May is a time for great launches, but we still can’t get over last month’s tools. Here’s a wrap of all 22 of them! Including color heavy weights like Cone 2.0 🎨, the great illo pack Black Illustrations 🖌️, a trip back to Windows 98 with 98.css 💫, and a lot more.
Also, don’t forget! With Prototypr 3 🤖 you can now add your own tool to the website. So, the next Toolbox issue is featuring your work! 🙌
Contents
🎨 3 Colour and Icons
🖌️ 3 Illustration Libraries
💎 3 UI Kits and Utilities
⚡ 3 CSS Goodies
📚 2 Learning Resources
😷 2 COVID
⚛️ 6 Design Tools

🎨 Colour and Icons
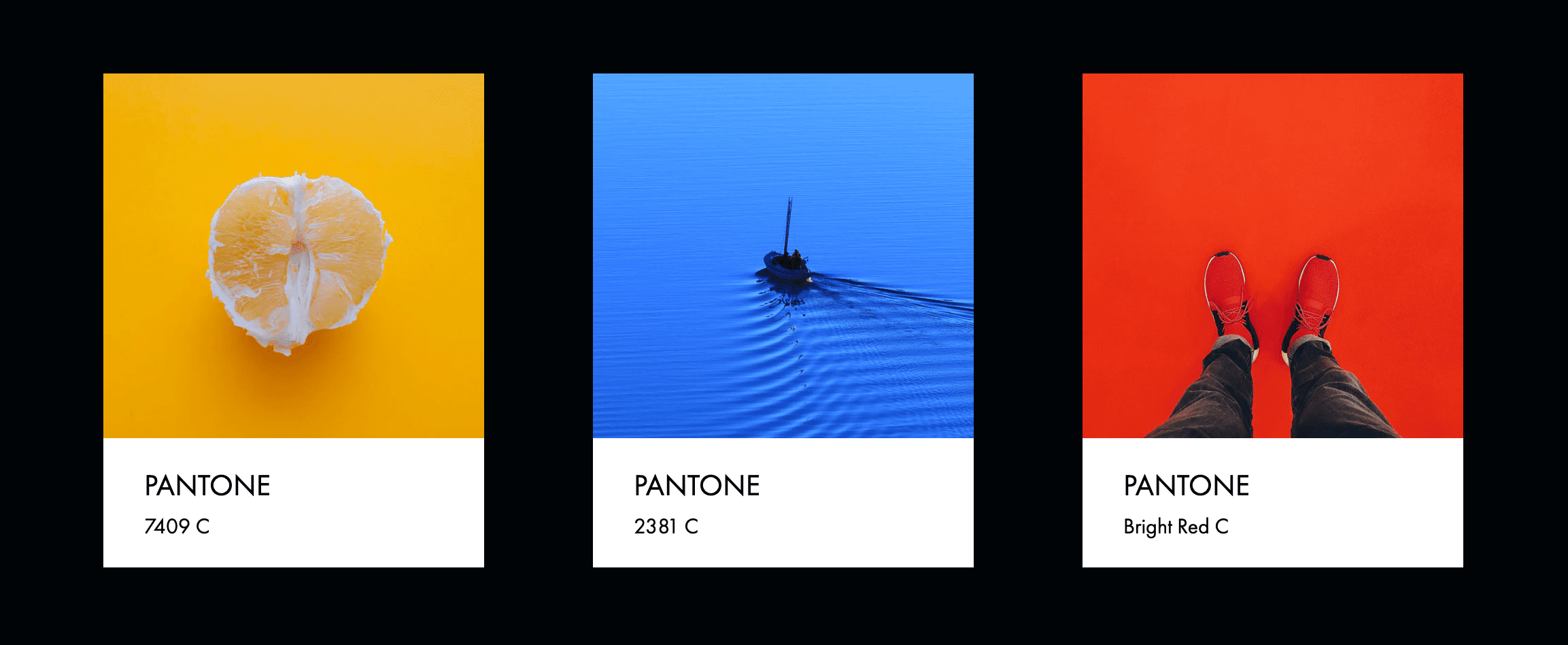
1. Cone 2.0 →
Cone is a simple live color picker for iPhone. It helps you:
- Identify Pantone® colors,
- Create color buckets based on what you see, and
- Identify confusing hues with colorblind mode
Besides that, the app comes with iPhone to Apple Watch sync. This way, you can keep your buckets in both places.

2. Duo →
Duo is a set of 100 curated color combinations by Alex Pate. Picked from personal projects, as well as examples from around the web. This set of two color combinations is also available in JSON, so it’s easy to add it to web designs.

3. Line Icons →
An icon pack with over 2000 line icons for designers and developers. All icons are available in different file types: SVG, AI, Web Font and others. You can also find multiple categories, including business, communication, food, you name it! The Basic version is 100% free and you have access to all future updates. So, try adding them to your projects!

🖌️ Illustration Libraries
1. Black Illustrations →
A pack of free illustrations of people of color by John D Saunders. Black Illustrations includes over 30 high resolution images in different formats – JPG, PNG, Sketch and others. It features multiple skin tones, hair styles and attire. Besides that, the fact that they’re customizable gives you a wide possibility of use cases. From buying personas, landing pages, websites and other designs.

2. Delicious Illustrations →
Make your users drool. Delicious is a set of food illustrations and icons. It features 36 multi-colored illustrations and 80 single color icons, all in SVG. A great way to spice up your food app, blog posts and websites, making it fun and engaging. The library is available for only $9 with an option to get it for free.

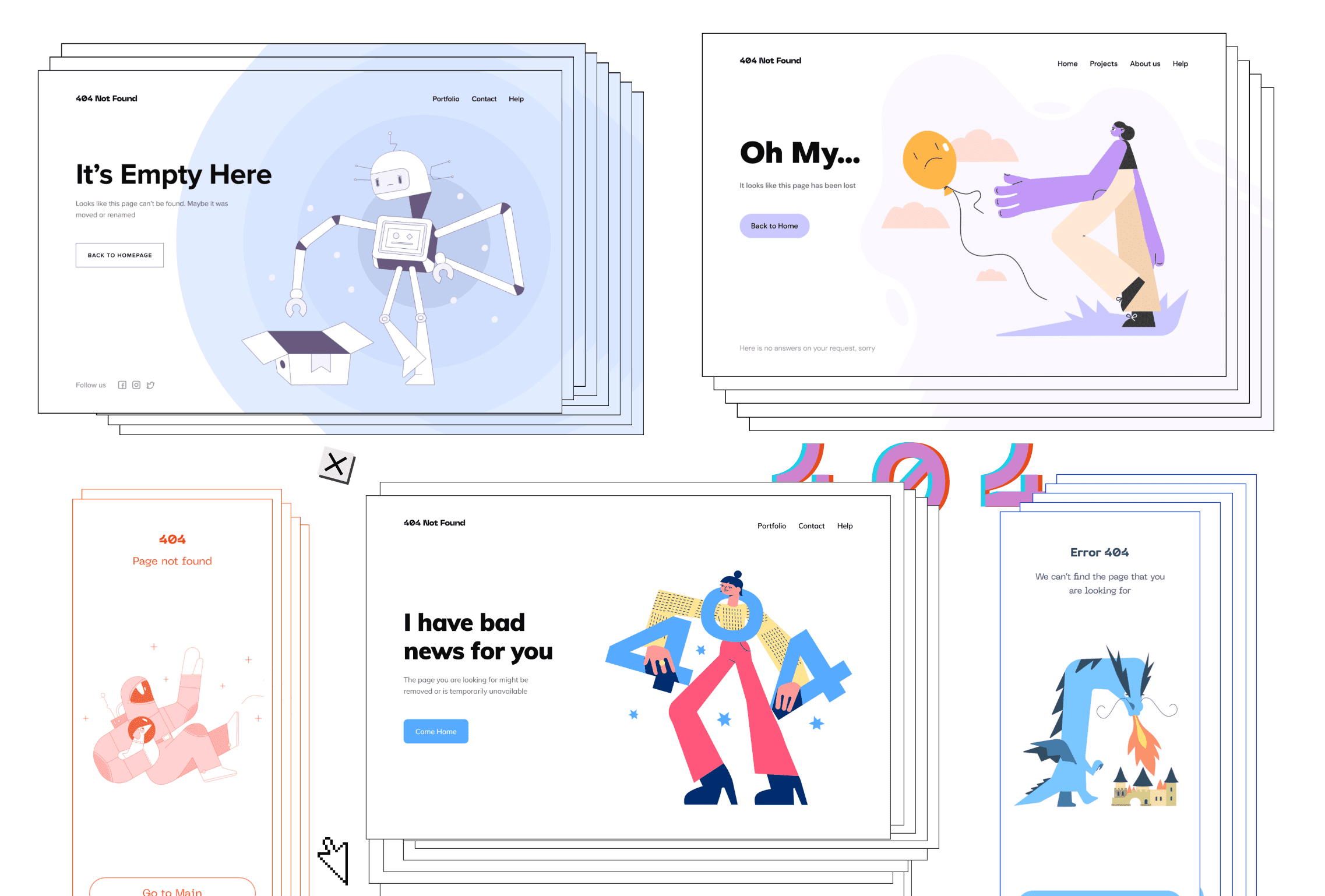
3. 404 Illustrations →
Who said error pages have to be boring? 404 Illustrations is a new illustration library that brings 404 error pages to life. Choose between cute and futuristic elements, customize your scene and tell your users about the error in a fun way. Also, the library is available both for Sketch and Figma, and… it’s growing! So, your possibilities will only multiply too!

💎 UI Kits
1. Unit UI Kit →
Get a quick start on your projects! Unit UI Kit is a free UI kit with over 160 components. It includes buttons, color styles, text styles, tabs, alerts and more. Furthermore, it helps improve your daily workflow, as elements are all ready to use. Finally, all components are compatible with Sketch, so you can easily add them to your designs and customize where needed.

2. Contra Wireframe Kit →
Contra is an open source wireframe kit by Vijay Verma. The kit includes over 150 components and 50 screens, so you can quickly craft high quality wireframes and prototypes. Components are beautiful, playful and fun, featuring Open Peeps illustrations by Pablo Stanley. Contra is available for Figma, Sketch and also Studio. Besides that, it’s free for commercial and personal use!

3. UI Design Daily →
UI design resources curated daily by Ildiko Gaspar.
UI Design Daily is a platform that features source files from its maker’s UI projects. It’s entirely free to download and use, no restrictions. Besides that, you have different projects and file formats available. From Sketch to Figma, Adobe XD, and more.

⚡ CSS Goodies
1. Pattern.css →
A CSS library of background patterns. Fill your empty backgrounds with rich and beautiful patterns. Pattern.css includes dozens of options, from checks to vertical and horizontal lines, triangles, zigzag, and more. You can use it on hero images and as separators, but also on fonts, or as layout textures. Besides that, you can install it via download or npm. Flexible for all.

2. 98.css →
Who likes a bit of nostalgia? If you were alive through the 90s, you’ll remember this classic Windows UI. Now you can bring it back with this “design system for building faithful recreations of old UIs”. 98.css is a CSS library for building interfaces that look just like Windows 98. It has components like:
- Buttons
- Checkboxes
- Text Boxes
- Dropdowns
Everything you need to recreate Window 98 on the web. It’s also open source, made by Jordan Scales.

3. Dark CSS Generator →
Eye strain is a reality in most jobs nowadays. The brighter the page, the more it strains. So, Kasloyan and Stanislav created Dark CSS Generator. A tool to automatically generate dark theme CSS for any web page. This way, you can use dark mode in any website you browse through.

📚 Learning Resources
1. Product Disrupt 2.0 →
Product Disrupt gathers multiple curated resources to learn product design. From blogs to podcasts, books, makers, YouTube channels, and so much more. Built by Darshan Gajara, this website aims to be a guide for your DIY design education. Also, it will help you grow through the different stages of your product design career.

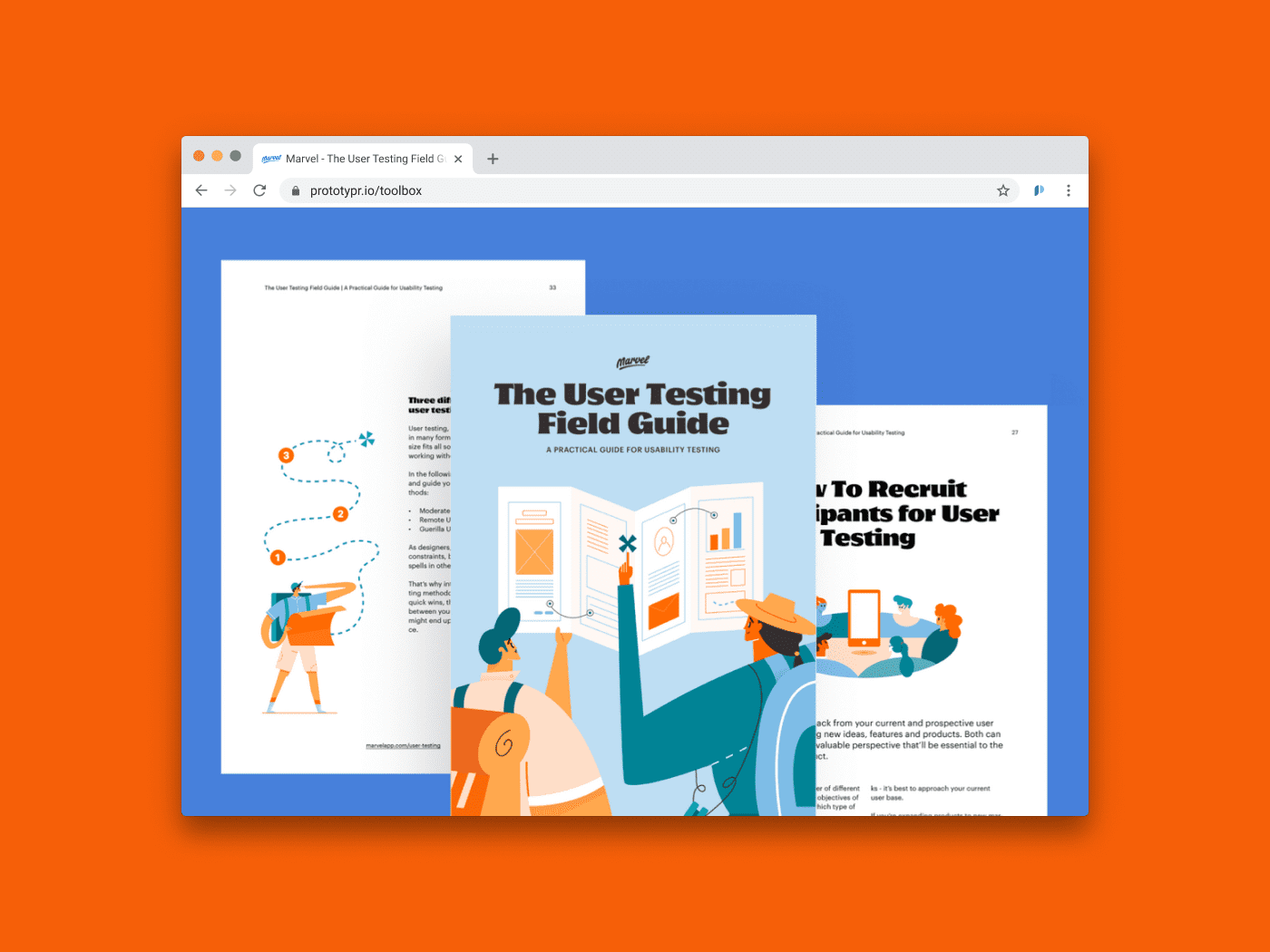
2. User Testing Field Guide →
A practical guide to user testing. Carry out user research with confidence with this interactive guide by Marvel. Learn how to:
- Set user testing objectives
- Choose a methodology
- Use the right tools
By Marvel, directly to your screens. Get it for free!

3. Coding List →
Want to learn how to code? You’ve pushed the right button. Coding List is a directory of programming courses, built to help you find what you need to develop your skills. Whether you’re just beginning or want to improve on your current skills, be sure you’ll find the right course for you here.

😷 COVID
1. SaaS for COVID →
A directory of SaaS deals. COVID-19 caused a lot of tech companies to readjust, triggering a new work from home wave. As people are more than ever reliant on online tools, SaaS companies have decided to help out and made their services cheaper or even free for a limited time. It’s also a great way to support makers to build new tools and help this period be easier on all of us.
Browse through the list to find what you need!

2. Overcome Financial Crisis →
Overcome the financial crisis with this guidebook for designers!
Learn how to deal with the economic crisis. This free e-book is a collection of practical recipes for designers that helps protect your finances. Besides that, it also gives you tips on how to manage your job situation.

⚛️ Design Tools
1. Flow →
Animation tools and production-ready code. That’s what Flow is all about. An intuitive way to import and animate your Sketch designs. Flow let’s you export your animations to Lottie, aSVG, iOS, HTML and React. Besides that, it also includes:
- Easing tools
- Multiple file formats and resolutions
- Customizable code templates
Try it out for free!

2. Figma Importer for Framer →
Bring your Figma designs into Framer and create interactive prototypes in a quick manner. Figma Importer for Framer brings together two of the most powerful tools in design right now. While with Figma you can easily build a static prototype or even UI, with Framer you can bring it to life. This integration:
- Introduces a more open workflow
- Gives teams a competitive edge
Give it a try!

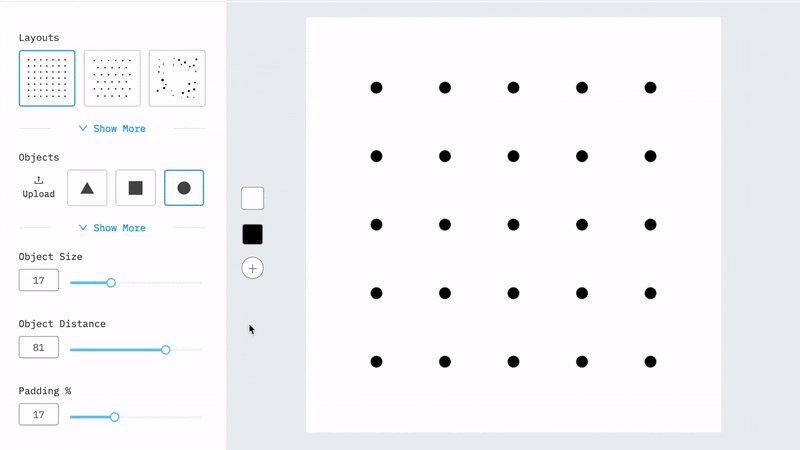
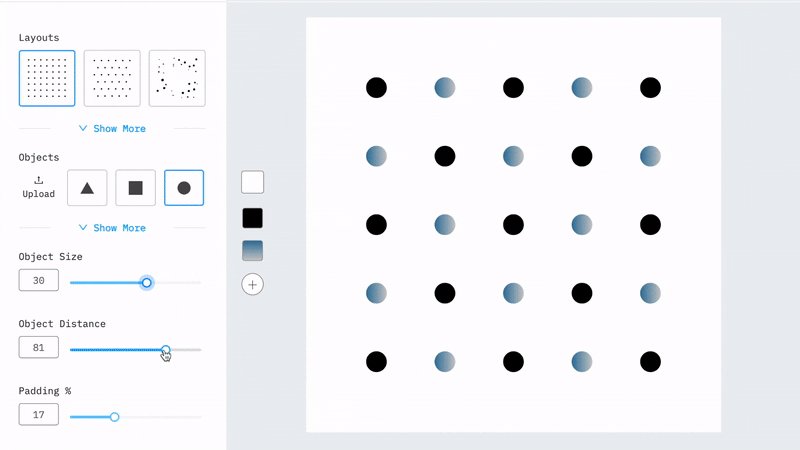
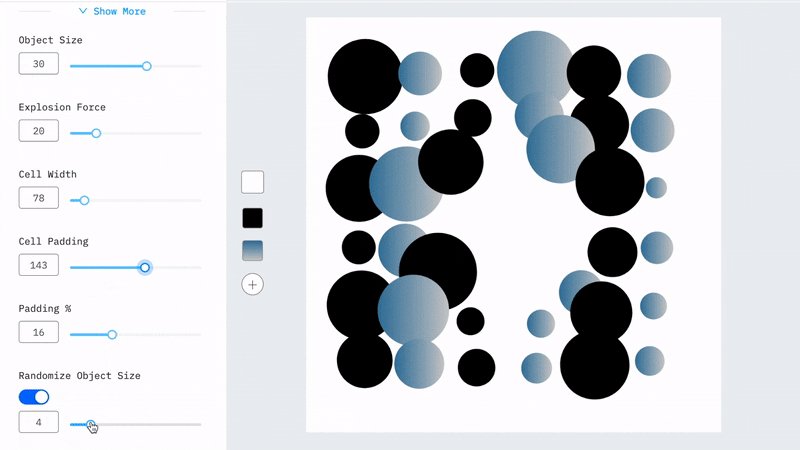
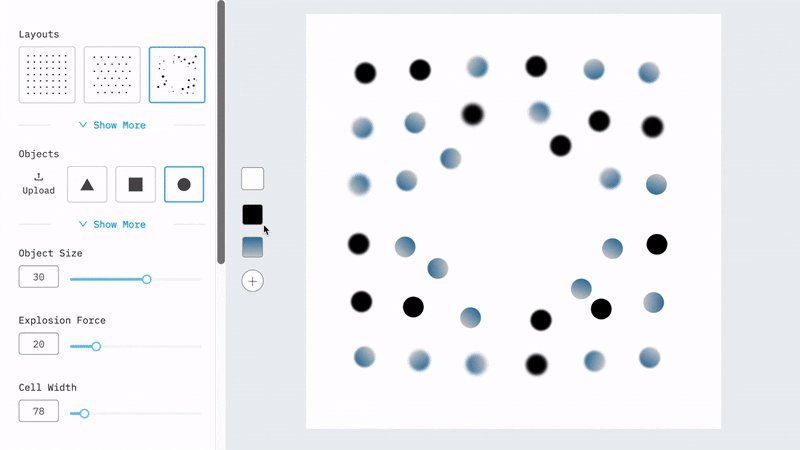
3. Background Generator →
A simple and customizable background image generator. Background Generator by Yuri Molkin is an enhanced pattern generator, built so you can bring custom elements into your projects and social pages. You can play around with toggles and sliders to adjust your parameters and create your own patterns. On the other hand, if you prefer, you can also start with an existing pattern and take it from there. A whole world to explore!

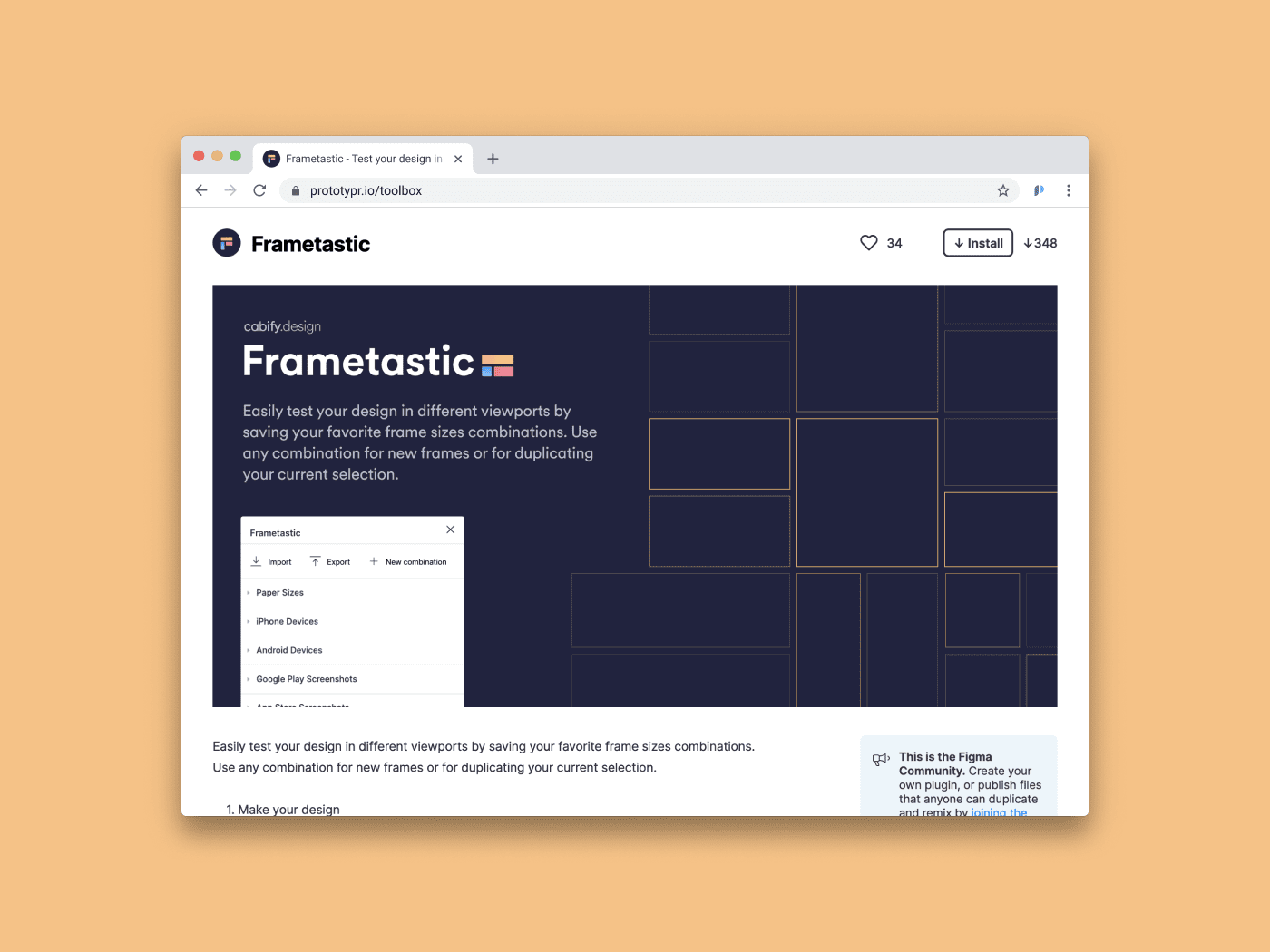
4. Frametastic →
Test your designs in different viewports! Frametastic is a Figma plugin that tests your designs in different viewports. Simply save your favorite frame size combinations, add your constrains, and finally, let the plugin do the testing for you.

5. Show + Tell for Figma→
Show + Tell is a new plugin that helps you create presentations in Figma. Why create presentations directly in Figma, you may ask. Two words: efficiency and speed. Because you’re creating them in the same place where you design, the sharing process is much easier and it also allows for higher fidelity.
Furthermore, this plugin includes features, such as:
- Auto-scroll
- Support for any size
- Always up-to-date frames and components
- Show your prototypes while presenting – no need to swap apps
- Share via link
Made by Max Di Capua.

6. Camille 2.0 →
Design 3D objects and virtual worlds in your mobile. This tool for iOS and Android gives you the best of AR, allowing you to create 3D elements, as well as export them for 3D printing.


Thank you for reading! 🙏
Subscribe to our newsletter for a fresh batch every week.
Also, if you subscribed to Letter a couple months ago, you should now have early access! Test it out! 💌
More updates coming soon!👇



 Buy me a coffee
Buy me a coffee