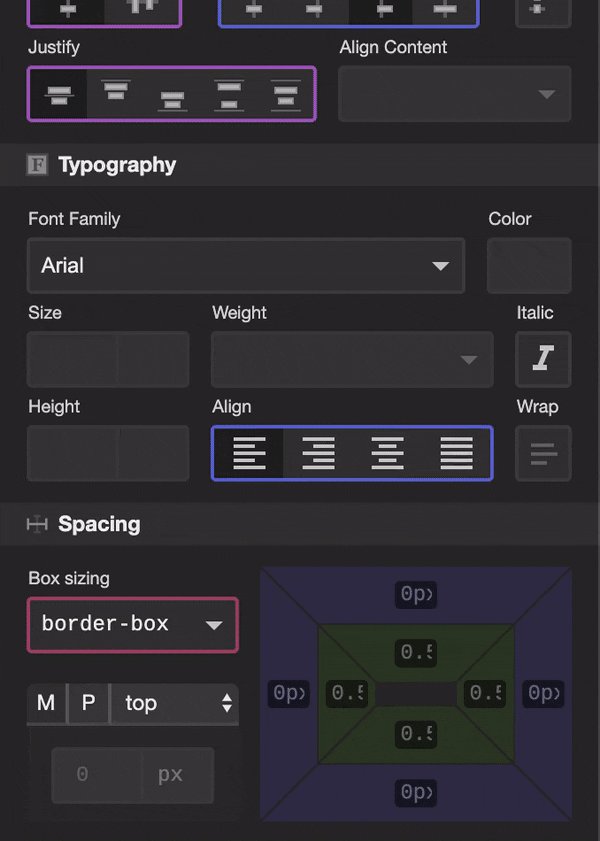
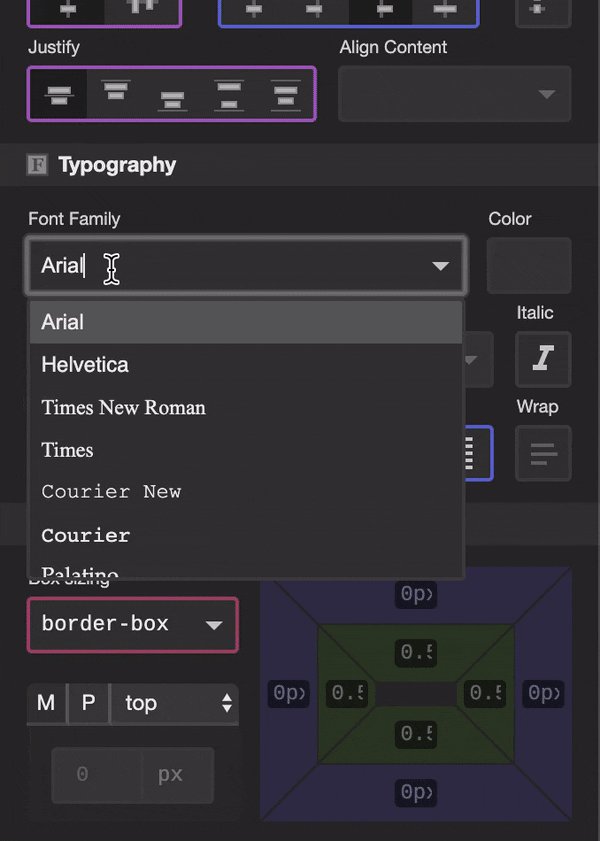
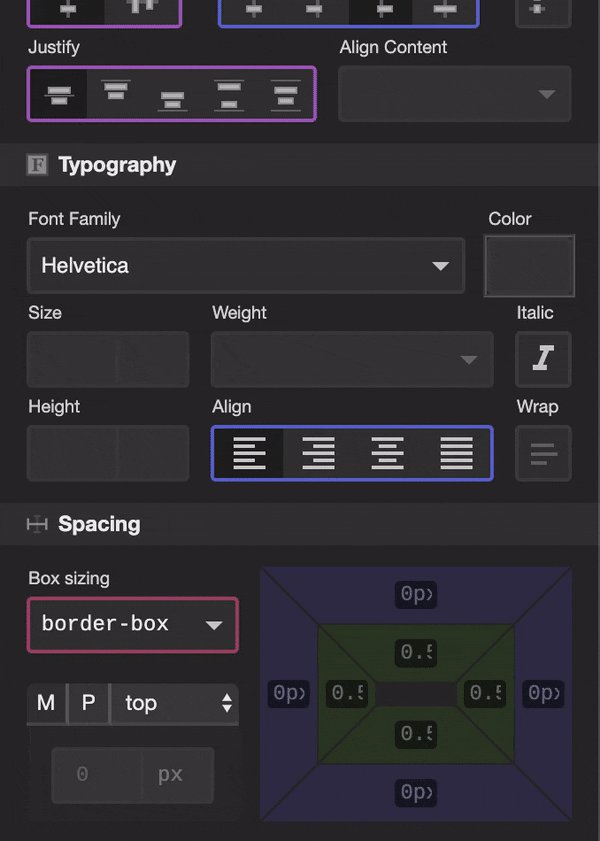
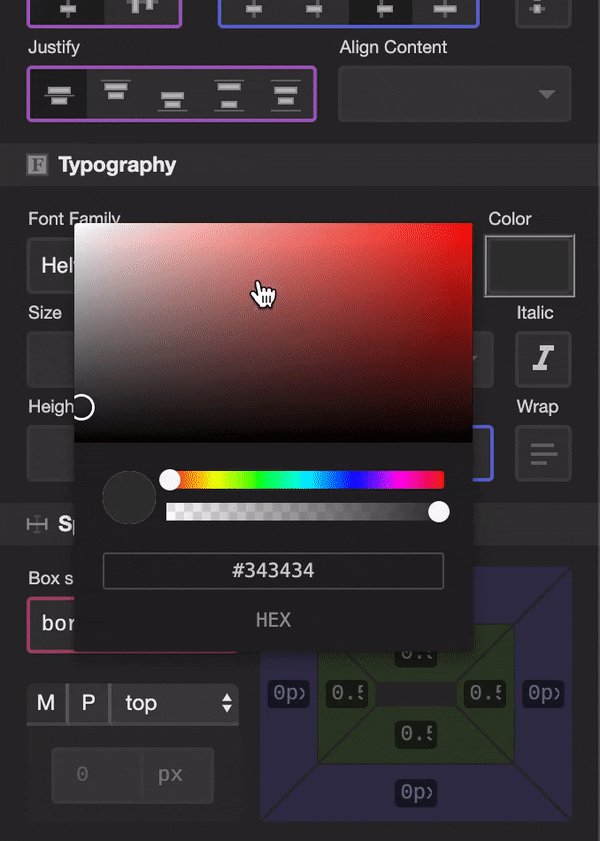
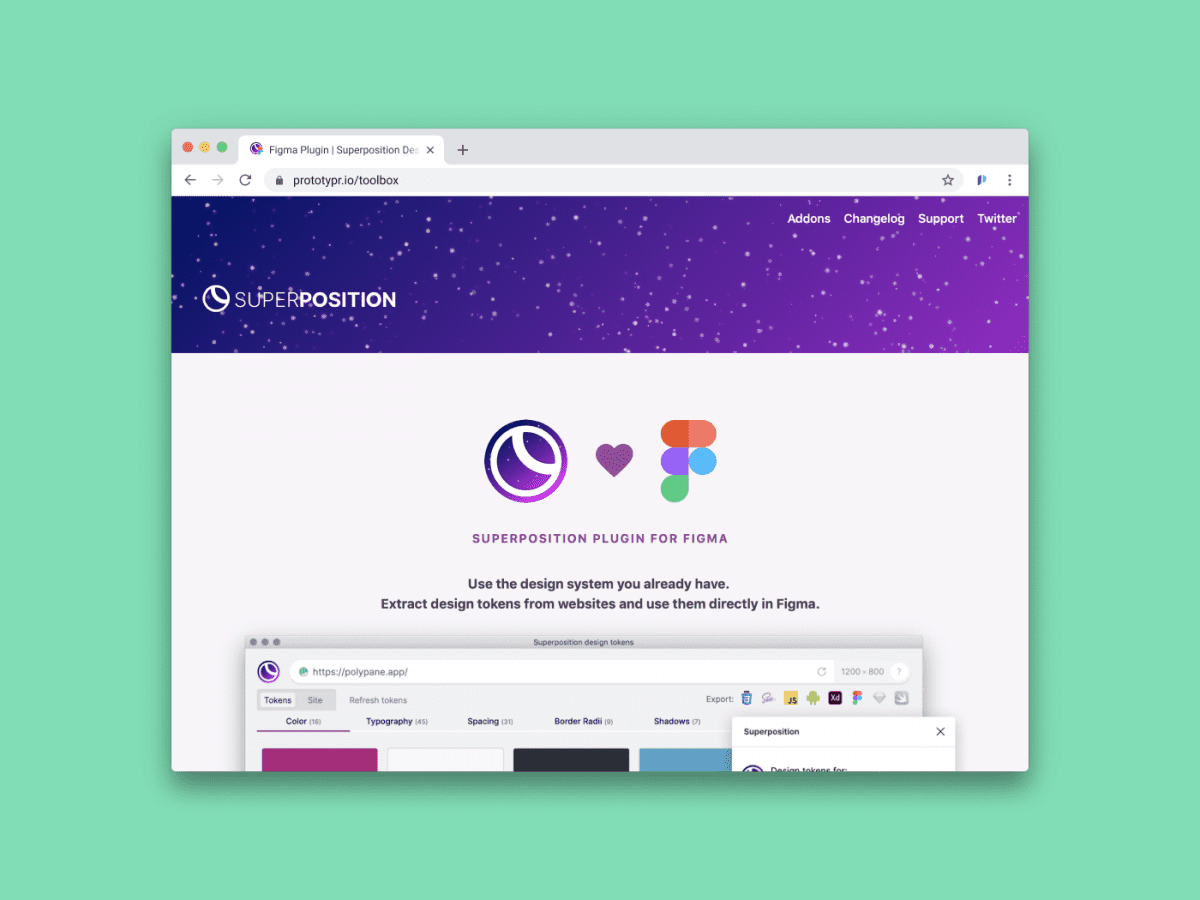
1. Superposition for Figma →
Superposition is a plugin that lets you use the colors, typography and other style elements from sites you like. Thanks to it, you can directly add these to your Figma designs. Perfect for those who don’t have the resources to create a design system, or simply want to add something immediately to your design.

2. Sleuth for Sketch →
Sleuth is an open-source tool that helps you see how and where your components are being used. This way, you can assess the impact your design system has on the world and in your process too. According to its maker Sean Rice, Sleuth is “somewhat like Figma’s component analytics tool”, but works for Sketch files. So, try it out!


🤝 For Teams
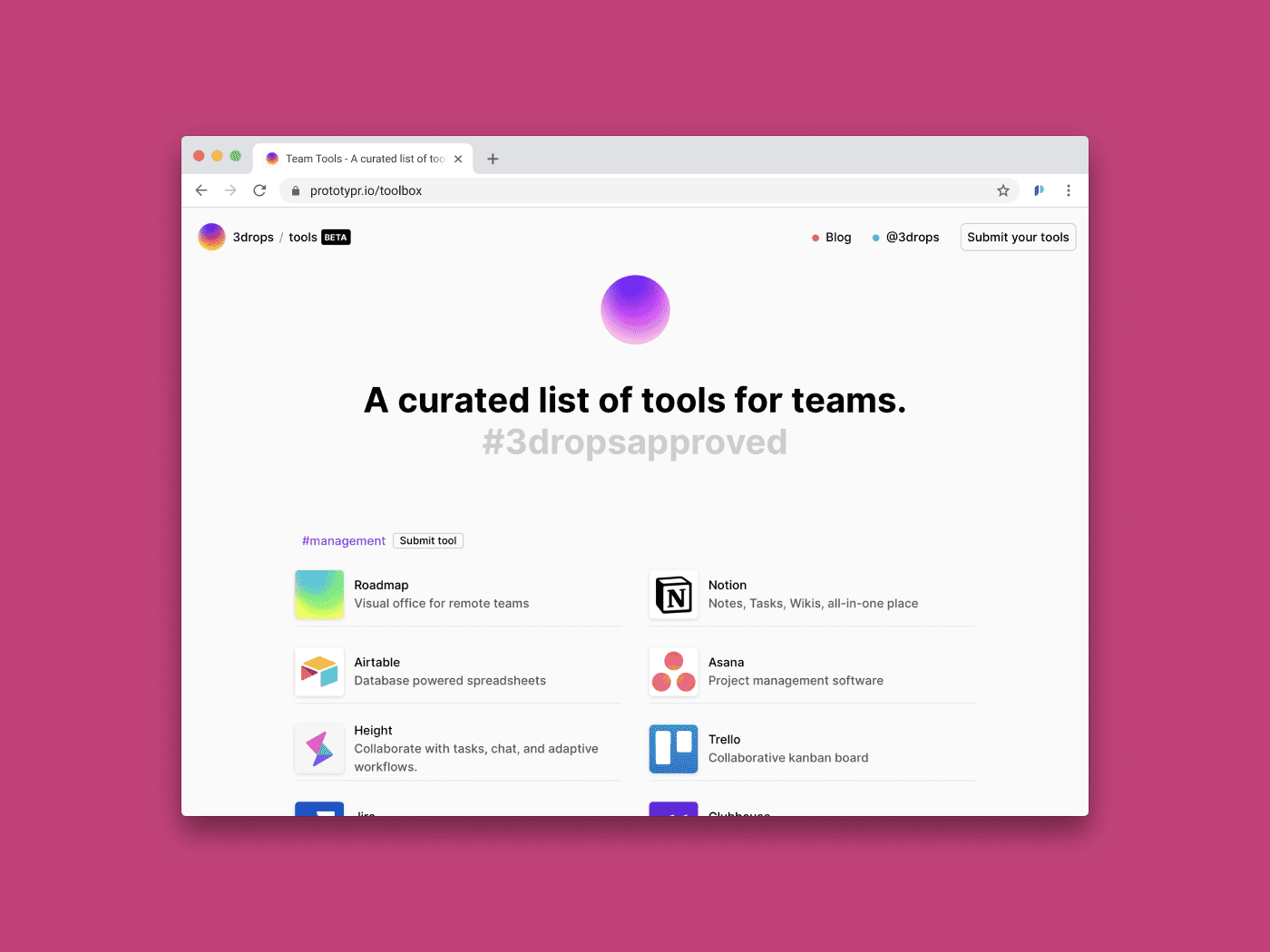
1. Tools for Teams →
A curated list of tools for teams. From management to design, development, analytics, and more. A platform created by Farad Ban to help teams find the tools they need to do their best work possible.

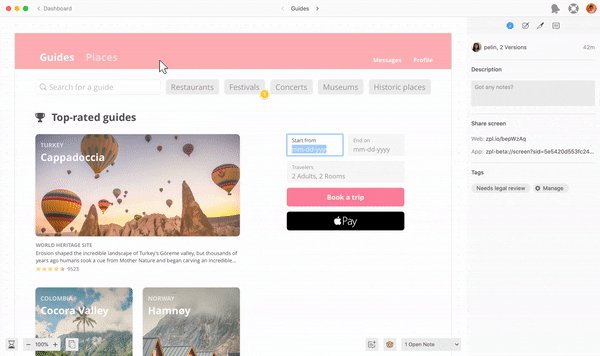
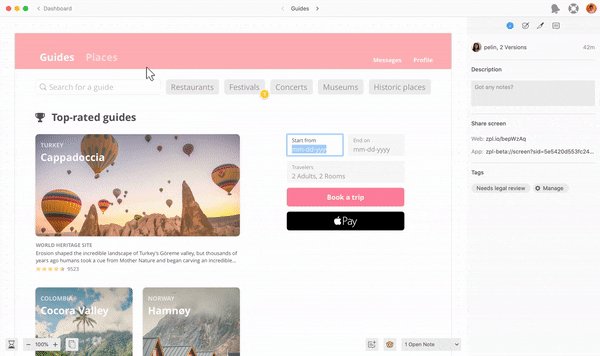
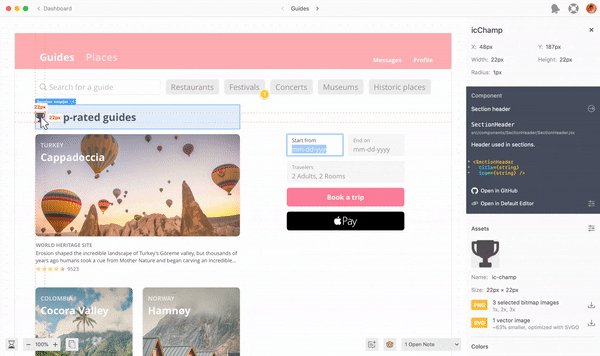
2. Zeplin 3.0 →
Zeplin is a popular collaboration tool for product teams. It allows them to easily share and organize designs, so that they can control the entire workflow. Besides that, it’s a great way to address communication between departments like design and development.
Version 3.0 of the app brings exciting new features, such as:
- Connected Components – allow engineers to access components in their codebase.
- Zeplin API – a new way to access your data and customize as much as you need either through internal scripts, applets, or even full-blown apps.


🖼️ Image Utilities
1. TinyImage for Figma →
An image compressor plugin for Figma. TinyImage is a plugin that let’s you export compressed png / jpeg images directly from Figma. Reduce their size up to 90% all in one place!

2. AI Image Enlarger →
Convert images from low to high definition. AI Image Enlarger allows you to make your small photos bigger without losing quality. Besides that, it’s free, and based on AI and machine learning technology.

3. CloudApp for iOS →
CloudApp is a screen recording and file organizer app. You can create and share screen recordings, images, and files from anywhere. Besides that, the app allows you to organize files into “Favorites” or “Collections”, so you can use them quickly when you need them.


🧪 Testing
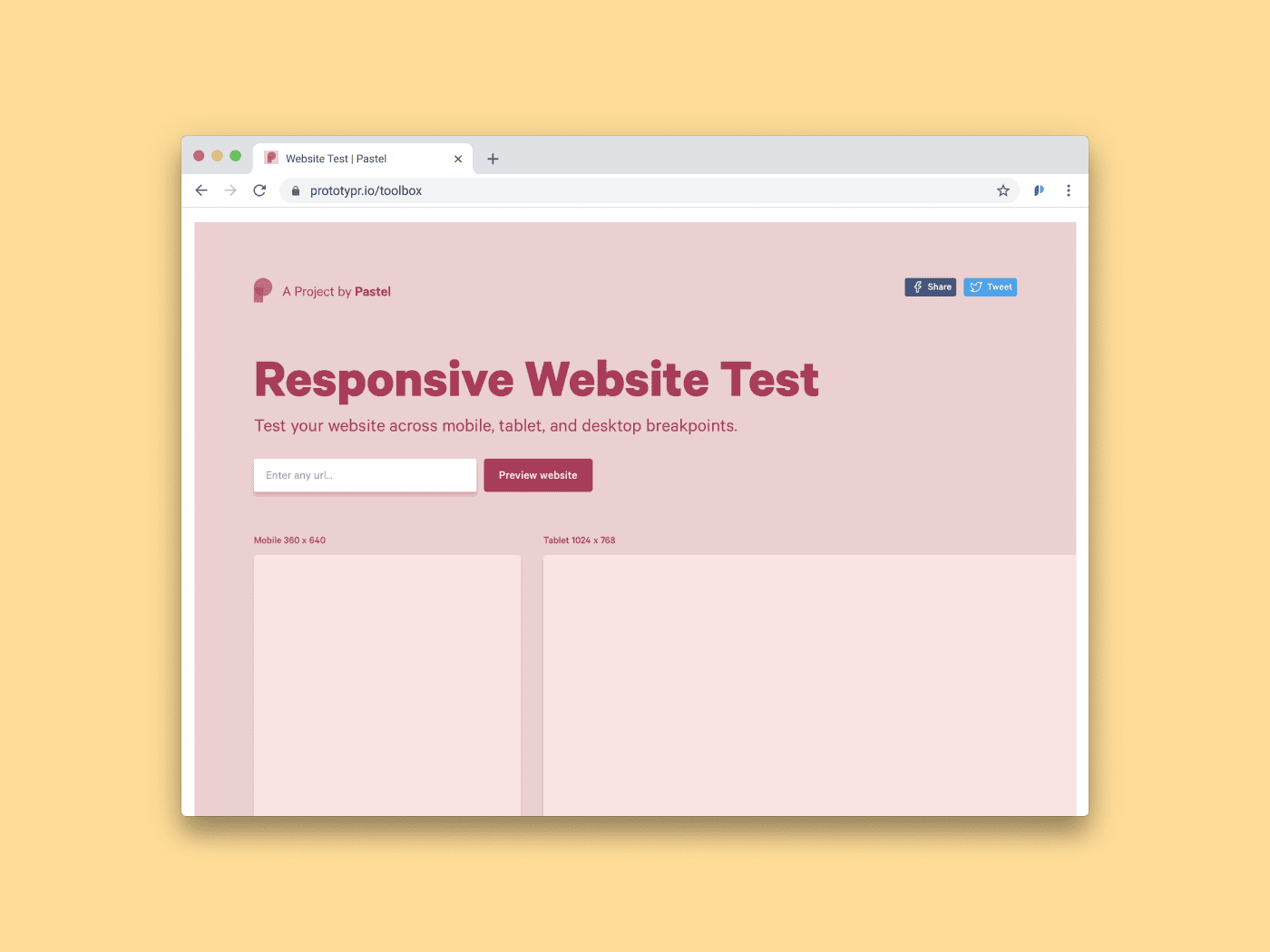
1. Responsive Website Test →
A website testing tool to help you test across any device. See how responsive your website is on mobile, tablet, and desktop. It’s quicker than Devtools, and makes it easier to visualize and compare between the three most common screen options.


Thank you for reading! 🙏
Subscribe to our newsletter for a fresh batch every week.
Also, if you subscribed to Letter a couple months ago, you should now have early access! Test it out! 💌
More updates coming soon!👇




 Buy me a coffee
Buy me a coffee